AR kit 2のARImageTrackingConfigurationで遊んでみた
背景
数学の教科書とかで、グラフが値の変化に応じて動いたら分かりやすいのにな、と思ったことがある。 図をスマホで写したら動き出す、立体は飛び出して色んな方向から見ることが出来る、このようなAR体験がARImageTrackingConfigurationで簡単に精度よく作れるようになったと感じたので、以下その紹介。
ARImageTrackingConfiguration
これはARkit2から新たに追加されたARsessionのconfigurationだ。今まで実世界をトラッキングするのには、ARWorldTrackingConfigurationが使われていたが、2Dの画像トラッキングに特化したConfigurationということだ。
さっそく実演
紙面上のある画像をARImageTrackingConfigurationで追尾し、3Dオブジェクトや動画が紙面上に表示されるサンプルアプリを作ってみた。
以下の実演では、iPad上(紙面を想定)に表示した画像に、別の画像を重ねて表示し、追従させた。
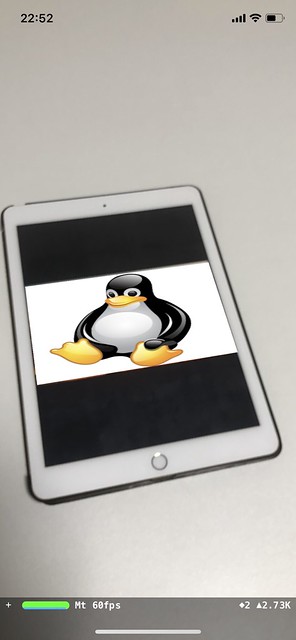
まず、iPadにこのように画像を表示させる。この画像はXcodeからアプリのアセットに追加して、トラッキングする画像にセットした。

ARImageTrackingConfigurationを使ったサンプルアプリを用いて、ubuntuのペンギンを重ねて表示させる。

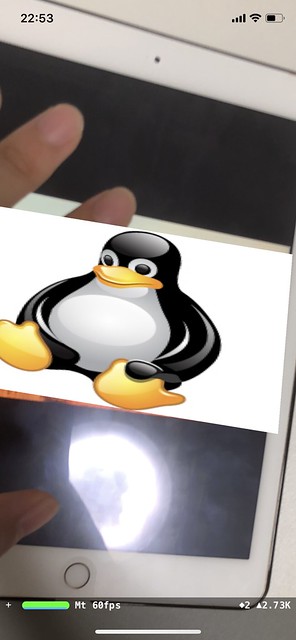
ちょっといじわるして、天井のLEDと指をiPadに写り込ませてみる。

すごい!スクリーンショットで載せるために、ここでは静止画を重ねているが、もちろん動画や3Dオブジェクトもいける。(サンプルコード参照)
めちゃめちゃ参考にしたサイト
SceneKit | Apple Developer Documentation ARKit | Apple Developer Documentation ARKit 2.0 Image Recognition and Tracking – Noteworthy - The Journal Blog iOS で SceneKit を試す(Swift 3) その34 - Scene Editor の Material プロパティ - Apple Engine
あとでじっくり読みたい
Getting started with ARKit and SceneKit – S23NYC: Engineering – Medium
サンプルコード
参考程度に。