東京に引っ越します / Vlog専用カメラが欲しい 他 (近況報告 2020/09)
これの続編です
始めに
車で片道1時間半かかる地元のホルモン焼肉屋で人と話し子供と遊んだことで、また少し"人間"に戻ってきたような感じがした週末。9月に入り、いよいよ大学院生活も終盤である。大学院生活は、少なくとも今まで生きてきた中で、そしてもしかしたら一生で、最も人と会うこと話すことが少なかった。コロナを含む環境がそうさせていたし、そのせいでただでさえ低いコミュニケーション能力がさらに低下してしまったと思う。
持論だが、悩みとかそういうものは殆ど環境のせいで、キツい気持ちにならないための環境整備を日々コツコツとすることが気の持ち様より遥かに大事だし効果的だと思う。
来年には20代後半に突入し漸く社会人となる。ただ飯を食って糞をしプログラムを生産するだけの"ロボット"にならぬように、日頃から少しずつ環境改善に努めたいものだ。
Vlog専用カメラが欲しい
instaフォロワーが700人を超え、毎日コンスタントにフォロワーが増加中。何も投稿してないのにフォロワーが増えるので、投稿したらもっと増える気がしている。フォロワーたくさんいたら何かに活用できることになるかもしれない、と思い増やし続けている。たまに、写真のお褒めのコメントを送ってくれる人もいて、モチベーション向上になっている。
ところで、最近めっきりカメラを持ち出さなくなっている。というよりは、どこにも出掛けてないのか。結局、一緒に歩いてて写真撮ってても大丈夫な人と出かけないと撮らなくなっちゃってる気もする。

実はちょっと前に、気分転換に地方都市に少し出かけたの際(当然感染症対策に抜かりはない)、家から一眼を持っていくの忘れたので、せめてスマホでいろいろ撮るかと思ったのだが、スマホでもあんまり写真を撮らなかった。正確にいうと、撮りたいものは結構あったが撮らなかった。 地方都市というのもあり、自分の周りを歩いてる人はそこで生活している人たちなので、そこでスマホで貧乏くさいシャッター音を再生しながらパシャパシャ撮ってるのが、すごく個人的にいやだなーという。かと言って、徒歩移動が多い旅行で、重くて丁重に扱う必要がある一眼を持ち歩くスタイルは取りたくない。それに、スマホはシャッターボタンのラグが大きく、例えば路面電車などの動いてるものを撮ろうとするときに、ここだという場所とずれてしまい非常に困る。
一眼もスマホも合わないなら、間をとってコンデジになるわけだが、一度一眼レフを経験してる人間がコンデジに逆戻りするのは簡単なことではない。一眼の方が綺麗に撮れるから、コンデジからステップアップした過去があるからだ。
しかし、そんな中で気になったのが、SONY ZV-1。1型センサーの”Vlog専用”ハイエンドコンデジ。カメラの知識がそんなになくても、色味とかAFとかが動画的にいい感じになるようにチューニングされてるらしい。これには驚いた。
ZV-1カメラとして面白すぎるし、何なら欲しいw 高性能争いからチューニングで攻めてくる感じに変わった気がして、時代が変わったなと思った
— カラパイ (@krgpi) August 30, 2020
スマホ時代にあえてコンデジを選択するに十分な機能と売り文句だ。久しぶりにそそられるカメラだった。そして、もう高画質・フルサイズのボケ味みたいなものって、個人的にはあんまり求めておらず、気楽に使えてRAW現像しなくても最初からいい感じに綺麗にJPEGが吐き出せてポンポンInstaにあげたり友達に見せたりできる、そういうものを求めてるなーってことに気づいた。
そして、久々に動画やってもいいな〜ってちょっと思った。素材集めから軽い編集まで楽しめそうだし、動画は写真の知識が活きるので、新しい趣味としてはかなり良さそう。多分。
ちなみに最近出会った人は知らないかもしれないが、実は動画も多少やってたのでVlog的な動画の作成は経験済み。
最近Vlog流行ってるらしいけど、俺なんか8年前にとっくにVlogデビューしてるんよね(唐突なマウンティング)https://t.co/SmCpfFstv9
— カラパイ (@krgpi) September 6, 2020
長々と駄文を連ねたが、今の気持ちは
「んー買うか〜w」です。
だらだらと楽しむことだらだらと探すことをだらだらと楽しみたい
そして、生活の中でまた一つ、新たな気づきがあったので、書いておく。それは、結局物事少しずつやるしかなく、それが捗るかは環境の影響が大きく、その環境整備も少しずつやるしかないということである。 逆に、状況の悪化は、蓄積で起こることもあるが、環境の唐突な変化や悪転で発生することもある。まあ、当たり前のことを言っているような気もするが。
人間は所詮アニマルなので楽をするようにできている。些細な面倒臭さが物事やるかやらないかに少しずつ影響を及ぼすのは当然の話。
熱中できることが欲しいとか、集中力を得たいとか、今年は随分悩みに悩んだが、意識改革など無駄の極みである。全部環境が解決してくれそう。集中力を得たい集中しなきゃと意識すればするほどできなくなり、できない自分が嫌になっていた。自室にスタンディングデスクを導入し、作業を終わらせるまで座らないことにしてみたら、少しずつではあるが集中できるようになってきた。

序文での発言を繰り返す。
悩みとかそういうものは殆ど環境のせいで、キツい気持ちにならないための環境整備を日々コツコツとすることが気の持ち様より遥かに大事だし効果的だと思う。
そして、その環境整備を日々楽しむこと。これが無趣味になってしまった趣味が欲しい人間の、一番簡単な新しい趣味ではないだろうか。ちょっと興味を持ったものを積極的に、ただ少しずつ、環境に加えていくことだ。
5年くらい熱中できるものがなくなったと嘆いていたが、「熱中できる物事を探す」というのがそもそも間違いだった。熱中しにくくなるのは、脳の成長に伴うものらしく(エビデンスは知らん)、ある程度仕方ないらしい。といわけで、これからはだらだらと(持続的に)楽しめることをだらだらと探すことを楽しみたいと思う。
(あれ?これって意識改革?w)
東京に引っ越します
年明けの就職を機に引っ越す予定だったが、年明けに引っ越すよりかなり安く引っ越せるのと、コロナもあり残り大学に行く回数がほぼ無いと言うことで、9月末に東京に生活拠点を移すこととした。東京都心は明治以降の史跡や、鉄道・首都高の構造から見られる歴史的経緯みたいなのが詰まってるところが、非常に面白いと感じる都市である。写真的に面白い場所も結構あるんじゃないかと思うので、その辺は楽しみにしている。
つくばラーメンが気軽に食べられなくなるのだけは、痛恨の極み。そこだけはつくばよかった、大体5年住んだ感想。
モバイルユーザビリティを考慮したLeteroの再デザイン
概要
現在、Leteroという、自分の好きなことや推してるもの・人、また社会に対して感じることや、日々思ってること、このようなあらゆる「日々思ってるけど人にわざわざ話すにはちょっと重い」みたいなことを投稿できるサイトを作っている。
このサイトの特徴として、投稿に対しコメントではなく投稿で返信(返書と呼んでいる)をすることが出来ることが挙げられる。投稿者は自分と同じ熱量熱意、温度感で書かれた他の人の意見や見方を返書として得ることができる。
そんな長文コミュニケーションサイトLeteroであるが、ちょっと前までディスカッションサイト Ideojとして開発しており、その頃からデザインとは格闘してきた。
今回は、記事の概要表示やトップページにメスを入れたので、是非見て欲しい。
旧デザイン
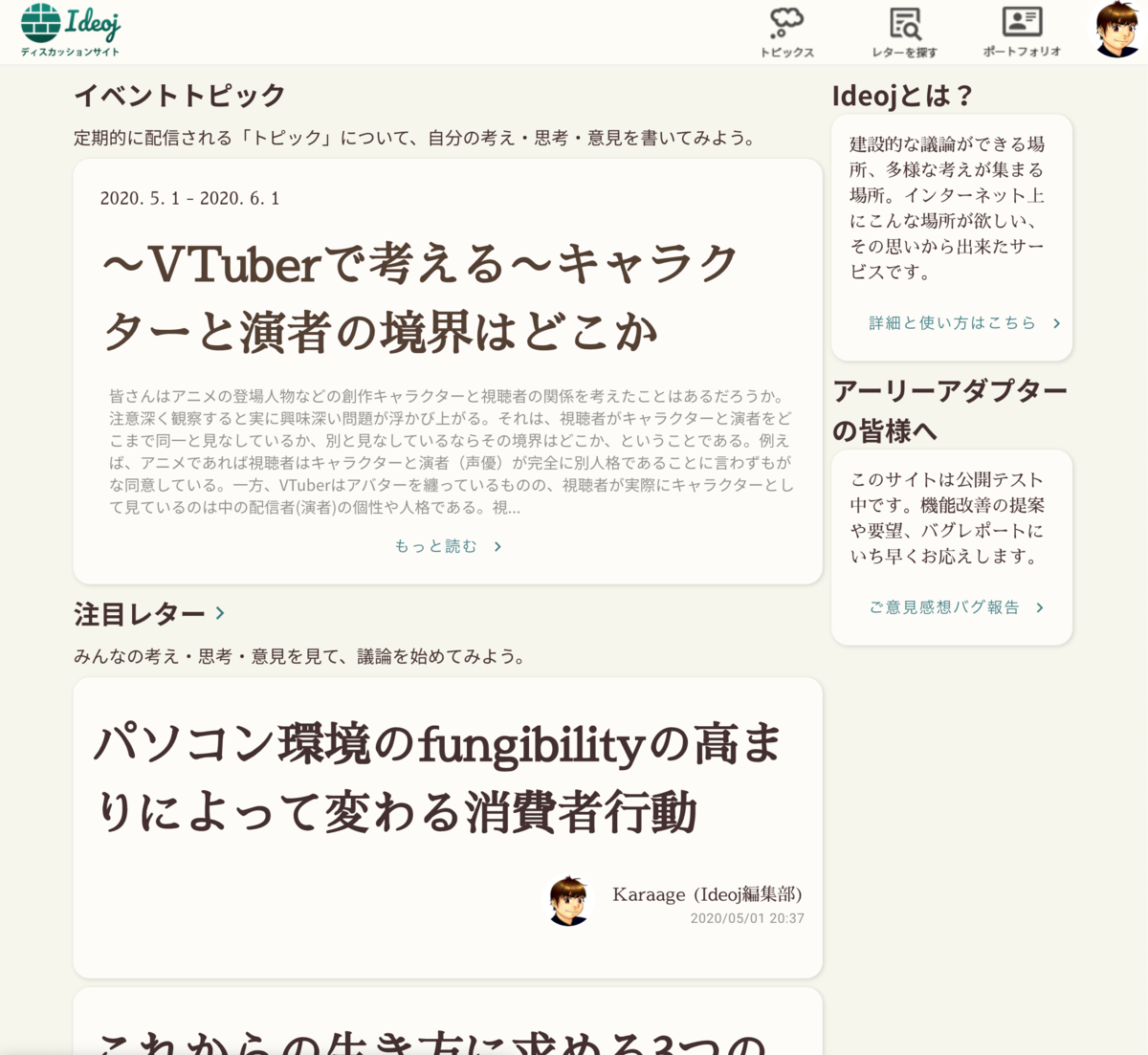
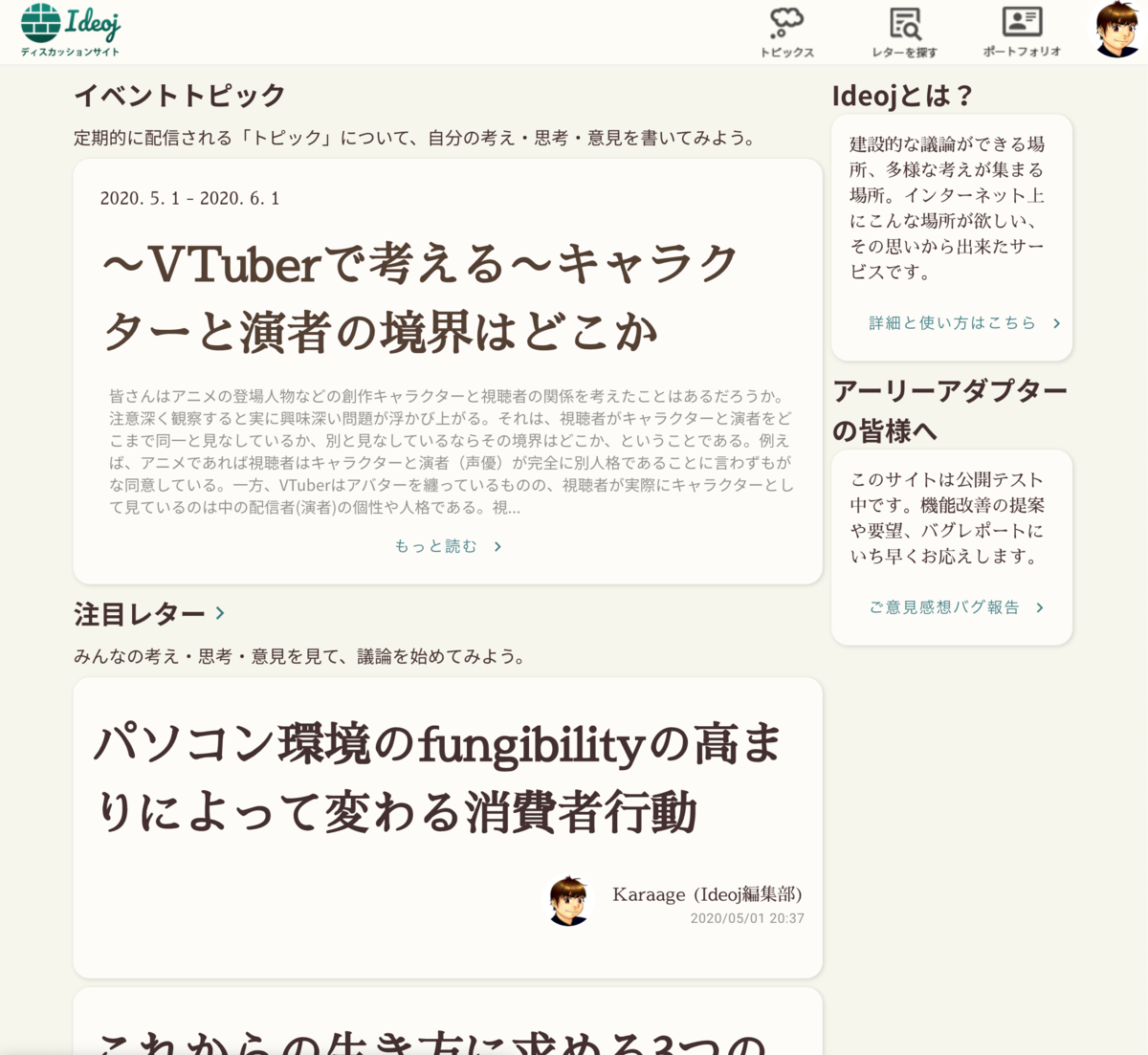
旧デザインは「タイトルを大きく見せ目立たせる」という電通報にインスパイアされたデザインだった。
ウェブ電通報 | 広告業界動向とマーケティングのコラム・ニュース
しかし、このデザインはカード型UIとの相性が悪く、またその道のプロが書く記事が集まる電通報と異なり、タイトルだけではコンテンツの概略を表しきれない、また引きが弱い、ということが容易に想像できた。

また、ベースの生成色に対し、カードの背景色である白が浮きすぎてしまい、ベースカラーを殺してしまっているという問題点もあった。
そこで、カードを全て撤廃し、完全にフォントとマージンだけでコンポーネントの区切りを示す、というデザインを試しに作ってみた。

このページだけ見るとそんなに悪い感じはしない(個人的には)のだが、カードの白が抜けると一気にページ全体が暗くなってしまった印象を受けた。また、記事単体のページのカードも同様に撤廃したのだが、そちらは単純に記事が読みづらい(記事と他の要素との境界が薄れたから)ので、このデザインはやめることにした。
新デザイン
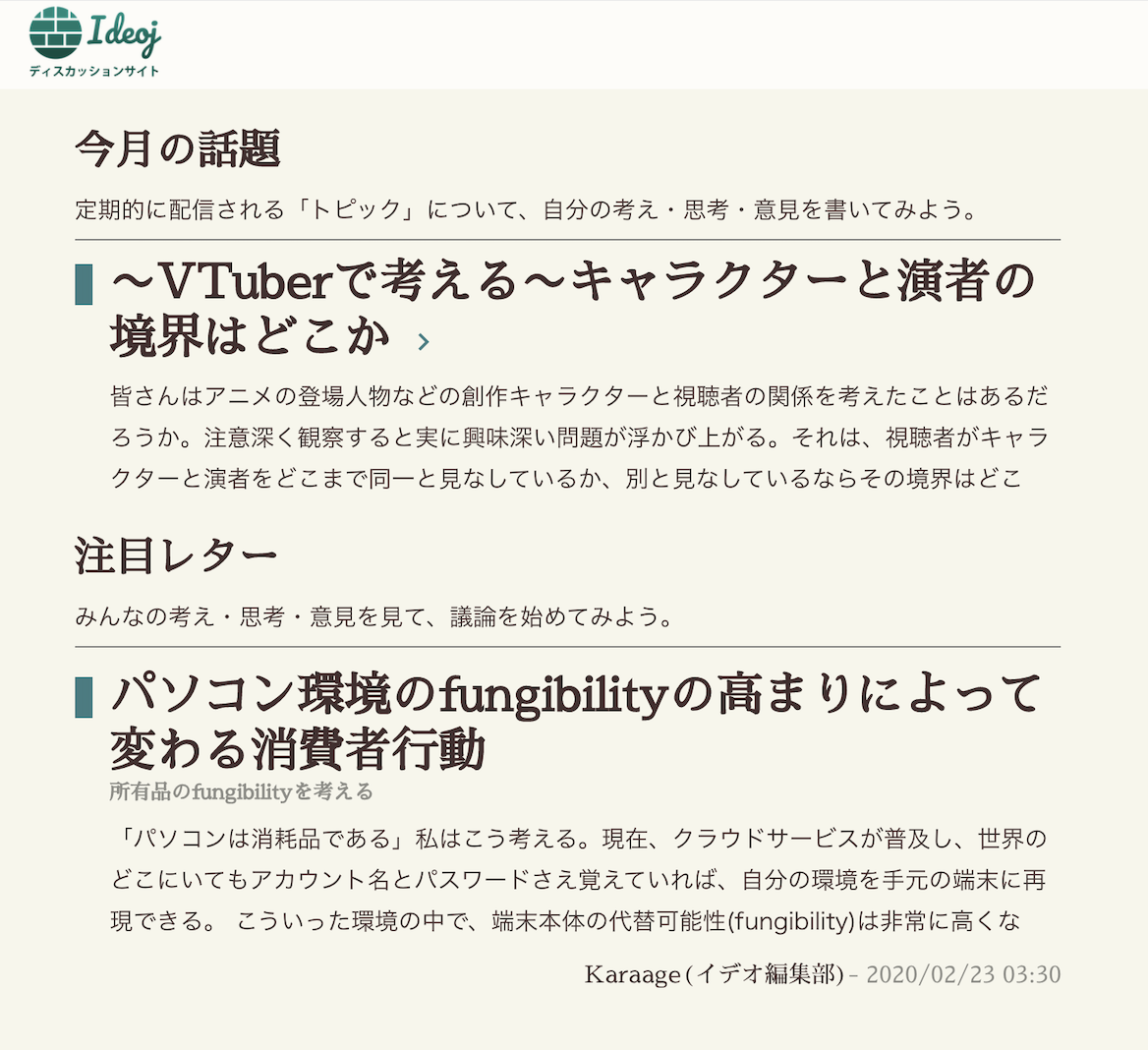
カードを復活させたが、背景色を少し生成色に近づけた。また、スマホで見ることを想定し、iPhone 8, SE 2のような小さい画面でも、少なくとも2記事は画面に表示されるようにした。(前のデザインだとタイトルのフォントサイズが大きかったので、1つしか出なかった)
また、アクセントカラーの使用箇所を見直した。パソコン表示のとき、タイトルの左側にアクセントカラーの四角形を表示し、記事要素右下の 続きを読む のアクセントカラー使用箇所とのバランスを取った。
ただし、スマホ表示の時は、なるべくスペースを有効に活用するため、四角形は非表示である。
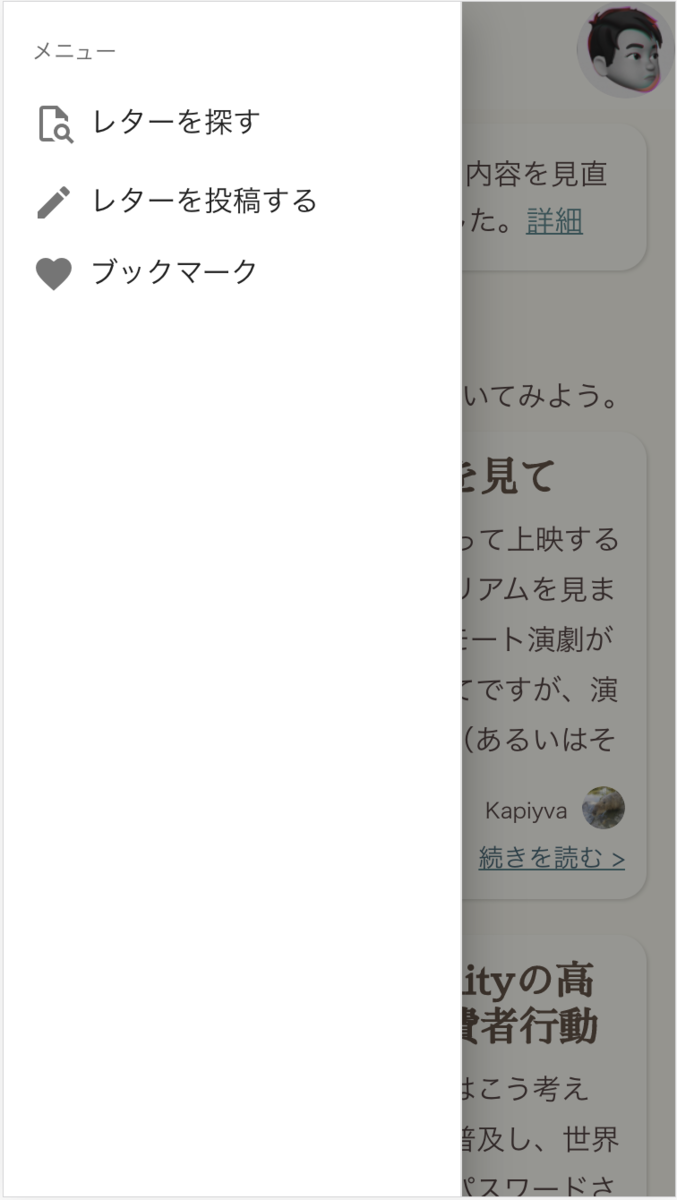
今回のデザイン変更では、iPhone8, SE2のような画面高さが小さい端末で、Appバーとタブバーが同時に表示されると、コンテンツの表示領域が極端に小さい問題を解消した。具体的には、Appバーを常時表示から最上部固定に変更し、スクロールするとページと一緒に上に流れていくようにした。また、タブバーも廃止し、ナビゲーションドロワーに格納した。
PC表示

スマホ表示


まとめ
いずれも、いったんPhotoshopで見本を作ってから、コードの実装をする、という手順を踏んでいる。
しかし、今改めて旧デザインを見ると、よくこのデザインでリリースしたな、という気持ちにすらなってくる。
一ヶ月後に見ても、いや半年、一年後に見ても満足できるデザインを作ることは、非常に難しいと思う。
大前提として、機能はもちろん、ユーザビリティを損なってしまうデザインは有り得ないと思うので、そこは保障して今後もやっていきたい。
ディスカッションサイトIdeoj(イデオ)の再デザイン
筆者は、個人開発プロジェクト「ディスカッションサイト Ideoj (イデオ)」の企画・開発を主に行っており、昨年10月頃に発起してから開発を続けている。 この度ほぼ全てのページ(機能)について、情報構造とその見せ方を考慮した再デザインを実施した。(5月頃のお話)
なお、現在このプロジェクトはLetero - 長文コミュニケーションサイトに移行しており、デザインもさらなる修正が加えられた。
この記事の後に行った修正↓ agelog.hateblo.jp
これらのデザインは修正途中のものであり、より洗練された形に今後も変化を続けていくことになる。
サービスの世界観を伝えるデザインのベース
テイストの決定
テイストは「英字新聞風」とした。今ネット上のコンテンツは、文章メインの物であっても、キャッチアップ画像をデカデカと置いたり、フリー素材の画像を置いたりしている。しかし、文字ベースのコンテンツであれば、安易に画像に頼るのではなく、フォントやスタイルを巧みに使い分けることで、見易くキャッチーなコンテンツ構成にできると考えた。そして、同じようなコンテンツを探したときに活版印刷時代の英字新聞があり、それを参考にした。
カラーの決定
「落ち着いた議論」「質の高いコンテンツ」が集まる場所を目指すため、Teal組織のtealから連想し、Teal Blueをアクセントカラーに採用することにした。
この記事のIn Cultureにteal組織のことが書いてある。
また、ベースカラーには、パソコンやスマホで文字を読む際に、目に優しくなるよう、白ではなく生成り色と言う日本の伝統色を採用した。生成色は、染色していない木綿の色ということで、特定の思想や方向性に染まらない、開かれた場所にしたい、という想いとも合致する。
各機能
これから出てくるデザインの説明には、Ideojのサイト内の機能の名前が多く登場するため、予め紹介しておく。
レター 一つの投稿単位で、時事問題・政治・社会・哲学などに対する議論や問題提起、考えを自由に投稿できる。
ディスカッション レターに対するディスカッションを投稿することができる。Ideojでは、ディスカッションもレターと同じ比重に扱うことで、ディスカッションそれ自体を重要視し活性化させたい意図を示している。
イベントトピック 定期的に配信される「トピック」は、レターを書くためのお題の様なもので、これについてレターに自分の考え・思考・意見を書くことができる。
ポートフォリオ Ideojでの議論を通して深まった考えを、ポートフォリオにまとめられる。イデオでは、発言者の立場が見えることが、ディスカッションを読み解く上で重要だと考えている。 また、レターやディスカッションの投稿者が、どんなバックグランドでその考えを持っているのか、ポートフォリオを見ることである程度理解できるのが理想。
ポートフォリオ機能
まず、ユーザーのプロフィールページである。
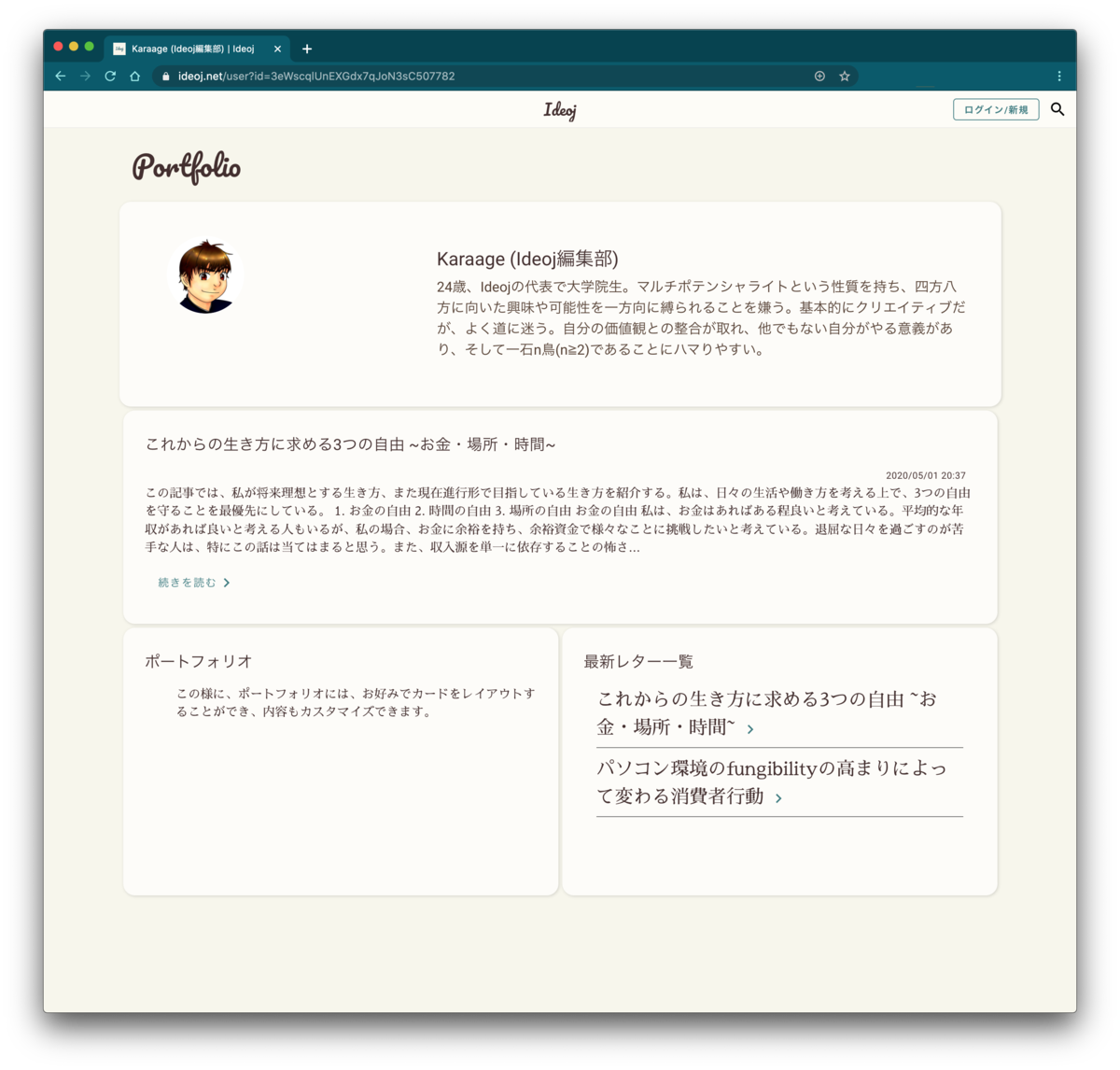
修正前
ユーザーが自由な大きさのカードに、「記事一覧」「自由テキスト」「自分の投稿の中から選択したもの」などを表示できる、というものだった。

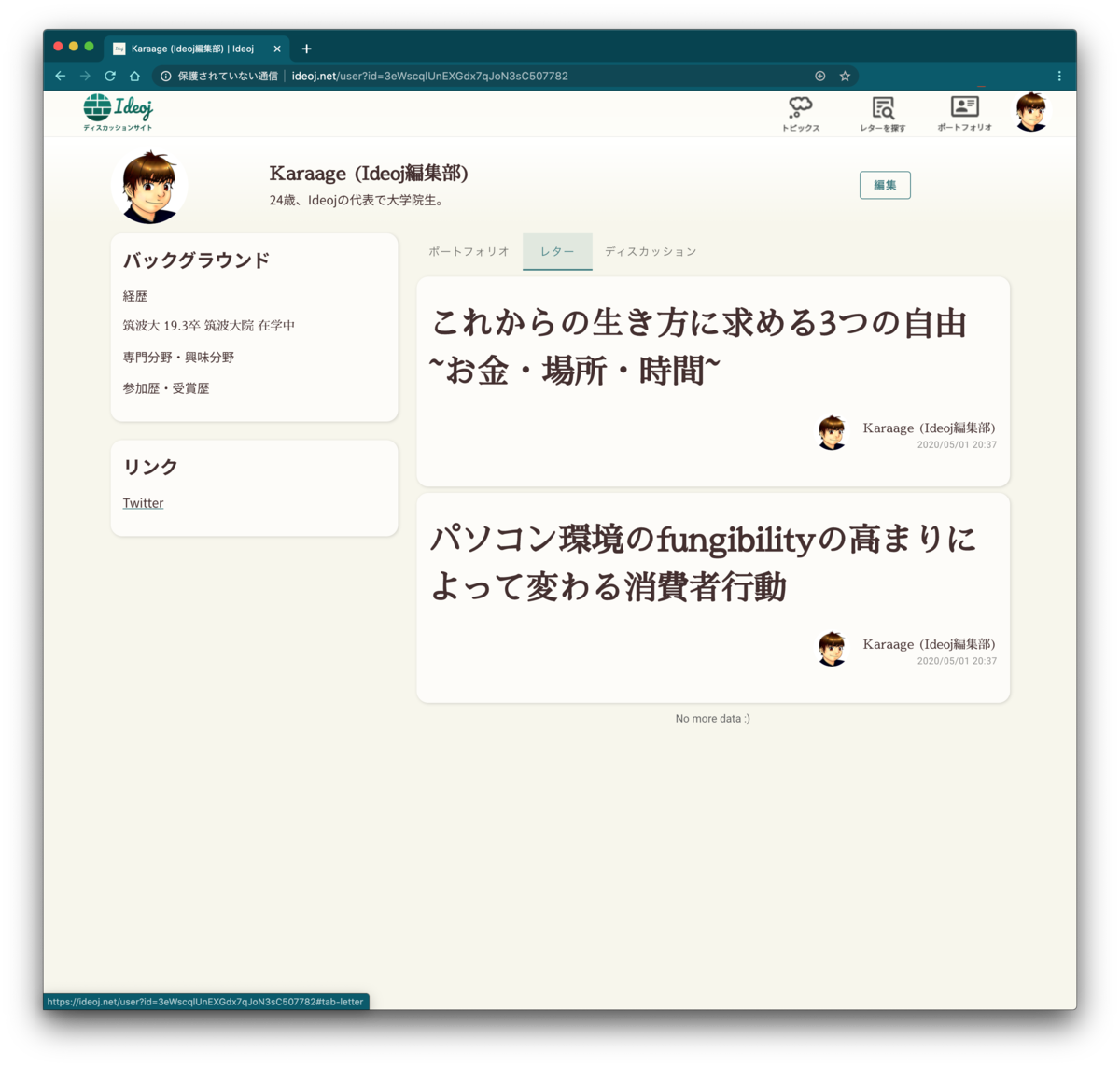
修正後
非常に斬新な機能ではあったが、初めてログインしたユーザーが何をここに書いたら良いのか示すものがない、スマホ表示とPC表示の行き来でライブラリ依存の問題が発生する、などの理由で、自由にカードを配置できる形式をやめ、ある程度こちら側でフォーマットを設けることとした。
つまり、ユーザー側にアフォーダンスを与えることで、プロフィールをより入力しやすいように導くということである。

レター機能
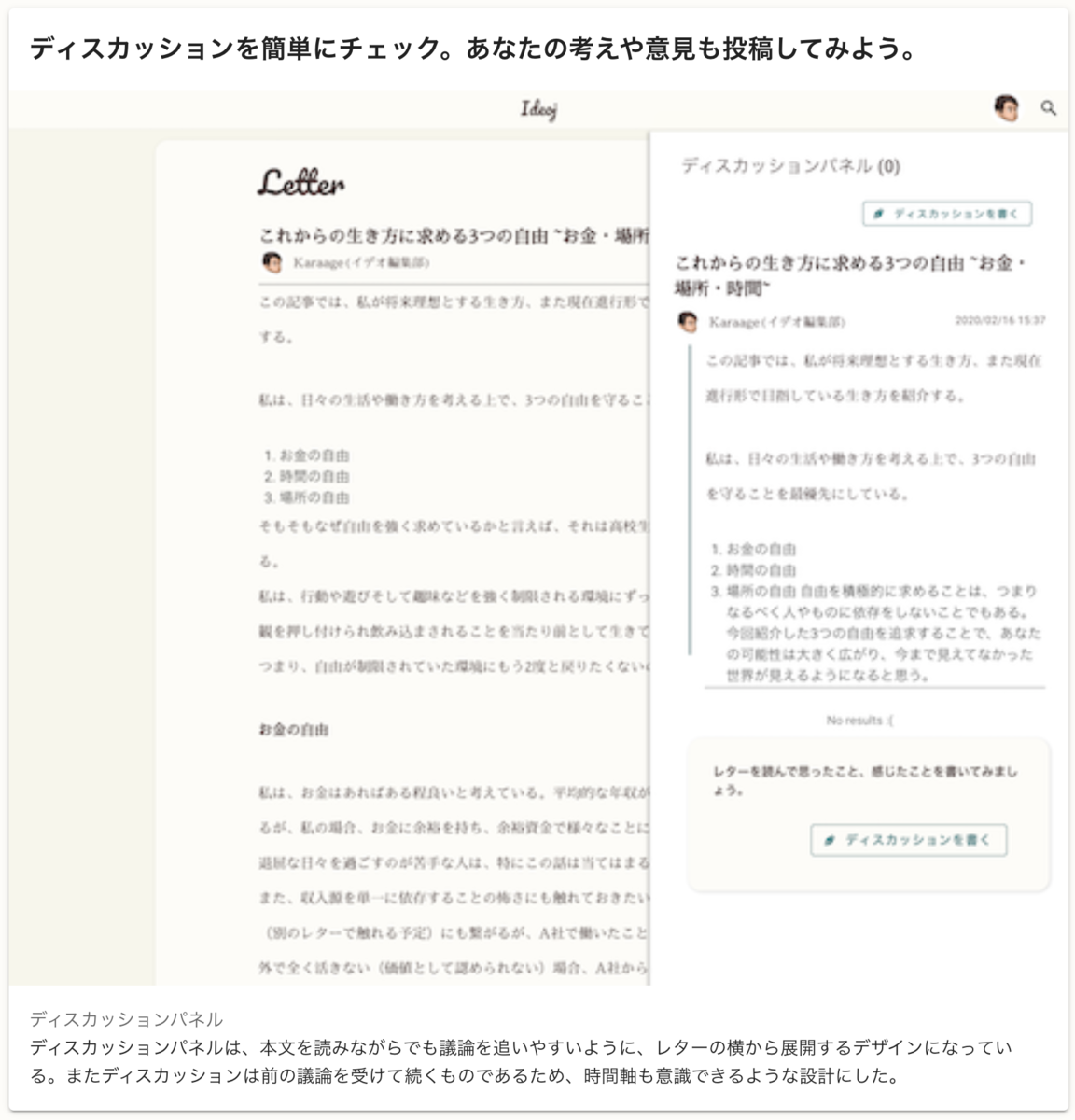
修正前
横からドロワーでディスカッションの一覧が出てくる形式だった。


太古の昔


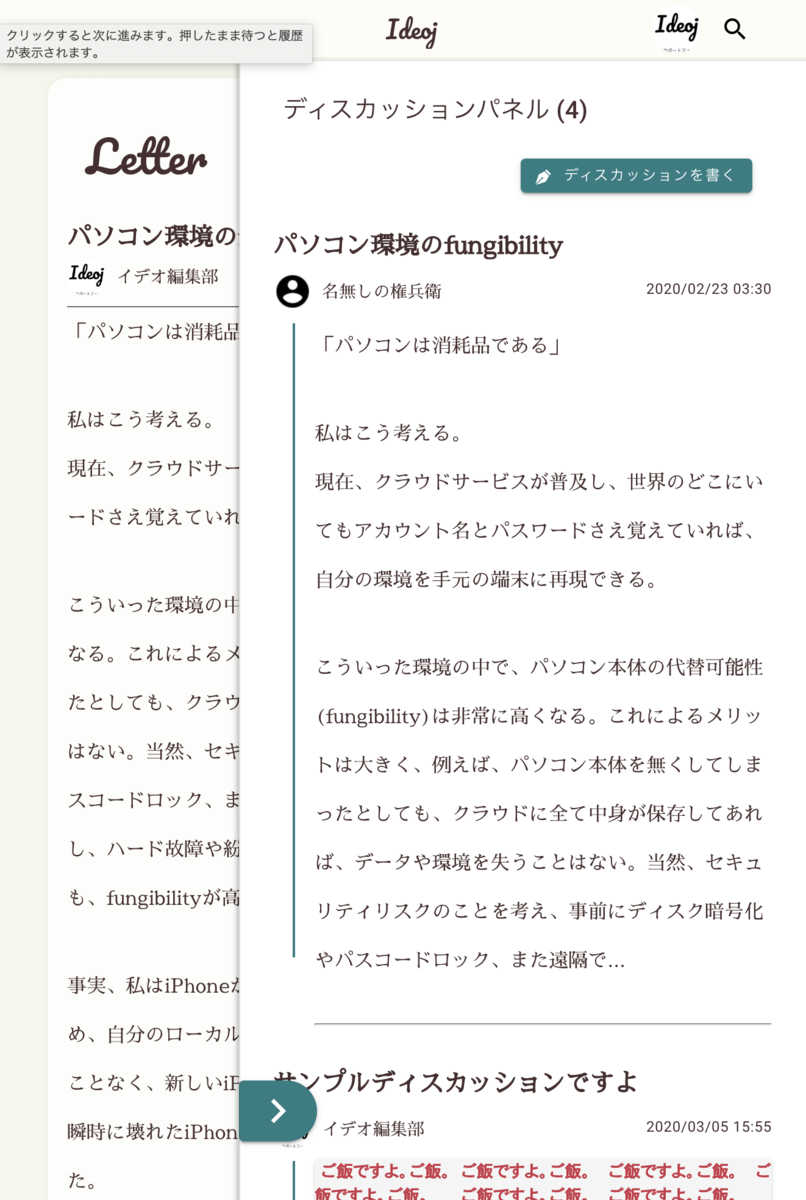
修正後
PC表示時は2カラム表示とし、スマホ表示時は右側のディスカッション一覧のカラムのみ表示し、選択した投稿は下からダイアログで出てくる形式とした。また、選択中の投稿はハイライトするようにした。

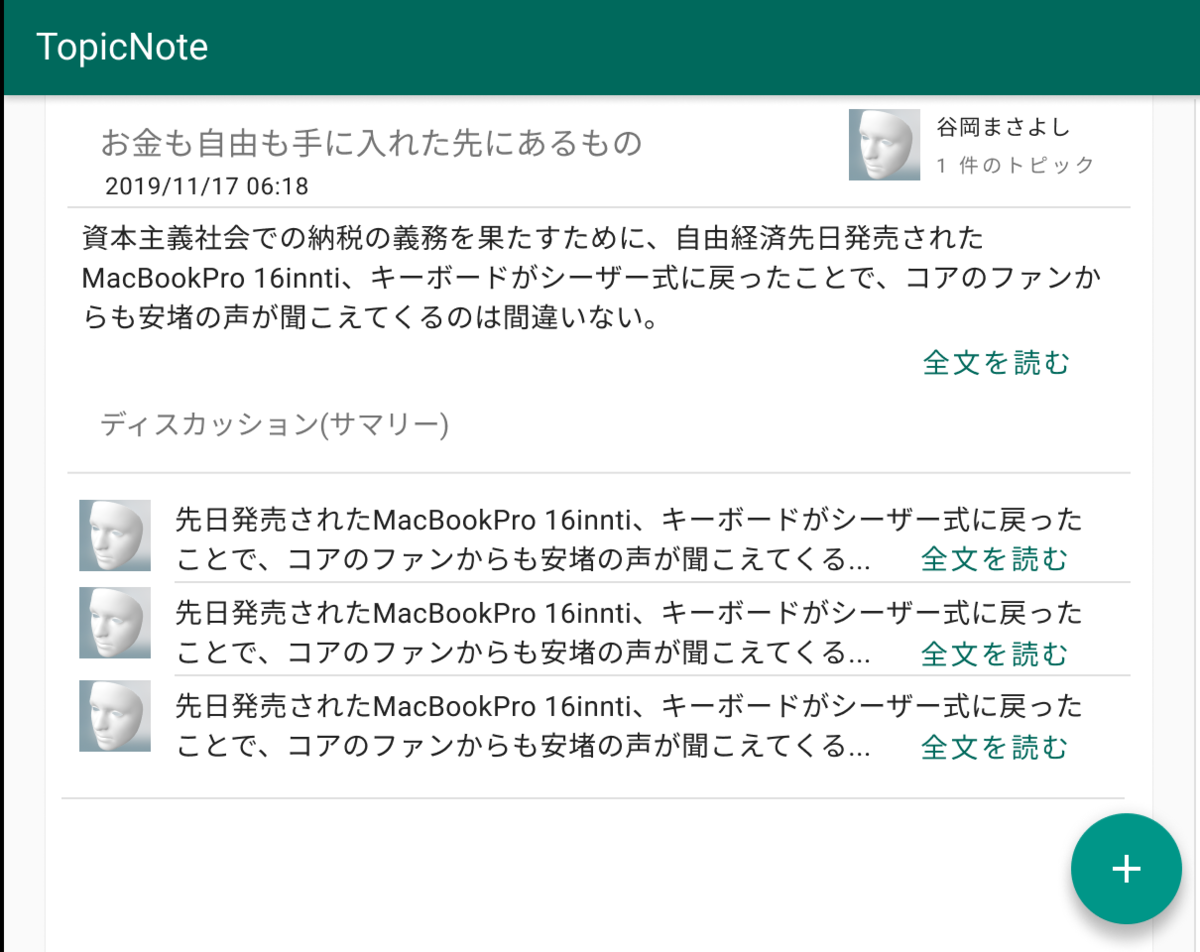
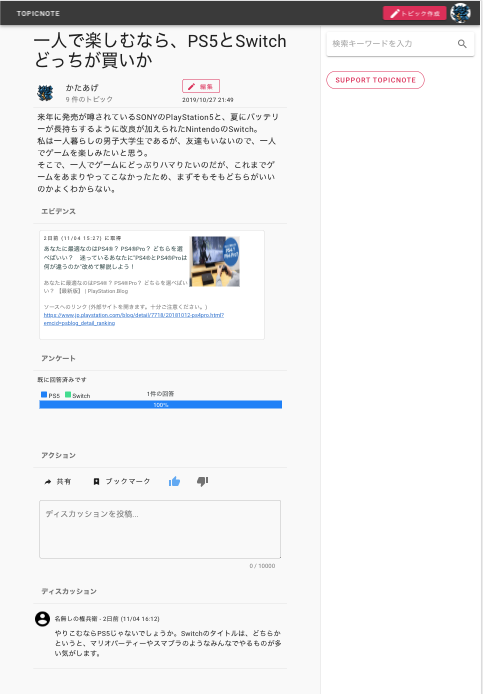
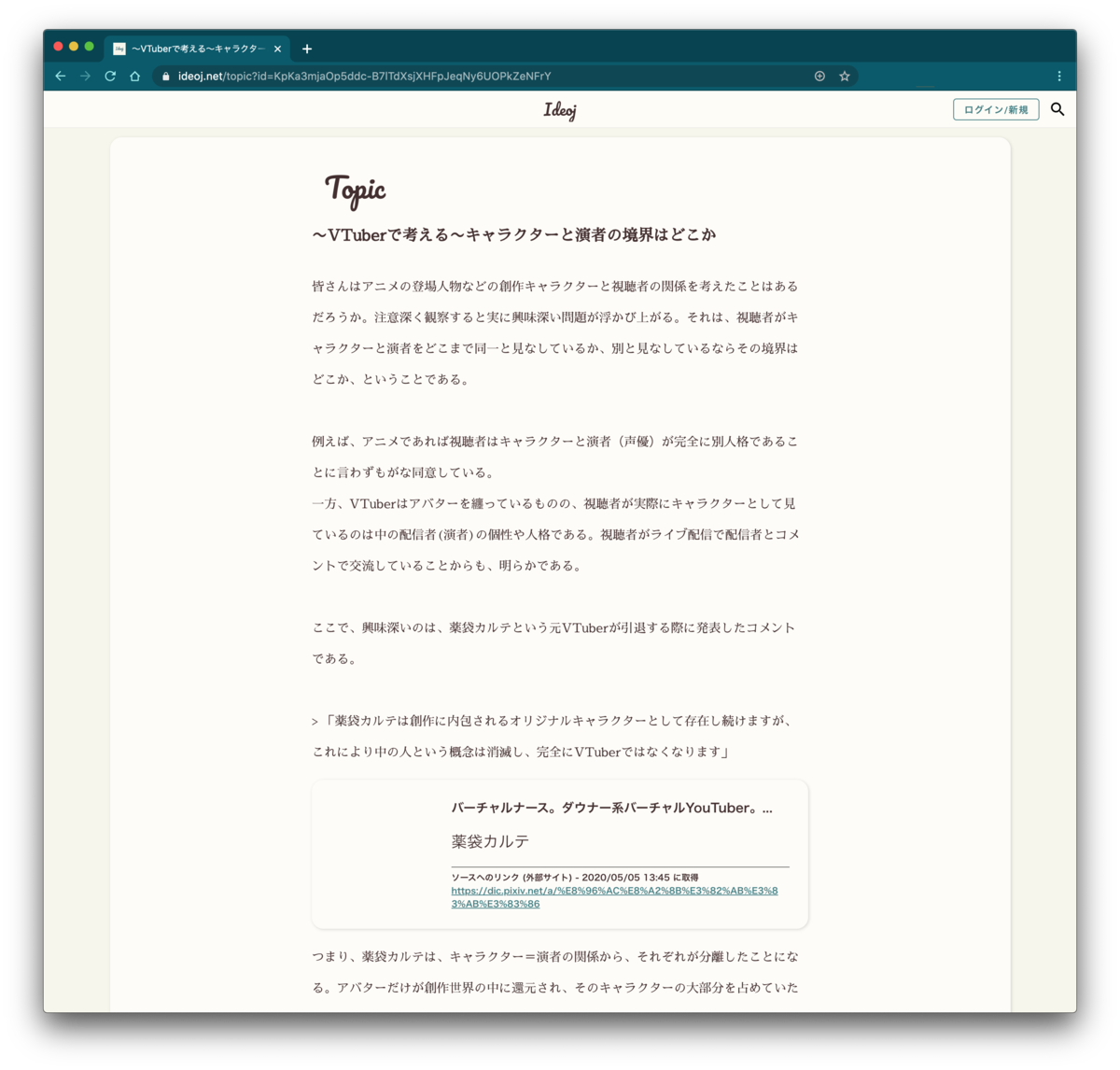
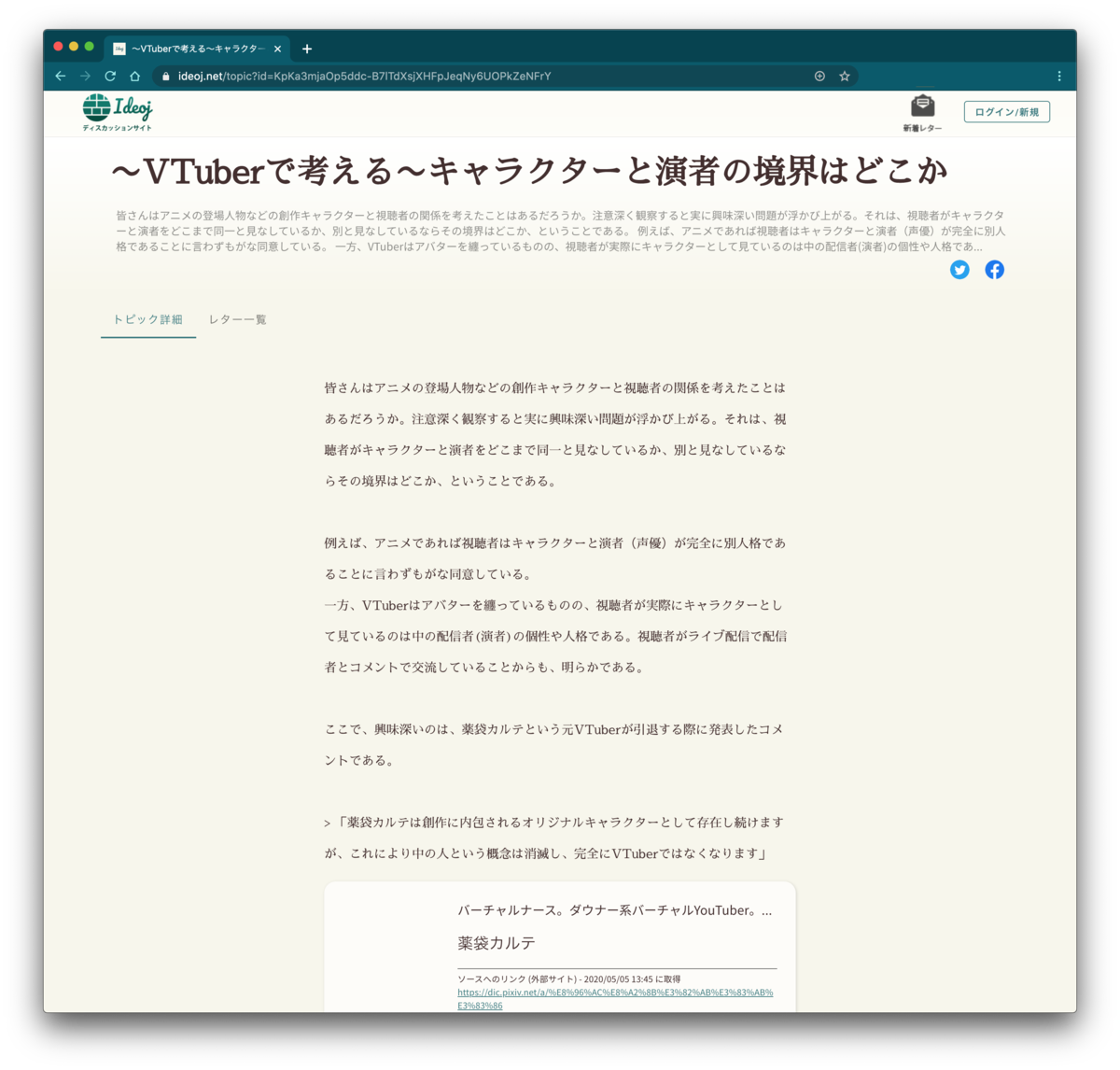
トピック
修正前

修正後
レターの上位構造であることがはっきり分かる様に、見た目を変更した上で、ページ内タブでトピック本文とトピックに属するレター投稿一覧を切り替えられる様にした。

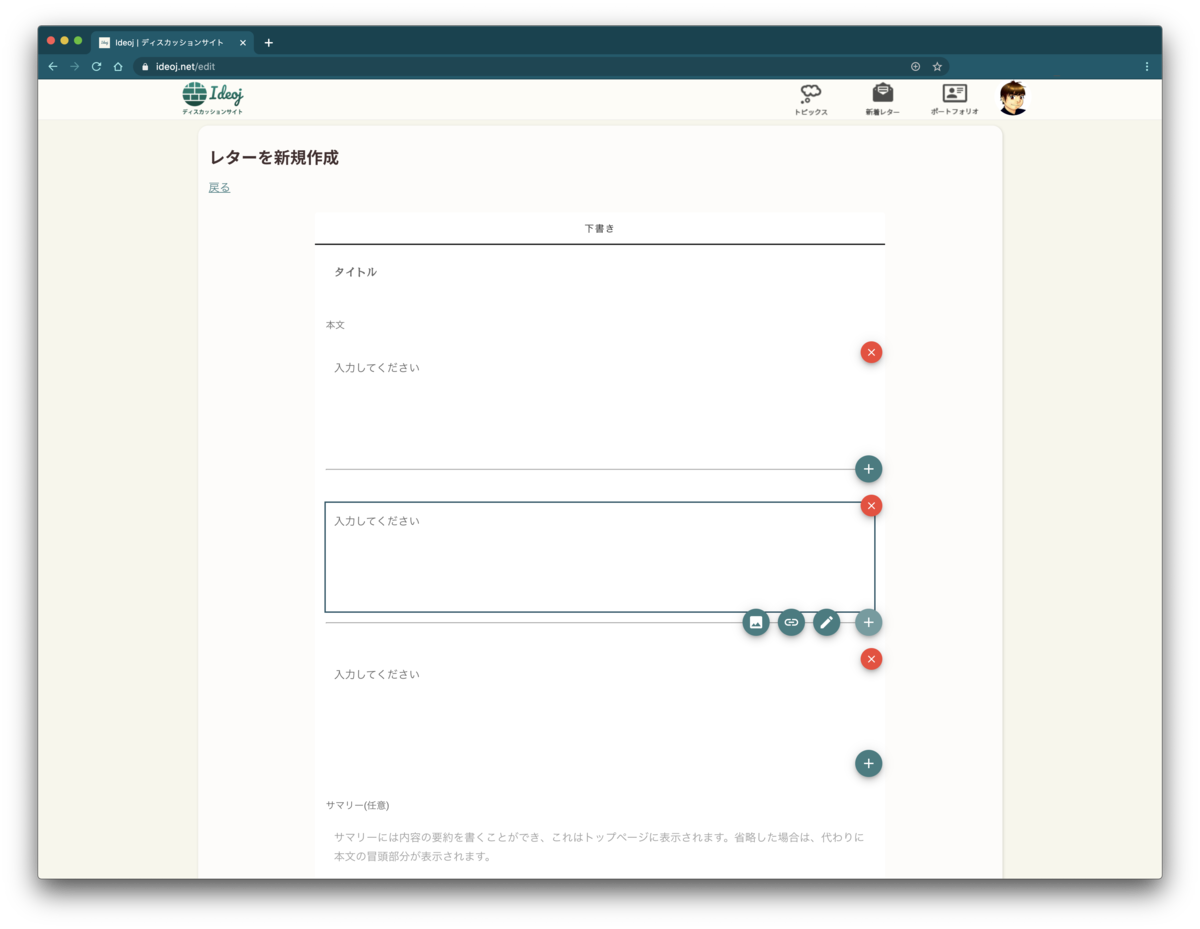
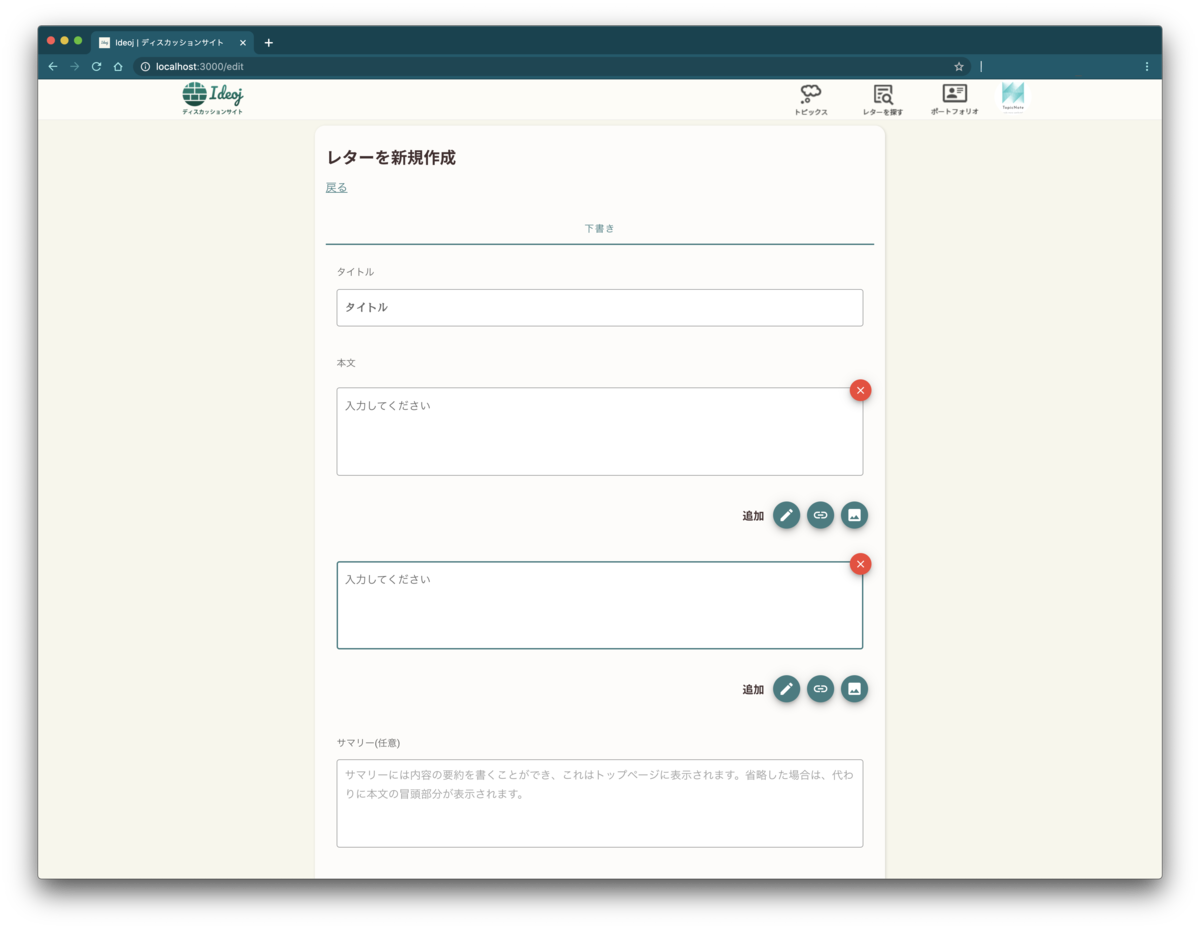
エディター
修正前

修正後
地の色を生かしつつ、入力欄を分かりやすくした。

AppBarの追加
主要な機能へのアクセスを良くするために、常に表示されるAppBarにアイコンメニューを配置した。