モバイルユーザビリティを考慮したLeteroの再デザイン
概要
現在、Leteroという、自分の好きなことや推してるもの・人、また社会に対して感じることや、日々思ってること、このようなあらゆる「日々思ってるけど人にわざわざ話すにはちょっと重い」みたいなことを投稿できるサイトを作っている。
このサイトの特徴として、投稿に対しコメントではなく投稿で返信(返書と呼んでいる)をすることが出来ることが挙げられる。投稿者は自分と同じ熱量熱意、温度感で書かれた他の人の意見や見方を返書として得ることができる。
そんな長文コミュニケーションサイトLeteroであるが、ちょっと前までディスカッションサイト Ideojとして開発しており、その頃からデザインとは格闘してきた。
今回は、記事の概要表示やトップページにメスを入れたので、是非見て欲しい。
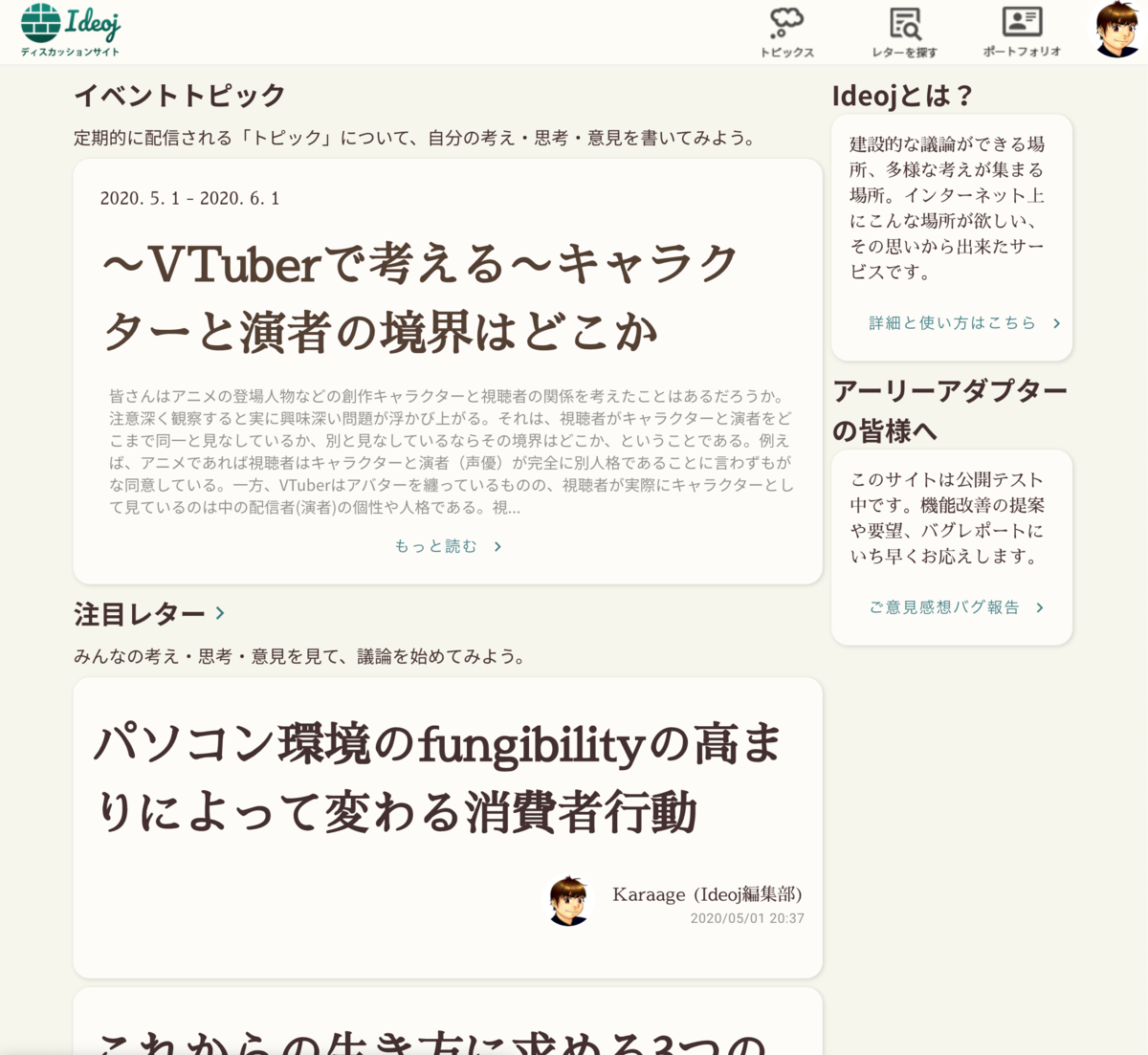
旧デザイン
旧デザインは「タイトルを大きく見せ目立たせる」という電通報にインスパイアされたデザインだった。
ウェブ電通報 | 広告業界動向とマーケティングのコラム・ニュース
しかし、このデザインはカード型UIとの相性が悪く、またその道のプロが書く記事が集まる電通報と異なり、タイトルだけではコンテンツの概略を表しきれない、また引きが弱い、ということが容易に想像できた。

また、ベースの生成色に対し、カードの背景色である白が浮きすぎてしまい、ベースカラーを殺してしまっているという問題点もあった。
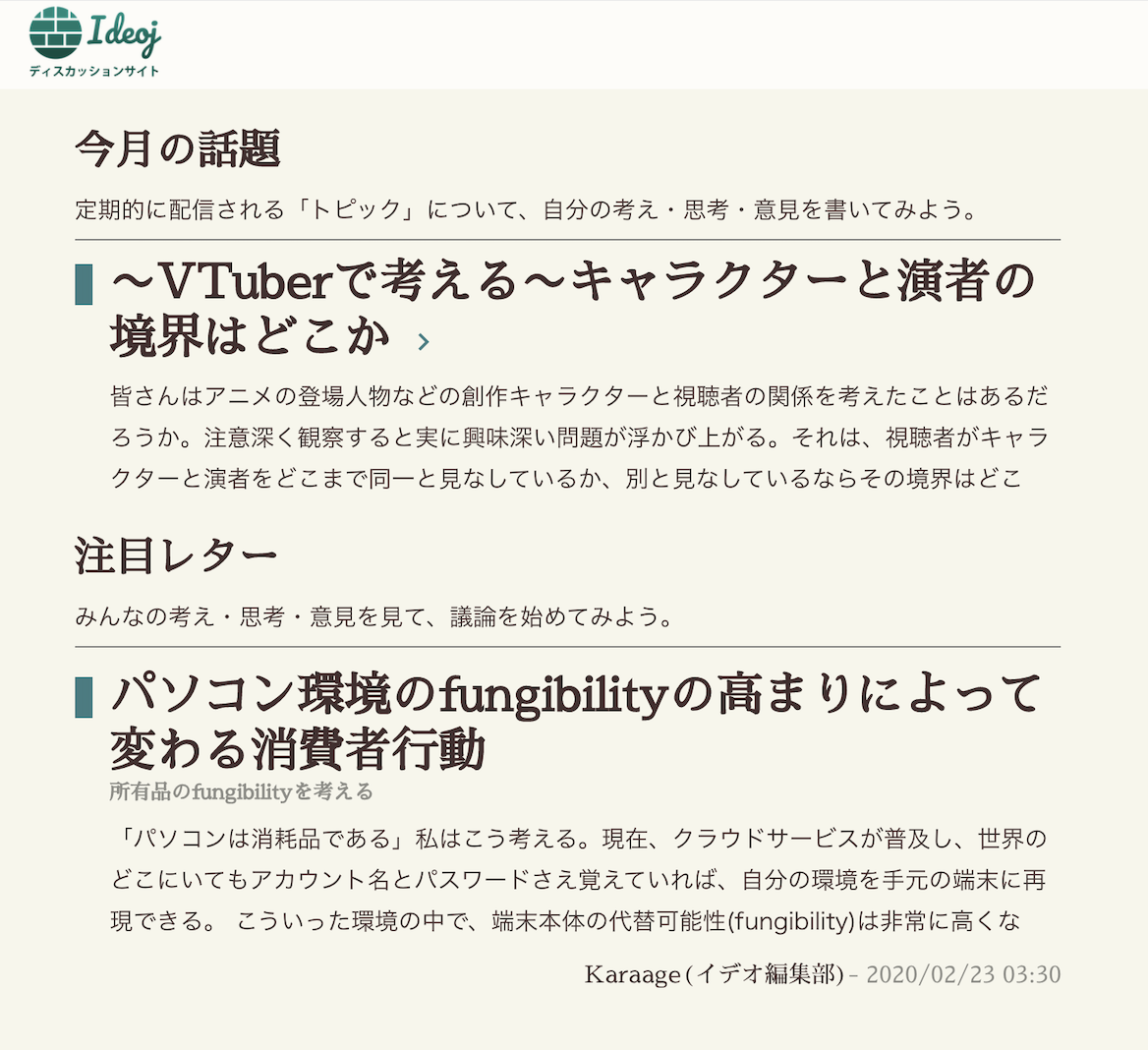
そこで、カードを全て撤廃し、完全にフォントとマージンだけでコンポーネントの区切りを示す、というデザインを試しに作ってみた。

このページだけ見るとそんなに悪い感じはしない(個人的には)のだが、カードの白が抜けると一気にページ全体が暗くなってしまった印象を受けた。また、記事単体のページのカードも同様に撤廃したのだが、そちらは単純に記事が読みづらい(記事と他の要素との境界が薄れたから)ので、このデザインはやめることにした。
新デザイン
カードを復活させたが、背景色を少し生成色に近づけた。また、スマホで見ることを想定し、iPhone 8, SE 2のような小さい画面でも、少なくとも2記事は画面に表示されるようにした。(前のデザインだとタイトルのフォントサイズが大きかったので、1つしか出なかった)
また、アクセントカラーの使用箇所を見直した。パソコン表示のとき、タイトルの左側にアクセントカラーの四角形を表示し、記事要素右下の 続きを読む のアクセントカラー使用箇所とのバランスを取った。
ただし、スマホ表示の時は、なるべくスペースを有効に活用するため、四角形は非表示である。
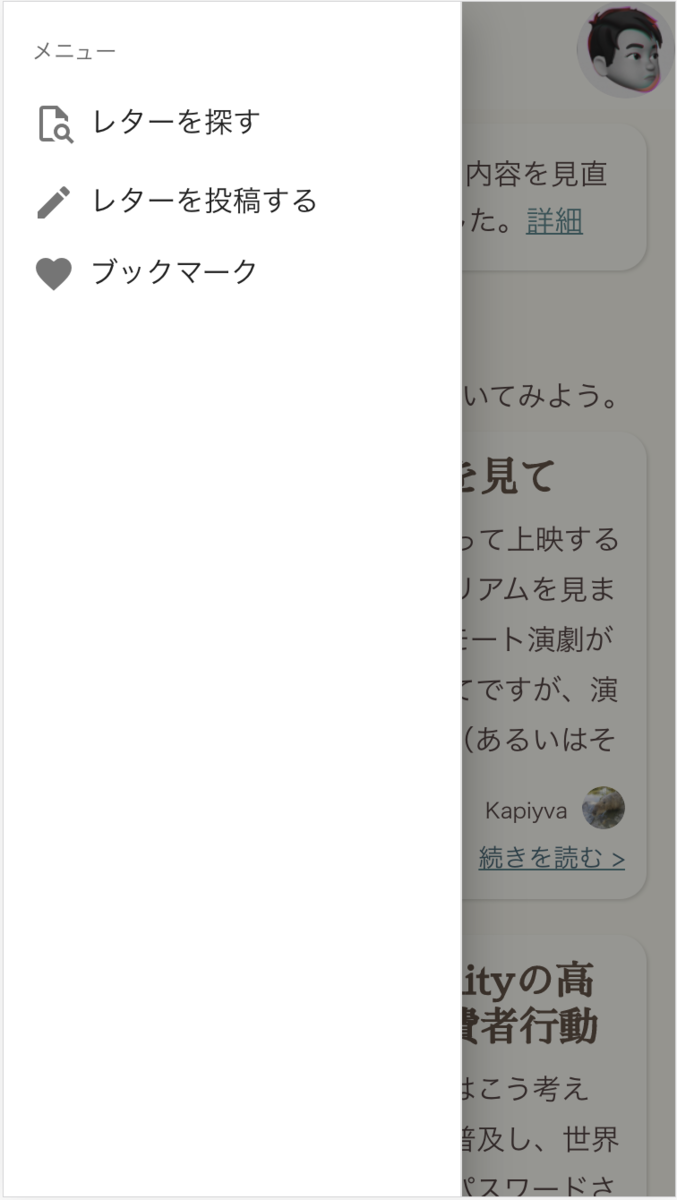
今回のデザイン変更では、iPhone8, SE2のような画面高さが小さい端末で、Appバーとタブバーが同時に表示されると、コンテンツの表示領域が極端に小さい問題を解消した。具体的には、Appバーを常時表示から最上部固定に変更し、スクロールするとページと一緒に上に流れていくようにした。また、タブバーも廃止し、ナビゲーションドロワーに格納した。
PC表示

スマホ表示


まとめ
いずれも、いったんPhotoshopで見本を作ってから、コードの実装をする、という手順を踏んでいる。
しかし、今改めて旧デザインを見ると、よくこのデザインでリリースしたな、という気持ちにすらなってくる。
一ヶ月後に見ても、いや半年、一年後に見ても満足できるデザインを作ることは、非常に難しいと思う。
大前提として、機能はもちろん、ユーザビリティを損なってしまうデザインは有り得ないと思うので、そこは保障して今後もやっていきたい。