もう一つの修士論文。「大学院生活8割費やした個人開発の全てを振り返る」
今回は大学院生活の8割を費やした個人開発のWebサービス について語りたいと思う。一時期はこれで起業も検討したが、私個人の情勢の変化により、今後は趣味として細々とやる方針でいる。
はじめに。作ってるサービスの概要
Leteroは、自分の好きなことや推してるもの・人、また社会に対して感じることや、日々思ってること、このような「日々思ってるけど人にわざわざ話すにはちょっと重い」ことを投稿できるWebサービスである。
このサイトの特徴として、投稿に対しコメントではなく投稿で返信(返書と呼んでいる)をすることができ、投稿者は自分と同じ熱量熱意、温度感で書かれた他の人の意見や見方を得られる。
ここに至るまでの経緯
まずこのプロジェクトは3回の大きな変化を通り越して、今の「長文コミュニケーションサイト」というテーマに至る。
- 初期「時系列にニュースが追えて一次ソースへのアクセスが容易なキューレーションサイト」
- 第2期「エビデンスベースのディスカッションサイト」
- 第3期「思考のポートフォリオ」
- 現在「長文コミュニケーションサイト」
初期〜現在通して「インターネット上に質の高い情報が集まる場所を作る」という目標は一貫している。
がむしゃらにインターネット上の課題解決に向かって突っ走ってた黎明期
初期 「時系列にニュースが追えて一次ソースへのアクセスが容易なキューレーションサイト」 TopicNote (2018.11~2019.06)
フェイクニュースの問題やマスコミへの不信感がネット上で多く見られることに改題感を持ち、これを解決するために、発信者のフィルターを通さず情報を提供するために、ネット上にある様々なソースの情報を”トピック”に束ねて(自動で)提供するアルゴリズムの開発を行っていた。 具体的には、Pythonで作成したスクレイピングプログラムで、ニュースサイトをクロールし、取得したテキストをDoc2Vecでベクトル化する。そして各ニュース文のベクトルの内積で内容的な近さを数値化し、同一トピックを判定する。(実際にはもう少し複雑なアルゴリズムである)

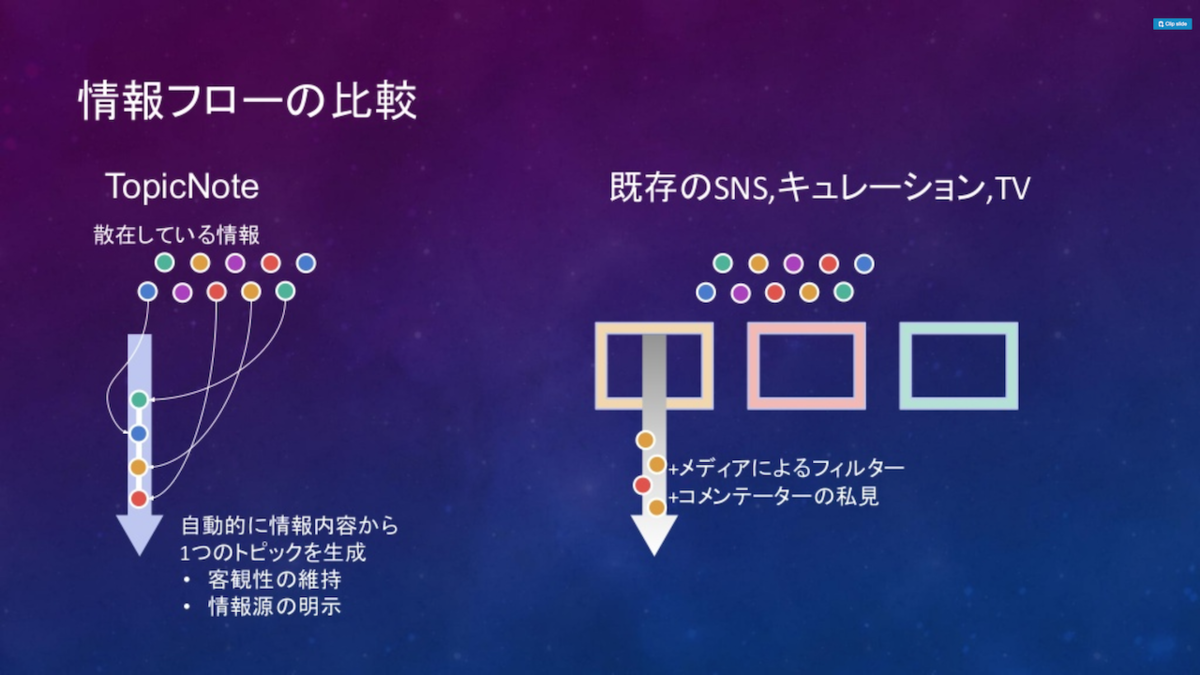
ちなみに当時のLPでは以下のようにサービスの方向性について述べている。
Topic Note(サービス名) が求める良質な情報とは
インターネット上に流通する全情報を追うのは不可能である。
インターネットユーザーの多くは、SNSやキュレーションサイトを主な情報取得窓口としている。
これらのサービスから情報を得るとき、ユーザーは自ずとコンテンツ自体や発信元にフォーカスさせられる。 一方で、物事の流れや繋がりへのフォーカスは薄くなる。
そこで、Topic Noteでは、情報内容に着目し、ユーザーにその繋がりと所拠を見せることを重視し、これをもって情報を良質と定義する。
ところが皆さんもご存知のように、”トピック”単位でネットニュースが時系列でまとめて見れる機能は、Google, Twitterにやられてしまったので方針転換をすることにした。
この時期、実装面でサポートが欲しかったのと、理念に共感しプロジェクトの成功に協力してくれそうな人を集める目的で最大6名のチームを構成していた。チームでの共通認識を作るための研修を始めとしたチームビルディング等も行った。
2期 エビデンスベースのディスカッションサイト (2019.09~2020.01)
私がこの時期に着眼していたのは、TwitterやYahooニュースのコメント欄が荒れ放題になっていることだ。そこで次のような目標を掲げていた。
Topic Note が求める良質なコンテンツとは
インターネットが普及しコンテンツが多様化したたことで、ジャンクな情報が増えた。日々、ネット上では恣意的なまとめ記事や釣りタイトル記事が量産され、また炎上や荒らしが横行し、ネットユーザーを消耗させている。時事関連ではこれが顕著に見られ、問題の本質を忘れ感情に任せて個人に対する罵倒や根拠のない批判を浴びせる人が少なく無い。
特に、SNSやキュレーションサービスのコメント欄でしばしば見られる、荒らしや誹謗中傷、恣意的な意見などの低質な投稿は、投稿の敷居が下がったことによる弊害とも言える。一方で、建設的な議論を展開しようとしたり、エビデンスベースでの主張や客観的な立場に立った批判的検証を行おうとする人もいる。
そこで、TopicNoteでは、インターネット上に、情報源を明示・客観性を維持した情報が集まる場所を作り、また建設的な議論をしたい人が集まる場所を作る。
そうすることで、仮に恣意的な論調が展開されたとしても、多角的な視点からエビデンス付きで反論や批判、または検証が入るようになり、議論自体が良質なコンテンツ足りうるようになると考えている。
このように、インターネット上に情報源を明示・客観性を維持した情報が集まり、建設的な議論をしたい人が集まる場所を作ることで、ネットユーザーに対して少しでも物事を考えることに関心を与えたり、そのきっかけを作りたいと考えた。
そこでインターネット上に「エビデンスベースのディスカッションが出来るサイト」を作ることを目標に実装を進め、完成まで漕ぎ着けた。ほぼ1ヶ月でFirebase+Nuxt.jsで実装した。APIはGoで実装した。
サービス概要は、
議論を必要とするあらゆる話題を"トピック"として立てられます。議論は"ディスカッション"で、"エビデンス"ベースで行うことができます。
であった。これは、誰かが問題提起や主張を展開する"トピック"に対し、他のユーザーがディスカッションを付ける形式であった。
ロゴは知り合いのデザイナーの方に依頼し「建設的な議論が積み上がっていくイメージ」で作っていただいた。

しかしサービスの展開を考えた時に、ユーザーがディスカッションやトピックを積極的に投稿するに至るインセンティブに欠けることに気付き、改めてサービス内容について見直す運びとなった。
Makers応募
実装が大詰めを迎えていたころ、私は完成後のことを考え始めていた。企画・開発は経験があったので迷うことなく進められたが、運用・スケールに関しては無知の状態であった。この辺りの知見を求めると同時に、プロの視点をいれることでサービス内容をより良い方向に改良し、スピード感を持ってスケールしたいと考えていたため、MAKERS UNIVERSITY第5期生の応募をした。書類審査が通ったので面接まで行った。
面接前の説明会では非常に大きな刺激を受けることができた。説明会に来ていた15名ほどの自己紹介を聞いたが、多くはプロジェクトの立ち上げ、ミッションやビジョンの設定、資金調達といった企画的な部分を得意とする、または強く希望してやっていきたい人であった。対象とする領域は実に多種多様であった。このような人々とお互いの成功に向けて切磋琢磨することは、間違いなくお互いにとってプロジェクトを前推し進める原動力になるし、同年代の同じような考えを持った人々が持つ、自分とは別の視点を知ることができると考えていた。しかし残念ながら面接で落選してしまった。
面接時にTopicNoteの具体的用途やユーザーのインセンティブについて上手く答えられず、自分たちが困ってる部分を突かれた形となった。
ビジネスモデルやデザインの勉強をしていった時期
ここまでのサービス開発は勢いだけで進んできた感じがあった。初期の勢いが衰えてくる時期に差し掛かっていた。開発がひと段落したこともあり、ユーザーをどうやったら集められるかということを本気で考え出していた。 (本来であれば、これは開発するよりも先に考えるべきことだと、今となってはそう思うが、当時は開発コストを非常に重く見積もっており、とにかく大まかな構造を作ってしまってから直していけばいいという考えで進めていた。) ここからは、ユーザーがサービスを利用するインセンティブを議論したことや、ビジネスモデルやデザインを勉強したことにも触れていく。
3期 Ideoj ~思考のポートフォリオ~
TopicNoteは「エビデンスベースでディスカッションができるサイト」だったが、ディスカッションを書くことでユーザーが得られる直接的なメリットが見えてこなかった。つまりインセンティブとしては物足りない感じが拭えなかった。
そこで「様々なトピックについて自由に考えを表明・議論することが出来る」というベースを維持しつつ、ライターが議論を通じて自分の考え・立場・意見を発信することができ、またそれらを集積して自分のスタンスをまとめた「思考のポートフォリオ」を作れる機能を新たに設けることとした。これにより投稿者がポートフォリオを充実させるというインセンティブを持つことで、より良質な投稿を多数行うことが期待できる。また、読者は投稿者のポートフォリオを確認することで、投稿がどのようなポジションから書かれたものか、どのようなバイアスがかかっている可能性があるか、などを知ることができる。
このような流れもあり、サービス名を変更することにした。新しいサービス名は「Ideoj(イデオ)- 思考のポートフォリオ」である。Ideojはエスペラント語で”考え”の複数形で、たくさんの考えが集まるようにという願いがこもっている。(正しい読み方はイデオイであるが、語感を考えてイデオにすることとした。)
デザインコンセプトの決定
サービス内容が具体的に決まったことをうけ、オリジナルな配色やテーマ作ることにした。(サービスの個性をより前面に打ち出す目的がある。)フォント選びなどもここで行った。全体的に「活字で打たれた英字新聞」のようなテイストにすることが決まり、同時にデザインプロトタイプの作成が始まった。
まずはミニマルサンプルを作った。読み物としてのページにすることを非常に重要視したため、フォント選びや行間、一行あたりの文字数などにも相当こだわった。
このサンプルページは非常に構成要素が少ないが、長文の読みやすさという観点においてかなり調査・研究した結果となっている。またそのほかのページ内要素の配置や配色などについての試行錯誤はこの辺の記事に残ってる。
とりあえずのリリース
2020年4月29日、世の中が自粛でまさに大変だったとき、ようやくリリースにこぎつけた。それに伴いプロモーション活動を行い、サービス内容を説明する動画やサービスに沿った記事を作成した。
特にお気に入りの記事(友人が作った)を貼っておく。
この記事を元にしたディスカッション動画も作った。当初の予定では、YouTubeチャンネルは答えのない議題に対して2人で様々な観点からディスカッションする様子を配信し、視聴者の意見をサービスに投稿してもらうことで、サービス利用者の流入を目指す目的があった。
4期 長文コミュニケーションサイトLetero
リリースをした結果、さまざまな方からフィードバックをいただくことができた。ここで多かったのが、note等他サービスとの差別化が見えづらいということだった。また当時用意していたサンプル記事も、意見表明的なものが多く返書(レス)を付けづらいものだった。つまり長文を通じたコミュニケーションが生じて欲しい、という目的が達成されていないことが明らかとなった。
そこで開発チームでは、コミュニケーションとしての長文を書いてもらえるようなアフォーダンスをどうサイトにつけていくか、という議論を機能面と外観面で行った。
外観面
外観の面では、ボトルレターを世界観とすることにした。投稿をレター(手紙)に見立てたとき、それはボトルレターのようなものである。ボトルレターを放流する側は、宛てのないメッセージを手紙に込めるだろう。我々のサービスでは、文章を投稿するだけではなく、そのさきのコミュニケーションまでユーザーにして欲しいという願いがあり、それには投稿側に受け手を意識してもらう必要があることから、このボトルレターの概念がサービスの理念と合致した。
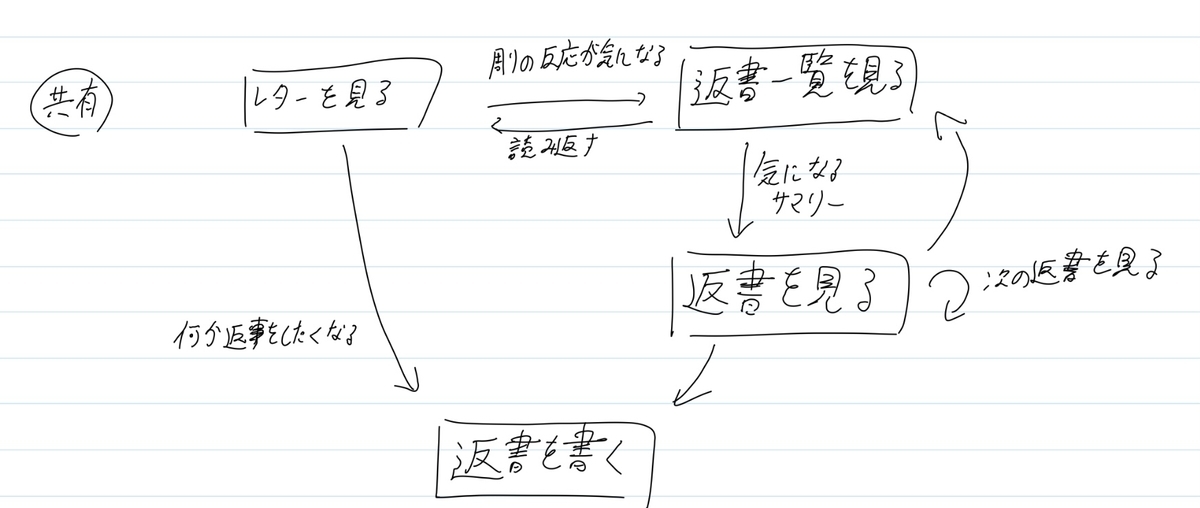
機能面
インタフェース・webデザインの勉強
正直これまでは、他のサイトの構造や見た目を自分なりに噛み砕いたり分析してデザインを行っていたが、ここにきて何冊か書籍を買い集め、開発メンバーで読み合わせた。
![ノンデザイナーズ・デザインブック [フルカラー新装増補版] ノンデザイナーズ・デザインブック [フルカラー新装増補版]](https://m.media-amazon.com/images/I/41nvddaG9BL._SL500_.jpg)
- 作者:Robin Williams
- 発売日: 2008/11/19
- メディア: 単行本(ソフトカバー)
これにより、デザインを考え出すところから実装するまでの流れがかなり効率的になった。まだユーザーがほぼいないこのサービスにおいては、期待するユーザー行動を考えるところからデザインを行った。

さらに、デザインとしては非常に基本的なことを多々学んだ。また、心理学の観点からインタフェースについて考察された本も大変参考になった。

インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針
- 作者:Susan Weinschenk
- 発売日: 2012/07/14
- メディア: 大型本
特に、以下の3点は機能や外観の設計を見直す上で、非常に重要な指針となった。
- 情報は少ないほどきちんと処理される→トップページ、返書一覧ページ、LPなど
- 脳の処理の負荷→投稿フォーム、ユーザー設定変更、各所インターフェース
- 人は物語を使って情報をうまく処理する→leteroのコンセプトの訴えかけに使える?
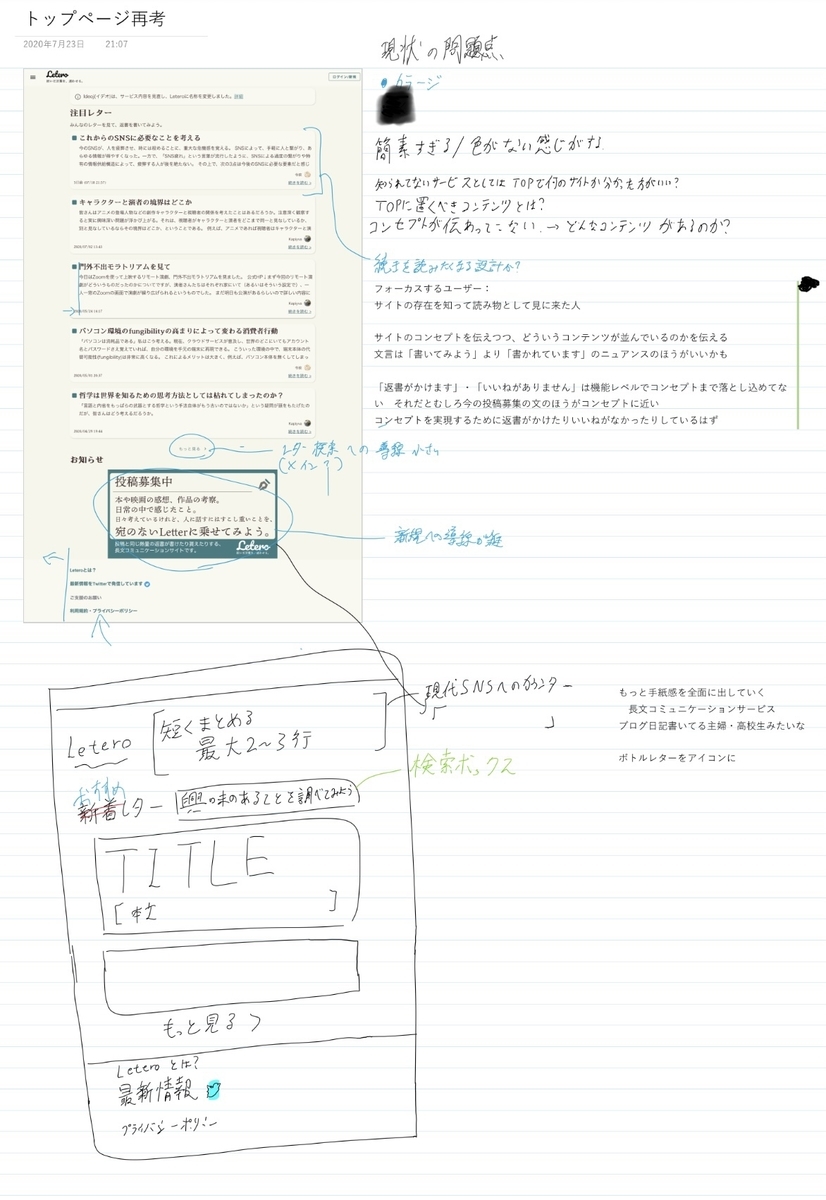
これはトップページの設計を行なった際のメモである。左側に貼ってあるスクショは改修前のトップページであり、それに対して右側のメモでは書籍から得た知見をもとに色々改善案を出している。

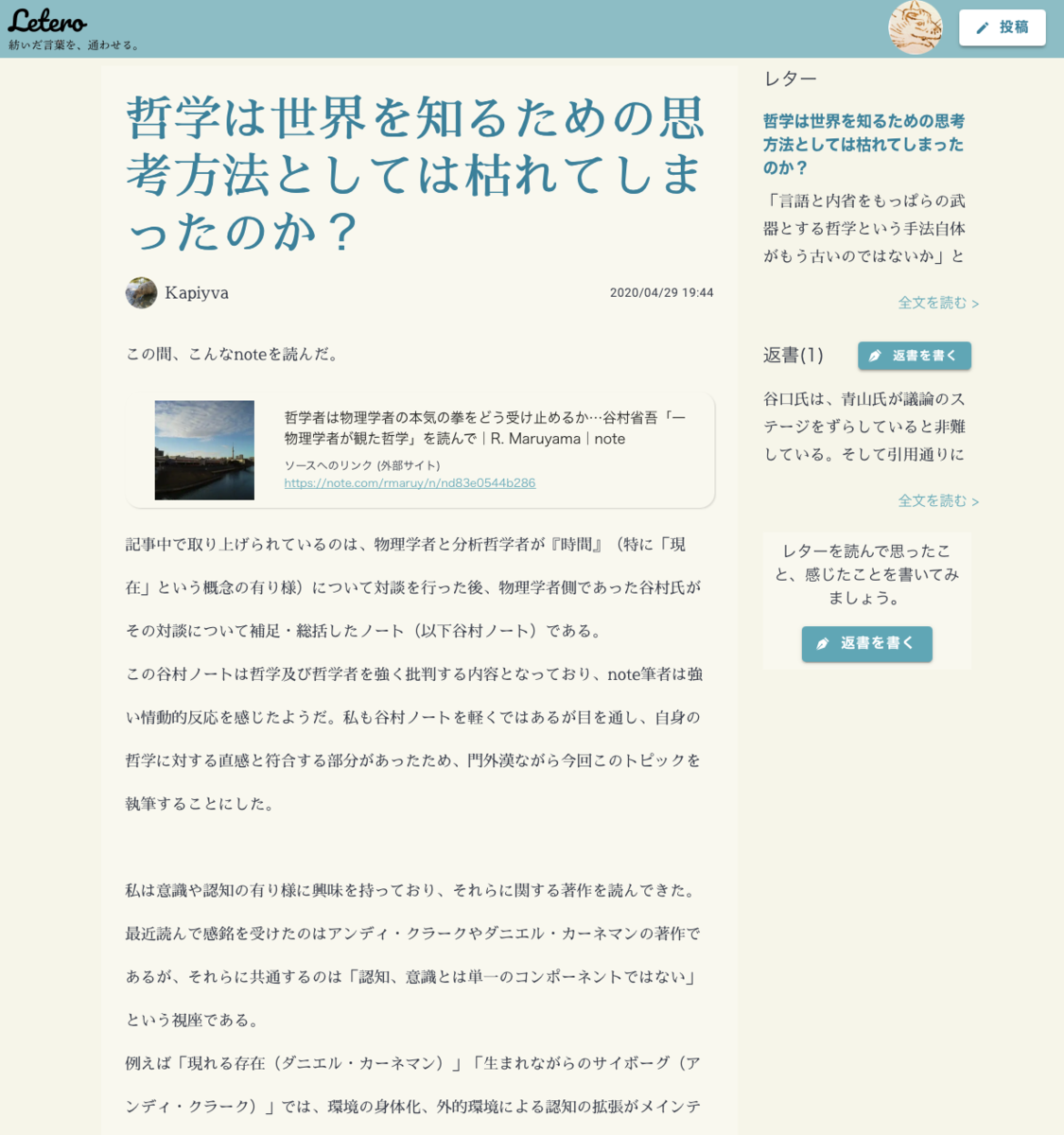
そして、出来上がったデザインがこちらである。

投稿のページもこのようになった。上の方に貼ったプロトタイプで策定した一行あたりの文字数や行間などが維持されつつ、サービスの世界観を伝える配色(やや深みのあるオーシャンブルー・砂浜をイメージした砂色)や、長文コミュニケーションの要である右カラムの返書の一覧などが追加された。

ビジネスモデルキャンバスの勉強
私が大学院の夏の集中講義でたまたま受けた講義で、ビジネスモデルキャンバスとターゲットキャンバスを知った。簡単にいうと、自分たちが持っているリソースや使える手段を、顧客が抱える悩みや痛みに対して、どのような方法や形態で提供するかを整理できる表みたいなものである。ここで重要なのは、単に悩みや痛み(pain)を解決するだけでは、継続利用につながるか、また競合に勝てるか、という点でビジネスモデルとしては要素が足りないということだ。付加価値(ユーザにとってのgain)をつけることが、特に似たようなサービスがある場合や、自分のサービスのファン(継続利用者)を増やしたい場合に有効になる。
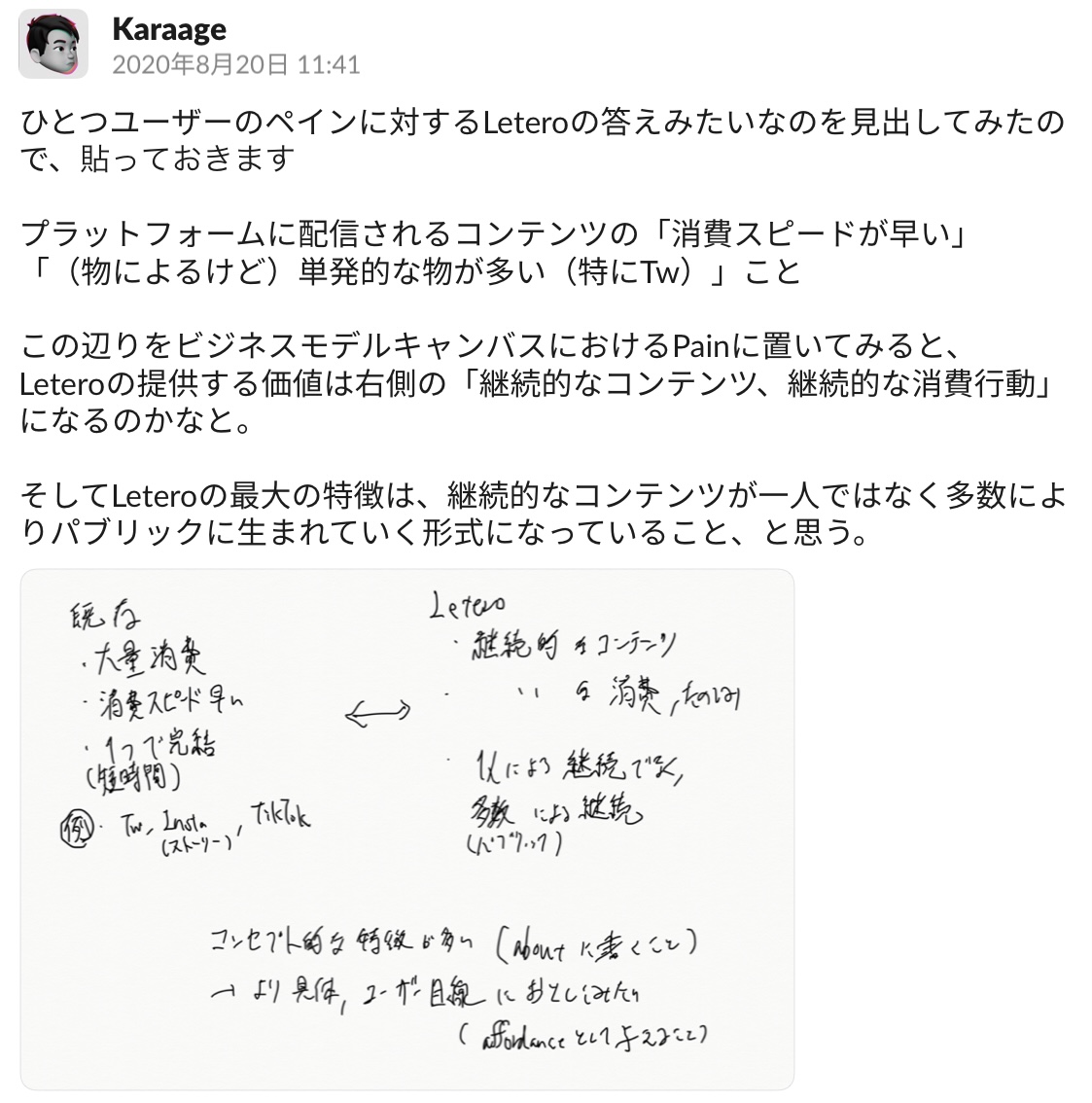
当然、我々のサービスに対しても、painとgainはなんだろうかと考えた。例えば、painについてはこのような結論を得た。

改めて考えると、消費スピードが早いことをユーザー側がどの程度痛みとして持っているのかは疑問符がつくが、ここでは今後のサービス開発の方向性をある程度打ち出せた。
参考にした本
現在と今後について
開発メンバーが修論で忙しくなってしまい、2020年9月から活動が休止されている。
個人開発で得たもの
Nuxt.js, Go, GCPへの理解
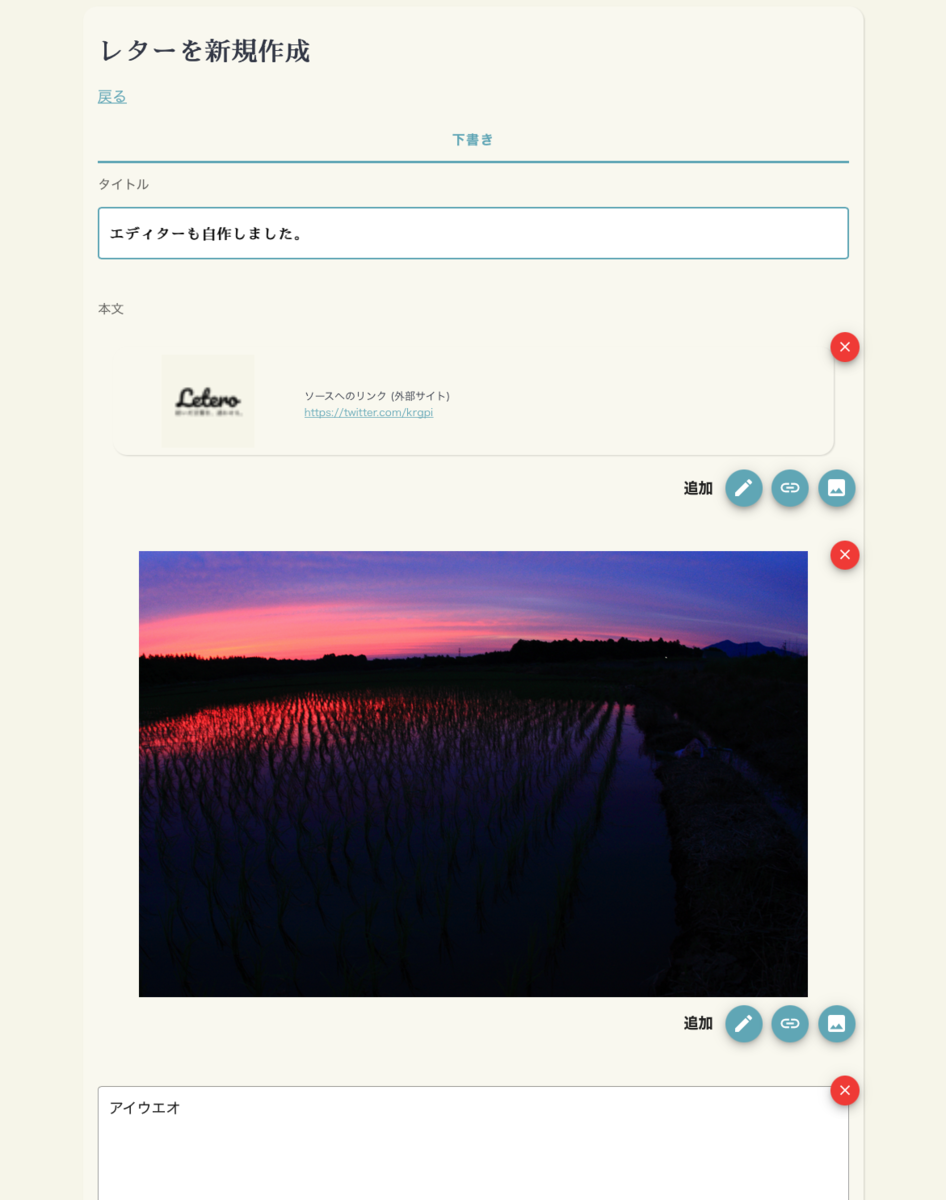
欲しい機能や見た目を実現するために、1からコーディングを行った。自分のパソコン上では正しく動いているのに、サーバーにデプロイしたら動かなくなるとか、見た目が崩れるとか、フロントエンド開発ではあるあるなのかもしれないが、この辺が原因が特定できなかったりして一番大変だった気がする。データベース設計やデータ構造の策定なども、非常に多くの考慮すべきことがあり、苦労した。また、今回汎用プラグインでは目的が達成できなかったため、レター投稿のエディターを自作することになり、これもまたかなり複雑な実装を必要とした。

プラットフォーム運営の難しさへの理解
チームビルディング力
自分が先陣を切ってプロジェクトを前にすすめるために、どのようにしたらチームとしての力を最大化できるかを常に考え、チームビルディングをしていた。
ビジネスを考えること、企画することの楽しさ
この企画で学ぶことになった、ビジネスモデルキャンバスはビジネスに限らず様々な分野に応用可能だと思う。例えば人と人との関係構築や就活に使えると思う。自分の持っているもの(リソース)を相手に提供する方法や形態は、相手のpain, gainによって最適な形があるだろうし、それを目指すことでwin-winの関係を作れると思う。
チーム作業の楽しさ
この開発、費やした時間の8割くらいは企画練りやサービス内容、つけるべき機能やデザインについてのディスカッションだったような気がする。やはり、自分が持っていない観点からの意見が得られること、自分が知ってるつもりだったことが相手から聞かれたことで、実はちゃんと勉強したことがなかったことに気づくことがあったりと、語り尽くせないほどチーム開発におけるディスカッションでは得るものがあった。また、先が見えない・分からないことを勧めるのはとても不安なことであるが、あらゆる段階で他人視点のチェックが入ることで、サービスが目指している姿とやろうとしてる実装やデザインそして企画がズレてきてないかを、常に確かめて自信を持ちながら前に進むことができた。
引っ越しでカラアゲが重視するポイント(メモ)
引っ越しシーズンがもうすぐ近づいてくる。巷では有名であるが、私は大学・大学院時代に6年で合計5回引越しをした。うち2回はその時やってた仕事やプロジェクトの都合で仕方なく引っ越したのだが、残りの3回は居住環境に不満があって引越しをした。引越しを繰り返すことで分かった本当に引っ越しで重視すべきポイントを、個人的な主観で連ねていく。なお、一般的に言われているようなことは、ここに書く意味がないので書かない。
入居前
1. 1DKは微妙
大学時代は田舎だったので1Kも1DKもさほど家賃が変わらなかったので、1DKに住んだことがあった。ダイニングが増える分よさそうに見えるが、これは罠である。通常、ダイニングにはエアコンがなく、冬と夏は実質屋外になる。大体、誰と飯を食うわけでもないのに、ダイニングなんかいらないのである。実際問題、人と自宅で食事をしたこともあるが、ダイニングは前述の理由で使わず、居室で食事をした。無論、1人の時もそう。結局物置部屋になってしまった。
2. 鉄筋住宅なら静かという思い込み
一人暮らしは無音の時間が多いので、意外と隣の音は気になるもの。静音性を重視するなら非常に気をつけたいポイントであるが、鉄筋だからといって隣の部屋の音や外の音が気にならないわけではない。ガラス窓は割と音を通すので、外の音が入ってくるのが本当に嫌な場合は、まず静かな場所を選ぶ方を優先した方がいい。鉄筋に頼るな。あとは、通気口にも注意。外の工事の音や車の音がやけに入ると思ったら、通気口のせいだったことがある。 さらに気をつけたいのは、隣の部屋との壁についてだ。特に下のフロアがテナントで、上の住居フロアの2部屋分を1テナントとして使ってる建物、また上層階の1部屋分を下層階では2部屋に分けて貸している物件などに当てはまるのだが、構造上2部屋で1ユニットになっている場合、同じユニットにある2部屋の間の壁が薄い場合がある。自分はこのような物件に当たってしまったのだが、正直木造住宅並みの遮音性だった。しかし、これは入居前に見抜くのが非常に難しい。建物の外見や、前述した上層と下層の間取りの違いなどから、なんとなく構造を掴める場合もある。
3. ネット無料に注意
以前、ネット無料物件で、50部屋くらいあるのに建物全体で100Mbしか契約していない物件に住んでいたことがあったが、日中夜間関わらずほぼ止まっていた。また、ネット無料物件は自分で回線を契約して引く(工事してもらう)ことができない場合がある。そうなると打つ手がなくなる。経験上建物全体で1Gbの契約がされていれば、昼夜問わず快適に使うことができる。なお、ネット無料物件の場合、建物全体で1Gbの契約がされているかは、不動産会社に聞けば調べてもらえるので、ここは要確認。 ネット無料物件ではない場合、建物が使いたい回線に対応しているかは、事前にその回線を提供している会社のサイトで調べられる。これも要確認。
4. 新築物件の24時間換気に注意
新築物件は綺麗でいいのだが、気密性が高すぎるが故の困りポイントがある。それは通気口を閉められない、ということだ。つまり、夏でも冬でも外の風がそこそこの風速で入ってくる、ということだ。なぜ閉められないのかというと、オフにすることができない換気扇(トイレや風呂)がある場合があり、さらに気密性が高すぎるので通気口を開けておかないと、排水口から空気がどんどん上がってきて毒ガス部屋になってしまうからである。あとは、普通にドアや窓が開かなくなるほか、最悪の場合通気口が壊れる。 入居前に、通気口の位置は入念に確認しておきたい。
5. 最上階・角部屋に注意
夏暑すぎる。南側の壁が熱を持つくらいだった。
以上5点である。
大学院生活を終えて (近況報告 2020/12, 2021目標)
無事修士論文を提出したので、久しぶりの更新。月一度に更新するはずの近況報告記事だが、前回の更新からは53日空いてしまった。
修論提出完了
学部の卒論はTeXで書いてたのに、文法とか忘れちゃっただろうなと思ってWordで書き始めてしまったのが運の尽きだった。図表番号やレイアウト、体裁が乱れまくって発狂寸前だった。結局、提出日前々日くらいにTeXに全部移して修正した。
とにかく、これで大学院生活がほぼ終わったことになる。この二年間、体感時間がめちゃめちゃ長かった割に、何をしてたかあまり思い出せない。とにかく人との関わりが少なく、これといったイベントもない空気のような2年間だった。大学院生、研究と就活でみんなこんなものなのかも...? とも思った。何もしない生活がなんとなく習慣化されてしまったような気がしているので、大学院生活修了とともに完全に切り替えて、今年は絶対アクティブに動いて思い出に残る1年を作りたい。そして、修士号と大学院での経験が今後の人生の何かしらの糧に少しはなることを期待したい。
約3週間ぶりに仕事に戻ったが、まあ意外と作業中の内容とかすぐ思い出せたのでよかった。
動画作りにハマった
10月に購入したα7Ⅱで試しに動画を撮ってみたら、意外と綺麗に撮れたのと編集や企画が結構楽しくて、年末は動画作りをしてた。
動画作りとは言っても色々と難しい。というのも動画は写真と違ってなんとなく作って出来上がるものではないから。写真は一枚単体でも成立するが、動画は全体の構成やそもそものネタをよく考えないと意味不明な動画ができてしまう。技術的な面でも一眼で動画をちゃんと撮ろうと思うと結構写真と勝手が違い難しい。例えば、撮影するフレームレートに合わせてシャッタースピードを計算して設定しないと、映像内の動体の映りが不自然になってしまう。さらに、編集にも技術とセンス(これ大事)がかなり要求される。音量をノーマライズしたり暗騒音を消したり、クリックノイズを除去したりする波形編集、最初から最後まで映像の明るさと色を一定にしたりするカラーコレクション、カラーグレーディング。字幕や効果音、BGMをどうつけるか。せっかく作った動画を見てもらうためにどうするのか、そもそもなんの動画を撮るのか。どういう動画が、自分の知識や強みと見る人の見たい内容と重なるのか。この辺はビジネスモデルを考える時と状況や構図が非常に似ているので、ビジネスモデルキャンバスを使って考えてみたりしてる。このように写真以上に莫大な手間がかかるが、学べば学ぶほど映像のクオリティが目に見えて上がるし、撮影と編集をしてる時にめっちゃ集中できるし、一本映像が出来上がった時の達成感がすごいので、なんだか病みつきになる凄い面白い趣味を発見したような気がする。これまで写真や個人開発などで付けた力が活かせるので、それもまた素晴らしい。
α7sⅢ購入
2021年の初散財はカメラだった。型落ちのα7Ⅱを昨年10月に購入して、ソニーの一眼がどんなものか試す気持ちで使っていたのだが、思ってたより良かったので新機種を投入することにした。前述の通り映像作成にも手を出し始めたので、動画に重点をおいた機種を選定、4年くらいは使うつもりで購入した。当然、自身の得意分野である夜景・星景撮影にも強い機種である。
新しいカメラで撮った映像はこいつ
買ったカメラはこれ

ソニー フルサイズミラーレス一眼 α7SM3 ボディ ILCE-7SM3
- 発売日: 2020/10/09
- メディア: Camera
ちなみに型落ち機α7Ⅱを買った時の記事はこいつ
今年の目標とか
去年は、割と自分探しみたいなことをしてしまった。しかし年末にかけて引っ越して環境を変えたり、カメラを買い替えてみたり、色々してみてわかったのは、今まで全くやったことない分野を新しく始めて何かを達成するよりは、得意分野を伸ばすか、得意分野の延長線で何かやる方がいい、という当たり前のことだった。自分は幸いにもカメラの取り扱いや写真に関しては長けてる自信があり、発信することがやはり好きなので、今年はそういうことを多分やると思う。そこで、今年の目標は数値目標としては、インスタのフォロワー 5000人(現状870人)を目標にしたい。ただし、自分からのフォローに対するフォロー返しじゃなくて、コンテンツで勝負する感じでやりたい。動画という新しく強力な武器も手にしつつあるので、今年はそのフィールドで色々やってみたいと思う。
