もう一つの修士論文。「大学院生活8割費やした個人開発の全てを振り返る」
今回は大学院生活の8割を費やした個人開発のWebサービス について語りたいと思う。一時期はこれで起業も検討したが、私個人の情勢の変化により、今後は趣味として細々とやる方針でいる。
はじめに。作ってるサービスの概要
Leteroは、自分の好きなことや推してるもの・人、また社会に対して感じることや、日々思ってること、このような「日々思ってるけど人にわざわざ話すにはちょっと重い」ことを投稿できるWebサービスである。
このサイトの特徴として、投稿に対しコメントではなく投稿で返信(返書と呼んでいる)をすることができ、投稿者は自分と同じ熱量熱意、温度感で書かれた他の人の意見や見方を得られる。
ここに至るまでの経緯
まずこのプロジェクトは3回の大きな変化を通り越して、今の「長文コミュニケーションサイト」というテーマに至る。
- 初期「時系列にニュースが追えて一次ソースへのアクセスが容易なキューレーションサイト」
- 第2期「エビデンスベースのディスカッションサイト」
- 第3期「思考のポートフォリオ」
- 現在「長文コミュニケーションサイト」
初期〜現在通して「インターネット上に質の高い情報が集まる場所を作る」という目標は一貫している。
がむしゃらにインターネット上の課題解決に向かって突っ走ってた黎明期
初期 「時系列にニュースが追えて一次ソースへのアクセスが容易なキューレーションサイト」 TopicNote (2018.11~2019.06)
フェイクニュースの問題やマスコミへの不信感がネット上で多く見られることに改題感を持ち、これを解決するために、発信者のフィルターを通さず情報を提供するために、ネット上にある様々なソースの情報を”トピック”に束ねて(自動で)提供するアルゴリズムの開発を行っていた。 具体的には、Pythonで作成したスクレイピングプログラムで、ニュースサイトをクロールし、取得したテキストをDoc2Vecでベクトル化する。そして各ニュース文のベクトルの内積で内容的な近さを数値化し、同一トピックを判定する。(実際にはもう少し複雑なアルゴリズムである)

ちなみに当時のLPでは以下のようにサービスの方向性について述べている。
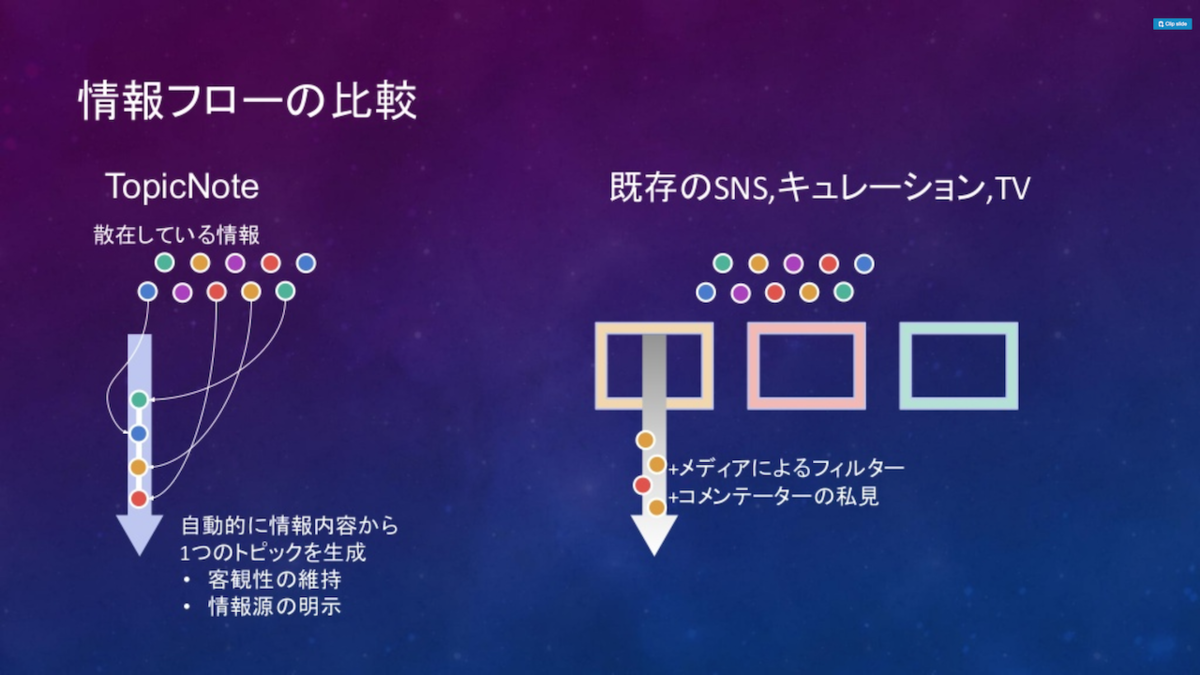
Topic Note(サービス名) が求める良質な情報とは
インターネット上に流通する全情報を追うのは不可能である。
インターネットユーザーの多くは、SNSやキュレーションサイトを主な情報取得窓口としている。
これらのサービスから情報を得るとき、ユーザーは自ずとコンテンツ自体や発信元にフォーカスさせられる。 一方で、物事の流れや繋がりへのフォーカスは薄くなる。
そこで、Topic Noteでは、情報内容に着目し、ユーザーにその繋がりと所拠を見せることを重視し、これをもって情報を良質と定義する。
ところが皆さんもご存知のように、”トピック”単位でネットニュースが時系列でまとめて見れる機能は、Google, Twitterにやられてしまったので方針転換をすることにした。
この時期、実装面でサポートが欲しかったのと、理念に共感しプロジェクトの成功に協力してくれそうな人を集める目的で最大6名のチームを構成していた。チームでの共通認識を作るための研修を始めとしたチームビルディング等も行った。
2期 エビデンスベースのディスカッションサイト (2019.09~2020.01)
私がこの時期に着眼していたのは、TwitterやYahooニュースのコメント欄が荒れ放題になっていることだ。そこで次のような目標を掲げていた。
Topic Note が求める良質なコンテンツとは
インターネットが普及しコンテンツが多様化したたことで、ジャンクな情報が増えた。日々、ネット上では恣意的なまとめ記事や釣りタイトル記事が量産され、また炎上や荒らしが横行し、ネットユーザーを消耗させている。時事関連ではこれが顕著に見られ、問題の本質を忘れ感情に任せて個人に対する罵倒や根拠のない批判を浴びせる人が少なく無い。
特に、SNSやキュレーションサービスのコメント欄でしばしば見られる、荒らしや誹謗中傷、恣意的な意見などの低質な投稿は、投稿の敷居が下がったことによる弊害とも言える。一方で、建設的な議論を展開しようとしたり、エビデンスベースでの主張や客観的な立場に立った批判的検証を行おうとする人もいる。
そこで、TopicNoteでは、インターネット上に、情報源を明示・客観性を維持した情報が集まる場所を作り、また建設的な議論をしたい人が集まる場所を作る。
そうすることで、仮に恣意的な論調が展開されたとしても、多角的な視点からエビデンス付きで反論や批判、または検証が入るようになり、議論自体が良質なコンテンツ足りうるようになると考えている。
このように、インターネット上に情報源を明示・客観性を維持した情報が集まり、建設的な議論をしたい人が集まる場所を作ることで、ネットユーザーに対して少しでも物事を考えることに関心を与えたり、そのきっかけを作りたいと考えた。
そこでインターネット上に「エビデンスベースのディスカッションが出来るサイト」を作ることを目標に実装を進め、完成まで漕ぎ着けた。ほぼ1ヶ月でFirebase+Nuxt.jsで実装した。APIはGoで実装した。
サービス概要は、
議論を必要とするあらゆる話題を"トピック"として立てられます。議論は"ディスカッション"で、"エビデンス"ベースで行うことができます。
であった。これは、誰かが問題提起や主張を展開する"トピック"に対し、他のユーザーがディスカッションを付ける形式であった。
ロゴは知り合いのデザイナーの方に依頼し「建設的な議論が積み上がっていくイメージ」で作っていただいた。

しかしサービスの展開を考えた時に、ユーザーがディスカッションやトピックを積極的に投稿するに至るインセンティブに欠けることに気付き、改めてサービス内容について見直す運びとなった。
Makers応募
実装が大詰めを迎えていたころ、私は完成後のことを考え始めていた。企画・開発は経験があったので迷うことなく進められたが、運用・スケールに関しては無知の状態であった。この辺りの知見を求めると同時に、プロの視点をいれることでサービス内容をより良い方向に改良し、スピード感を持ってスケールしたいと考えていたため、MAKERS UNIVERSITY第5期生の応募をした。書類審査が通ったので面接まで行った。
面接前の説明会では非常に大きな刺激を受けることができた。説明会に来ていた15名ほどの自己紹介を聞いたが、多くはプロジェクトの立ち上げ、ミッションやビジョンの設定、資金調達といった企画的な部分を得意とする、または強く希望してやっていきたい人であった。対象とする領域は実に多種多様であった。このような人々とお互いの成功に向けて切磋琢磨することは、間違いなくお互いにとってプロジェクトを前推し進める原動力になるし、同年代の同じような考えを持った人々が持つ、自分とは別の視点を知ることができると考えていた。しかし残念ながら面接で落選してしまった。
面接時にTopicNoteの具体的用途やユーザーのインセンティブについて上手く答えられず、自分たちが困ってる部分を突かれた形となった。
ビジネスモデルやデザインの勉強をしていった時期
ここまでのサービス開発は勢いだけで進んできた感じがあった。初期の勢いが衰えてくる時期に差し掛かっていた。開発がひと段落したこともあり、ユーザーをどうやったら集められるかということを本気で考え出していた。 (本来であれば、これは開発するよりも先に考えるべきことだと、今となってはそう思うが、当時は開発コストを非常に重く見積もっており、とにかく大まかな構造を作ってしまってから直していけばいいという考えで進めていた。) ここからは、ユーザーがサービスを利用するインセンティブを議論したことや、ビジネスモデルやデザインを勉強したことにも触れていく。
3期 Ideoj ~思考のポートフォリオ~
TopicNoteは「エビデンスベースでディスカッションができるサイト」だったが、ディスカッションを書くことでユーザーが得られる直接的なメリットが見えてこなかった。つまりインセンティブとしては物足りない感じが拭えなかった。
そこで「様々なトピックについて自由に考えを表明・議論することが出来る」というベースを維持しつつ、ライターが議論を通じて自分の考え・立場・意見を発信することができ、またそれらを集積して自分のスタンスをまとめた「思考のポートフォリオ」を作れる機能を新たに設けることとした。これにより投稿者がポートフォリオを充実させるというインセンティブを持つことで、より良質な投稿を多数行うことが期待できる。また、読者は投稿者のポートフォリオを確認することで、投稿がどのようなポジションから書かれたものか、どのようなバイアスがかかっている可能性があるか、などを知ることができる。
このような流れもあり、サービス名を変更することにした。新しいサービス名は「Ideoj(イデオ)- 思考のポートフォリオ」である。Ideojはエスペラント語で”考え”の複数形で、たくさんの考えが集まるようにという願いがこもっている。(正しい読み方はイデオイであるが、語感を考えてイデオにすることとした。)
デザインコンセプトの決定
サービス内容が具体的に決まったことをうけ、オリジナルな配色やテーマ作ることにした。(サービスの個性をより前面に打ち出す目的がある。)フォント選びなどもここで行った。全体的に「活字で打たれた英字新聞」のようなテイストにすることが決まり、同時にデザインプロトタイプの作成が始まった。
まずはミニマルサンプルを作った。読み物としてのページにすることを非常に重要視したため、フォント選びや行間、一行あたりの文字数などにも相当こだわった。
このサンプルページは非常に構成要素が少ないが、長文の読みやすさという観点においてかなり調査・研究した結果となっている。またそのほかのページ内要素の配置や配色などについての試行錯誤はこの辺の記事に残ってる。
とりあえずのリリース
2020年4月29日、世の中が自粛でまさに大変だったとき、ようやくリリースにこぎつけた。それに伴いプロモーション活動を行い、サービス内容を説明する動画やサービスに沿った記事を作成した。
特にお気に入りの記事(友人が作った)を貼っておく。
この記事を元にしたディスカッション動画も作った。当初の予定では、YouTubeチャンネルは答えのない議題に対して2人で様々な観点からディスカッションする様子を配信し、視聴者の意見をサービスに投稿してもらうことで、サービス利用者の流入を目指す目的があった。
4期 長文コミュニケーションサイトLetero
リリースをした結果、さまざまな方からフィードバックをいただくことができた。ここで多かったのが、note等他サービスとの差別化が見えづらいということだった。また当時用意していたサンプル記事も、意見表明的なものが多く返書(レス)を付けづらいものだった。つまり長文を通じたコミュニケーションが生じて欲しい、という目的が達成されていないことが明らかとなった。
そこで開発チームでは、コミュニケーションとしての長文を書いてもらえるようなアフォーダンスをどうサイトにつけていくか、という議論を機能面と外観面で行った。
外観面
外観の面では、ボトルレターを世界観とすることにした。投稿をレター(手紙)に見立てたとき、それはボトルレターのようなものである。ボトルレターを放流する側は、宛てのないメッセージを手紙に込めるだろう。我々のサービスでは、文章を投稿するだけではなく、そのさきのコミュニケーションまでユーザーにして欲しいという願いがあり、それには投稿側に受け手を意識してもらう必要があることから、このボトルレターの概念がサービスの理念と合致した。
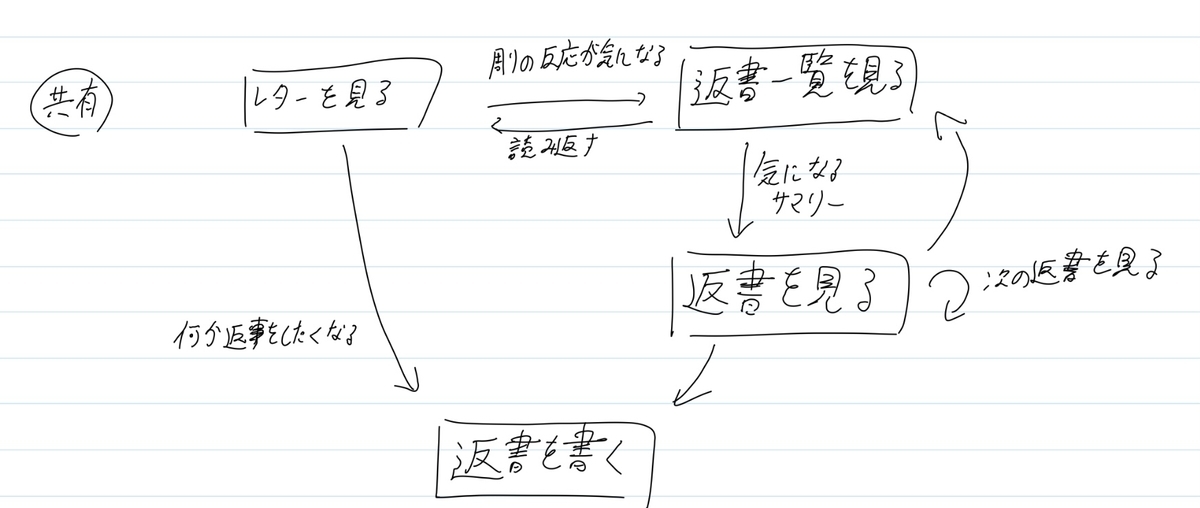
機能面
インタフェース・webデザインの勉強
正直これまでは、他のサイトの構造や見た目を自分なりに噛み砕いたり分析してデザインを行っていたが、ここにきて何冊か書籍を買い集め、開発メンバーで読み合わせた。
![ノンデザイナーズ・デザインブック [フルカラー新装増補版] ノンデザイナーズ・デザインブック [フルカラー新装増補版]](https://m.media-amazon.com/images/I/41nvddaG9BL._SL500_.jpg)
- 作者:Robin Williams
- 発売日: 2008/11/19
- メディア: 単行本(ソフトカバー)
これにより、デザインを考え出すところから実装するまでの流れがかなり効率的になった。まだユーザーがほぼいないこのサービスにおいては、期待するユーザー行動を考えるところからデザインを行った。

さらに、デザインとしては非常に基本的なことを多々学んだ。また、心理学の観点からインタフェースについて考察された本も大変参考になった。

インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針
- 作者:Susan Weinschenk
- 発売日: 2012/07/14
- メディア: 大型本
特に、以下の3点は機能や外観の設計を見直す上で、非常に重要な指針となった。
- 情報は少ないほどきちんと処理される→トップページ、返書一覧ページ、LPなど
- 脳の処理の負荷→投稿フォーム、ユーザー設定変更、各所インターフェース
- 人は物語を使って情報をうまく処理する→leteroのコンセプトの訴えかけに使える?
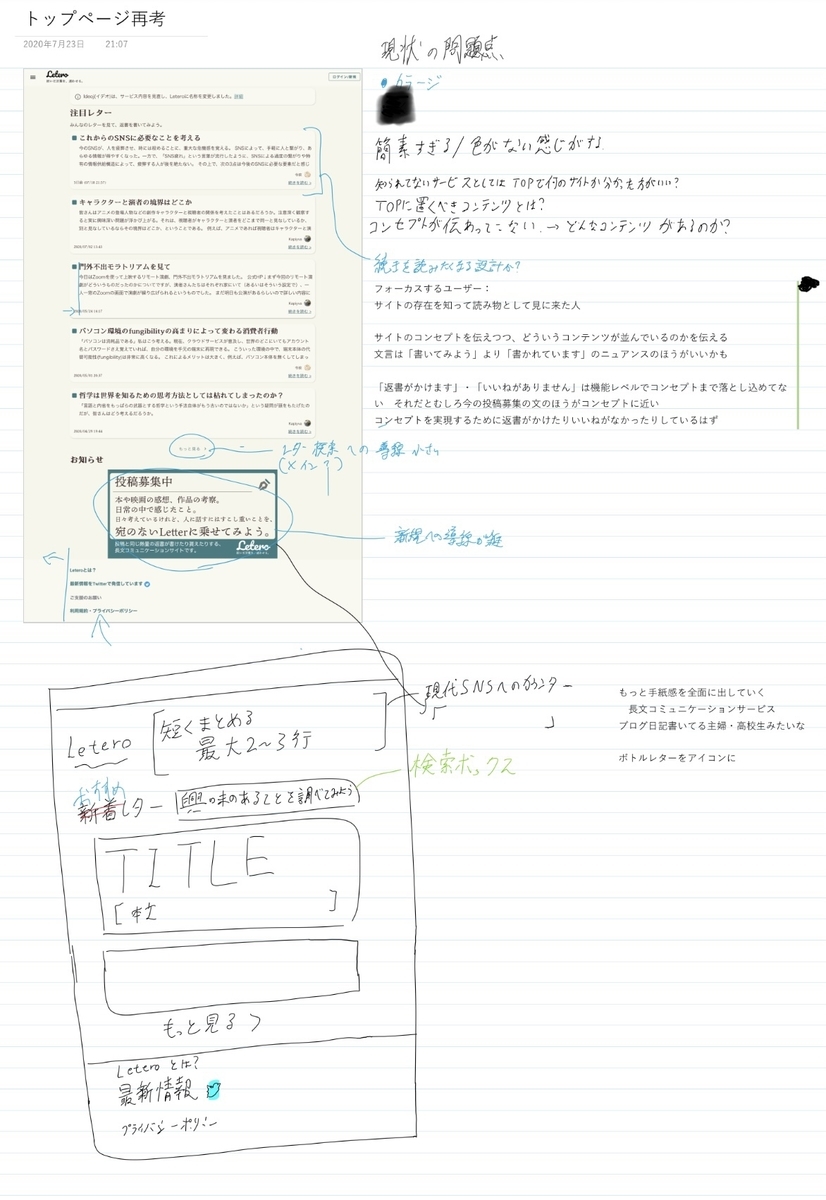
これはトップページの設計を行なった際のメモである。左側に貼ってあるスクショは改修前のトップページであり、それに対して右側のメモでは書籍から得た知見をもとに色々改善案を出している。

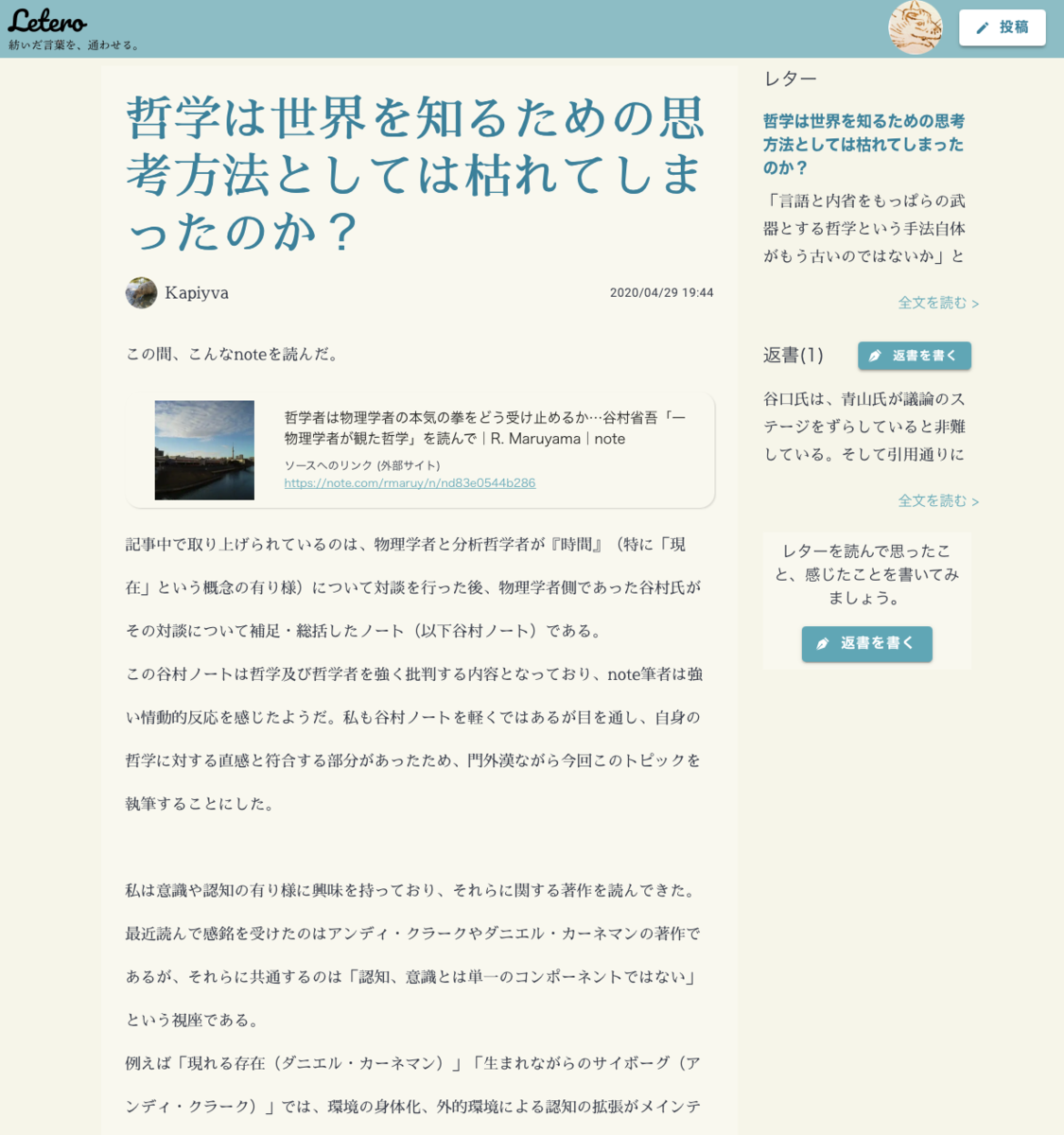
そして、出来上がったデザインがこちらである。

投稿のページもこのようになった。上の方に貼ったプロトタイプで策定した一行あたりの文字数や行間などが維持されつつ、サービスの世界観を伝える配色(やや深みのあるオーシャンブルー・砂浜をイメージした砂色)や、長文コミュニケーションの要である右カラムの返書の一覧などが追加された。

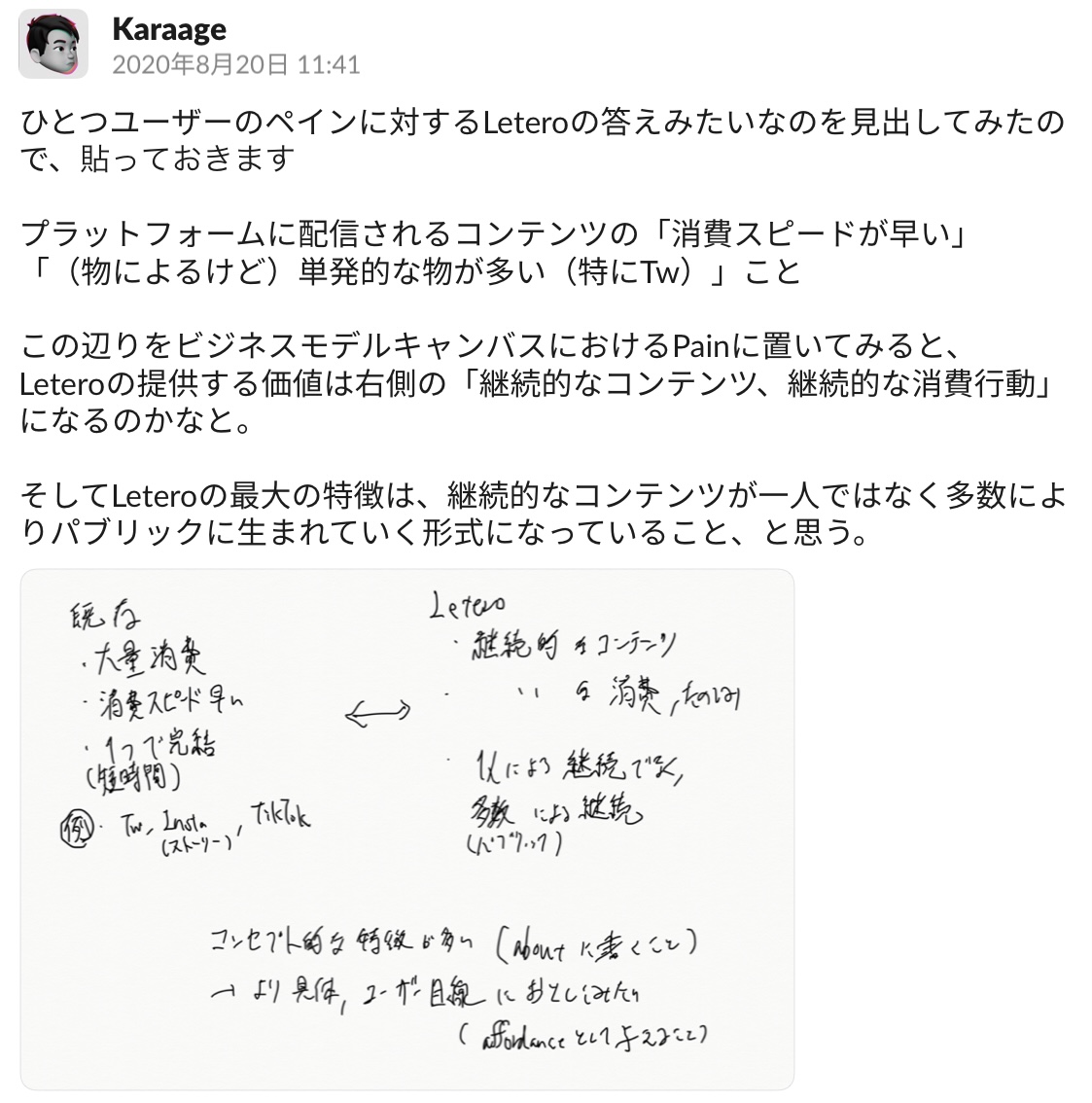
ビジネスモデルキャンバスの勉強
私が大学院の夏の集中講義でたまたま受けた講義で、ビジネスモデルキャンバスとターゲットキャンバスを知った。簡単にいうと、自分たちが持っているリソースや使える手段を、顧客が抱える悩みや痛みに対して、どのような方法や形態で提供するかを整理できる表みたいなものである。ここで重要なのは、単に悩みや痛み(pain)を解決するだけでは、継続利用につながるか、また競合に勝てるか、という点でビジネスモデルとしては要素が足りないということだ。付加価値(ユーザにとってのgain)をつけることが、特に似たようなサービスがある場合や、自分のサービスのファン(継続利用者)を増やしたい場合に有効になる。
当然、我々のサービスに対しても、painとgainはなんだろうかと考えた。例えば、painについてはこのような結論を得た。

改めて考えると、消費スピードが早いことをユーザー側がどの程度痛みとして持っているのかは疑問符がつくが、ここでは今後のサービス開発の方向性をある程度打ち出せた。
参考にした本
現在と今後について
開発メンバーが修論で忙しくなってしまい、2020年9月から活動が休止されている。
個人開発で得たもの
Nuxt.js, Go, GCPへの理解
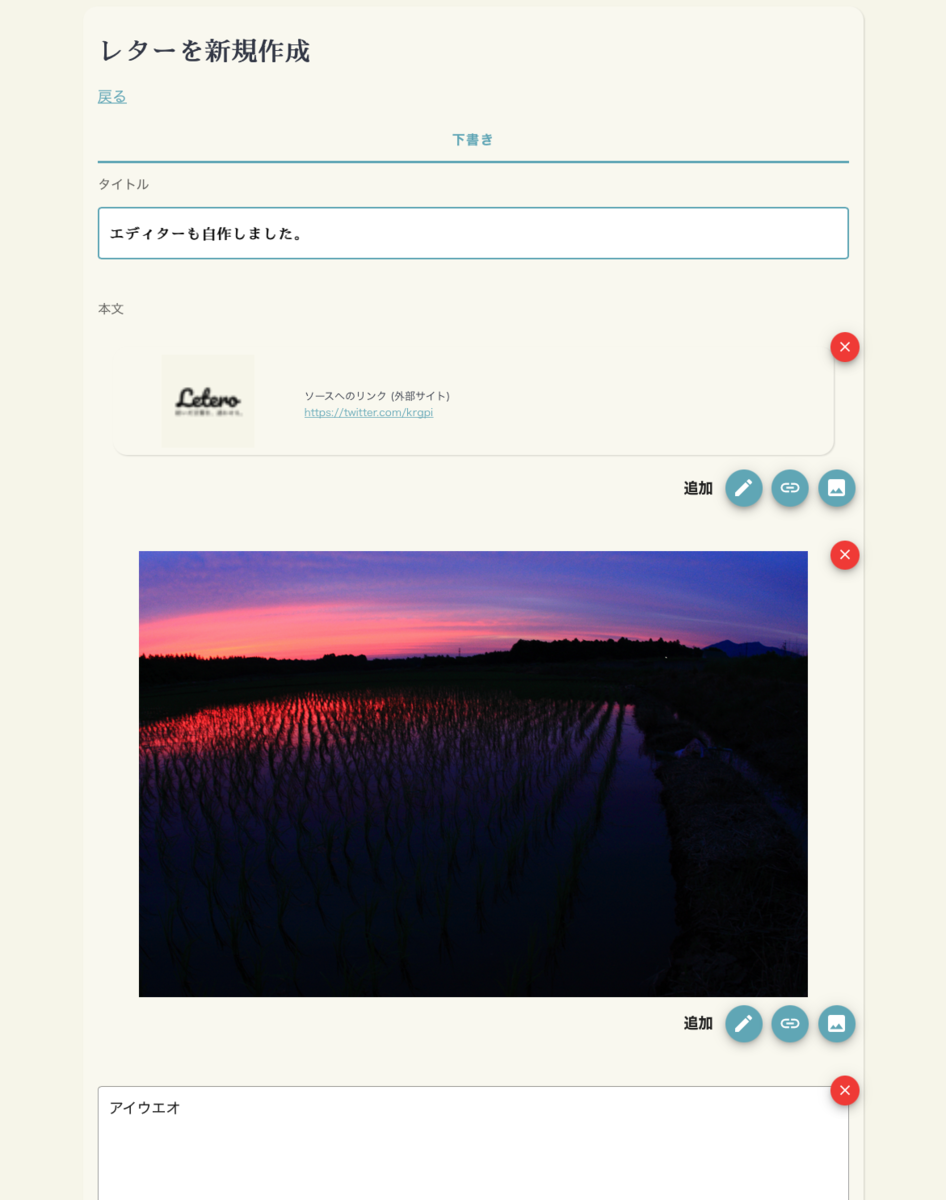
欲しい機能や見た目を実現するために、1からコーディングを行った。自分のパソコン上では正しく動いているのに、サーバーにデプロイしたら動かなくなるとか、見た目が崩れるとか、フロントエンド開発ではあるあるなのかもしれないが、この辺が原因が特定できなかったりして一番大変だった気がする。データベース設計やデータ構造の策定なども、非常に多くの考慮すべきことがあり、苦労した。また、今回汎用プラグインでは目的が達成できなかったため、レター投稿のエディターを自作することになり、これもまたかなり複雑な実装を必要とした。

プラットフォーム運営の難しさへの理解
チームビルディング力
自分が先陣を切ってプロジェクトを前にすすめるために、どのようにしたらチームとしての力を最大化できるかを常に考え、チームビルディングをしていた。
ビジネスを考えること、企画することの楽しさ
この企画で学ぶことになった、ビジネスモデルキャンバスはビジネスに限らず様々な分野に応用可能だと思う。例えば人と人との関係構築や就活に使えると思う。自分の持っているもの(リソース)を相手に提供する方法や形態は、相手のpain, gainによって最適な形があるだろうし、それを目指すことでwin-winの関係を作れると思う。
チーム作業の楽しさ
この開発、費やした時間の8割くらいは企画練りやサービス内容、つけるべき機能やデザインについてのディスカッションだったような気がする。やはり、自分が持っていない観点からの意見が得られること、自分が知ってるつもりだったことが相手から聞かれたことで、実はちゃんと勉強したことがなかったことに気づくことがあったりと、語り尽くせないほどチーム開発におけるディスカッションでは得るものがあった。また、先が見えない・分からないことを勧めるのはとても不安なことであるが、あらゆる段階で他人視点のチェックが入ることで、サービスが目指している姿とやろうとしてる実装やデザインそして企画がズレてきてないかを、常に確かめて自信を持ちながら前に進むことができた。
