モバイルユーザビリティを考慮したLeteroの再デザイン
概要
現在、Leteroという、自分の好きなことや推してるもの・人、また社会に対して感じることや、日々思ってること、このようなあらゆる「日々思ってるけど人にわざわざ話すにはちょっと重い」みたいなことを投稿できるサイトを作っている。
このサイトの特徴として、投稿に対しコメントではなく投稿で返信(返書と呼んでいる)をすることが出来ることが挙げられる。投稿者は自分と同じ熱量熱意、温度感で書かれた他の人の意見や見方を返書として得ることができる。
そんな長文コミュニケーションサイトLeteroであるが、ちょっと前までディスカッションサイト Ideojとして開発しており、その頃からデザインとは格闘してきた。
今回は、記事の概要表示やトップページにメスを入れたので、是非見て欲しい。
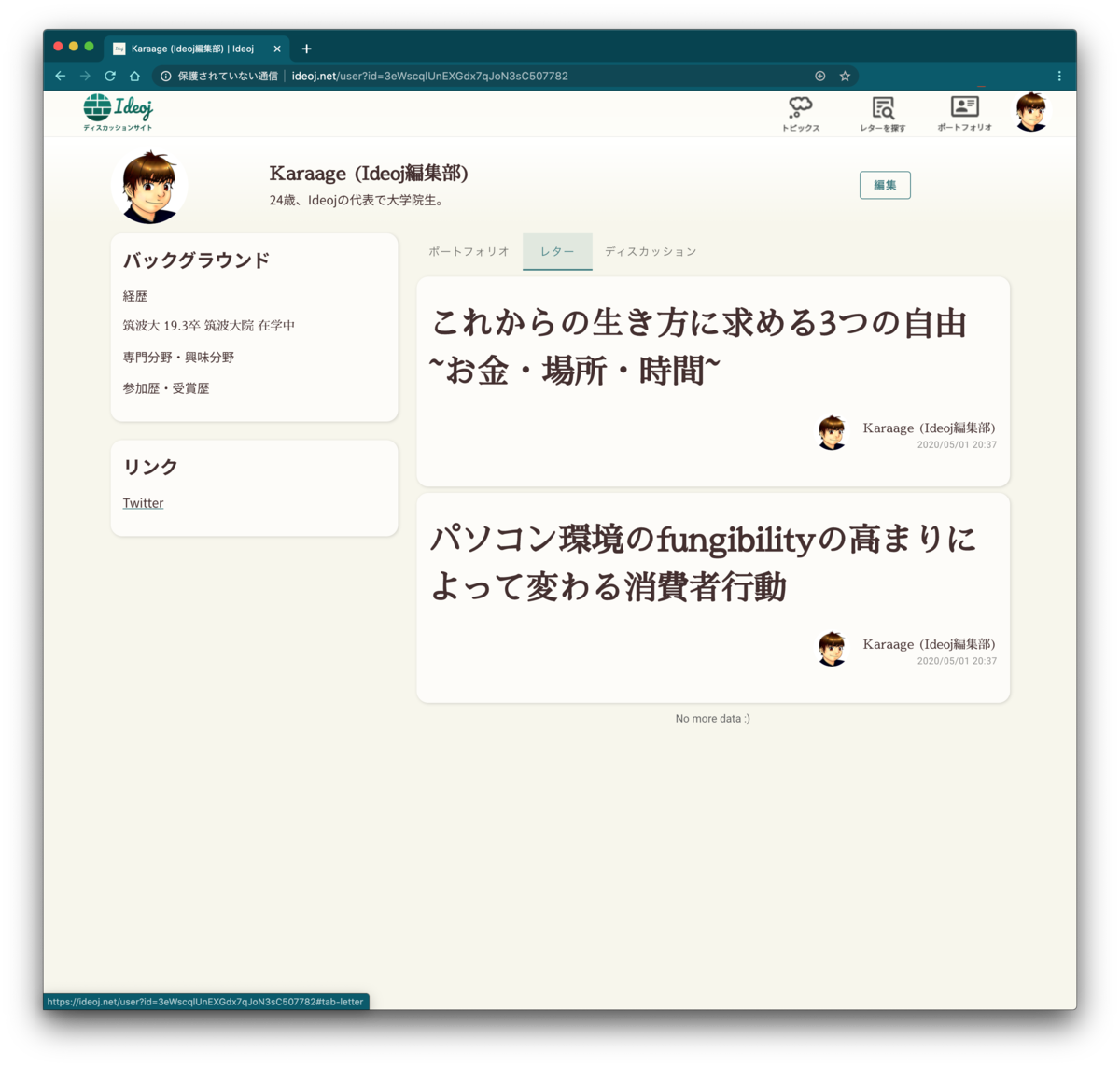
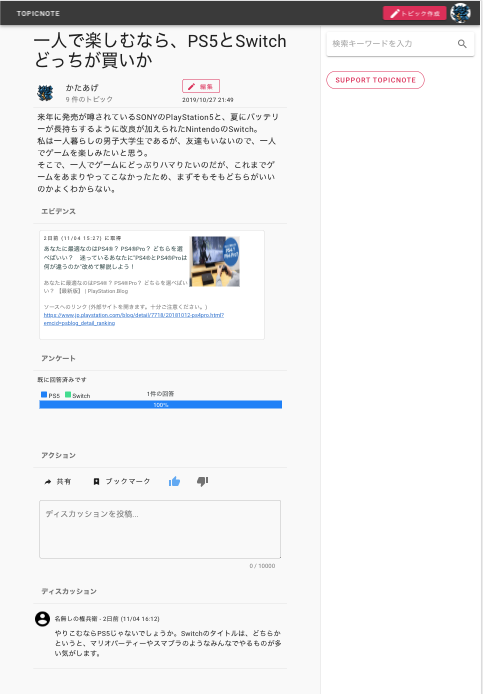
旧デザイン
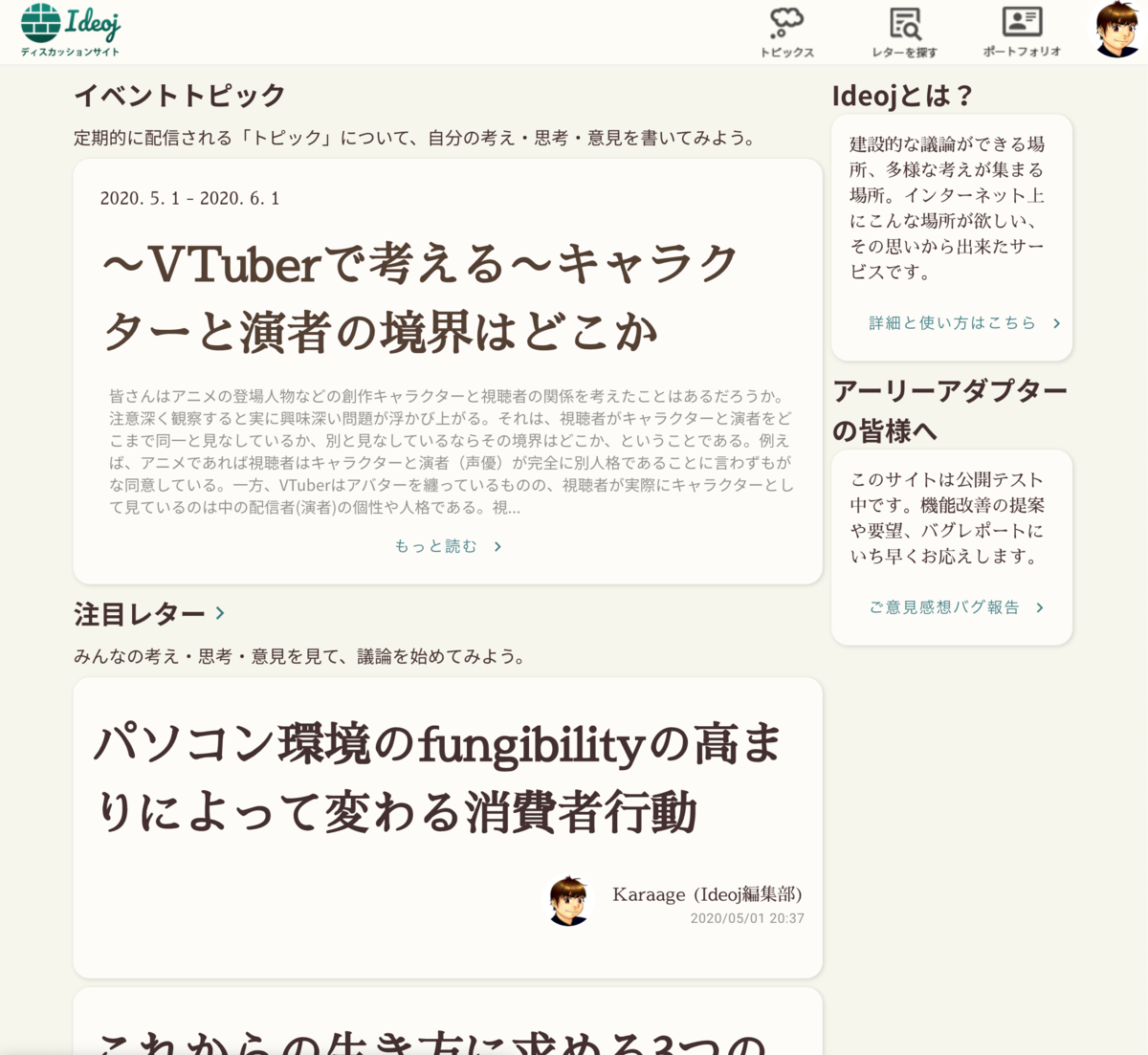
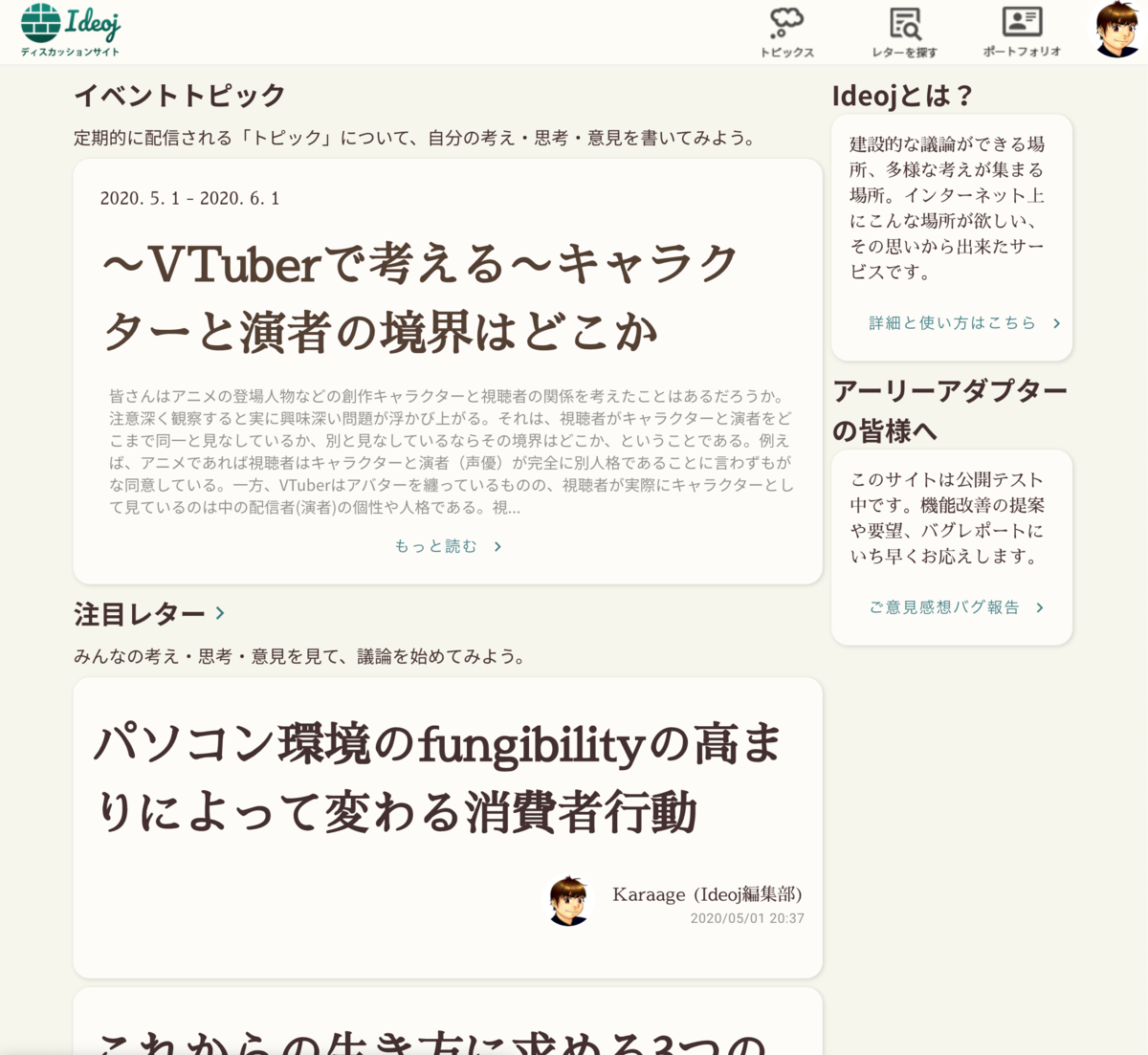
旧デザインは「タイトルを大きく見せ目立たせる」という電通報にインスパイアされたデザインだった。
ウェブ電通報 | 広告業界動向とマーケティングのコラム・ニュース
しかし、このデザインはカード型UIとの相性が悪く、またその道のプロが書く記事が集まる電通報と異なり、タイトルだけではコンテンツの概略を表しきれない、また引きが弱い、ということが容易に想像できた。

また、ベースの生成色に対し、カードの背景色である白が浮きすぎてしまい、ベースカラーを殺してしまっているという問題点もあった。
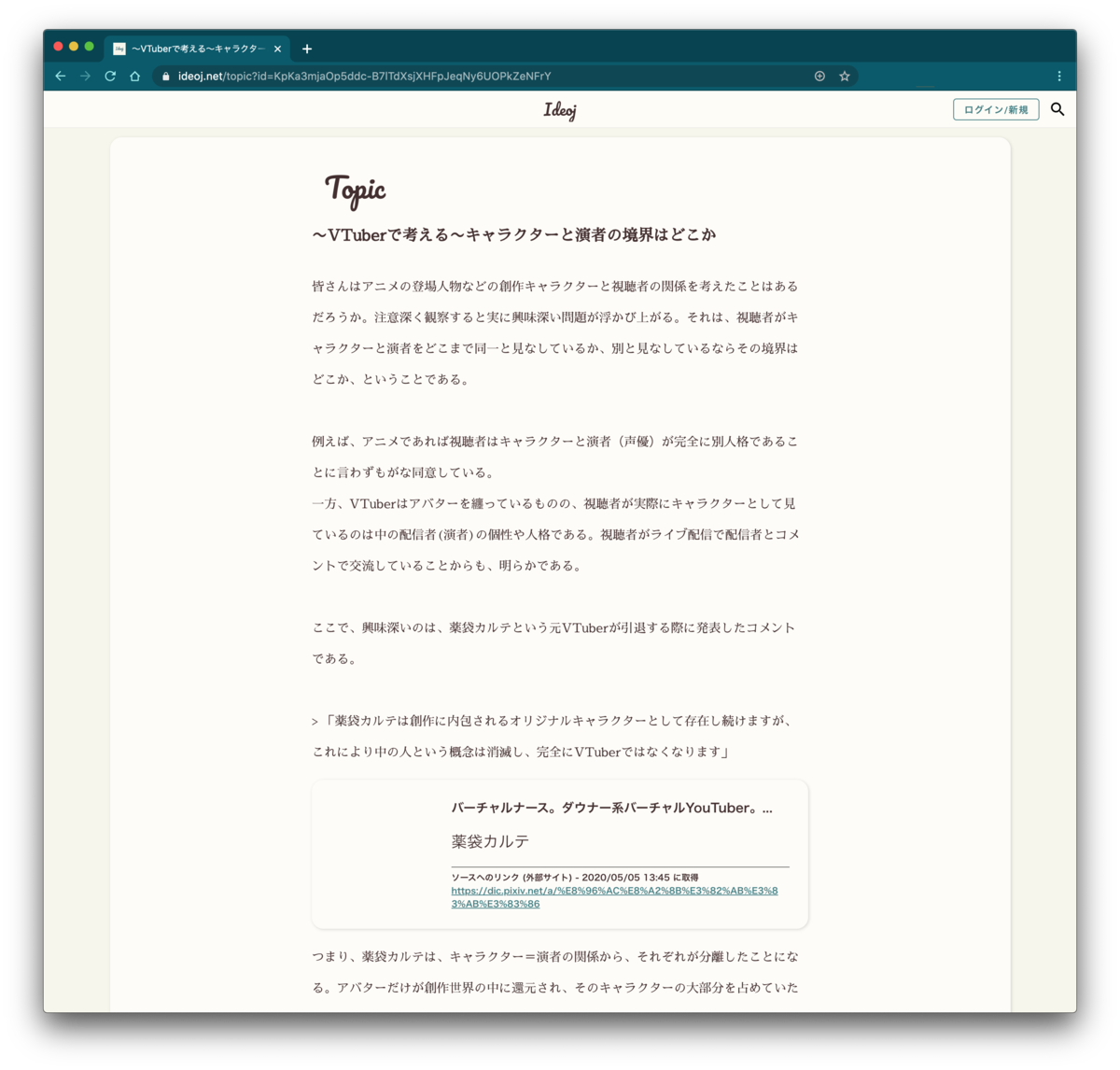
そこで、カードを全て撤廃し、完全にフォントとマージンだけでコンポーネントの区切りを示す、というデザインを試しに作ってみた。

このページだけ見るとそんなに悪い感じはしない(個人的には)のだが、カードの白が抜けると一気にページ全体が暗くなってしまった印象を受けた。また、記事単体のページのカードも同様に撤廃したのだが、そちらは単純に記事が読みづらい(記事と他の要素との境界が薄れたから)ので、このデザインはやめることにした。
新デザイン
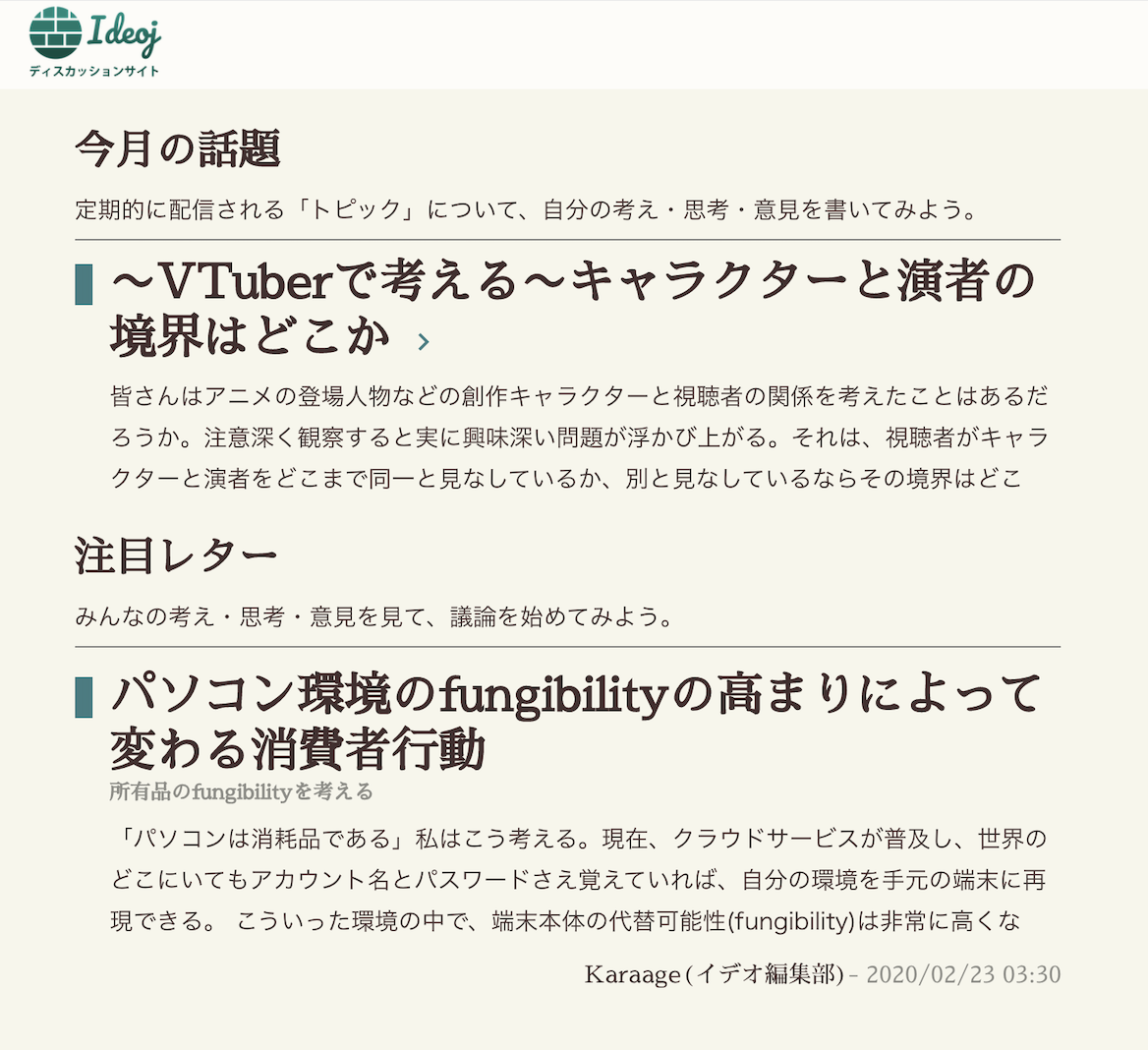
カードを復活させたが、背景色を少し生成色に近づけた。また、スマホで見ることを想定し、iPhone 8, SE 2のような小さい画面でも、少なくとも2記事は画面に表示されるようにした。(前のデザインだとタイトルのフォントサイズが大きかったので、1つしか出なかった)
また、アクセントカラーの使用箇所を見直した。パソコン表示のとき、タイトルの左側にアクセントカラーの四角形を表示し、記事要素右下の 続きを読む のアクセントカラー使用箇所とのバランスを取った。
ただし、スマホ表示の時は、なるべくスペースを有効に活用するため、四角形は非表示である。
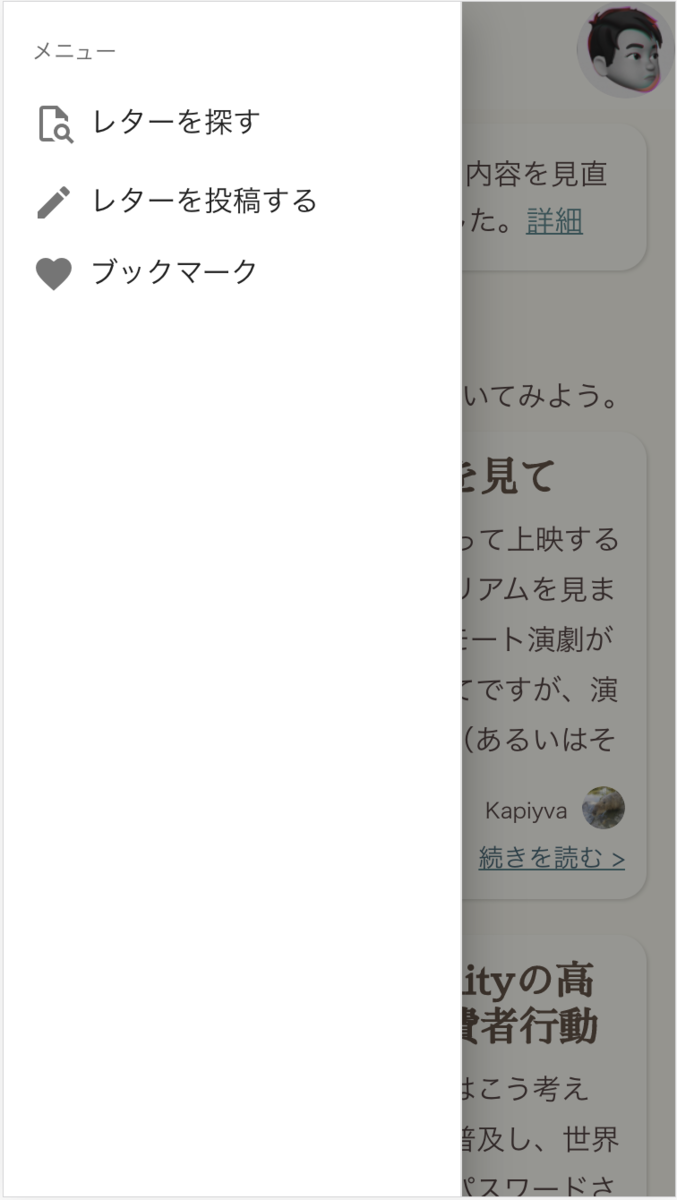
今回のデザイン変更では、iPhone8, SE2のような画面高さが小さい端末で、Appバーとタブバーが同時に表示されると、コンテンツの表示領域が極端に小さい問題を解消した。具体的には、Appバーを常時表示から最上部固定に変更し、スクロールするとページと一緒に上に流れていくようにした。また、タブバーも廃止し、ナビゲーションドロワーに格納した。
PC表示

スマホ表示


まとめ
いずれも、いったんPhotoshopで見本を作ってから、コードの実装をする、という手順を踏んでいる。
しかし、今改めて旧デザインを見ると、よくこのデザインでリリースしたな、という気持ちにすらなってくる。
一ヶ月後に見ても、いや半年、一年後に見ても満足できるデザインを作ることは、非常に難しいと思う。
大前提として、機能はもちろん、ユーザビリティを損なってしまうデザインは有り得ないと思うので、そこは保障して今後もやっていきたい。
ディスカッションサイトIdeoj(イデオ)の再デザイン
筆者は、個人開発プロジェクト「ディスカッションサイト Ideoj (イデオ)」の企画・開発を主に行っており、昨年10月頃に発起してから開発を続けている。 この度ほぼ全てのページ(機能)について、情報構造とその見せ方を考慮した再デザインを実施した。(5月頃のお話)
なお、現在このプロジェクトはLetero - 長文コミュニケーションサイトに移行しており、デザインもさらなる修正が加えられた。
この記事の後に行った修正↓ agelog.hateblo.jp
これらのデザインは修正途中のものであり、より洗練された形に今後も変化を続けていくことになる。
サービスの世界観を伝えるデザインのベース
テイストの決定
テイストは「英字新聞風」とした。今ネット上のコンテンツは、文章メインの物であっても、キャッチアップ画像をデカデカと置いたり、フリー素材の画像を置いたりしている。しかし、文字ベースのコンテンツであれば、安易に画像に頼るのではなく、フォントやスタイルを巧みに使い分けることで、見易くキャッチーなコンテンツ構成にできると考えた。そして、同じようなコンテンツを探したときに活版印刷時代の英字新聞があり、それを参考にした。
カラーの決定
「落ち着いた議論」「質の高いコンテンツ」が集まる場所を目指すため、Teal組織のtealから連想し、Teal Blueをアクセントカラーに採用することにした。
この記事のIn Cultureにteal組織のことが書いてある。
また、ベースカラーには、パソコンやスマホで文字を読む際に、目に優しくなるよう、白ではなく生成り色と言う日本の伝統色を採用した。生成色は、染色していない木綿の色ということで、特定の思想や方向性に染まらない、開かれた場所にしたい、という想いとも合致する。
各機能
これから出てくるデザインの説明には、Ideojのサイト内の機能の名前が多く登場するため、予め紹介しておく。
レター 一つの投稿単位で、時事問題・政治・社会・哲学などに対する議論や問題提起、考えを自由に投稿できる。
ディスカッション レターに対するディスカッションを投稿することができる。Ideojでは、ディスカッションもレターと同じ比重に扱うことで、ディスカッションそれ自体を重要視し活性化させたい意図を示している。
イベントトピック 定期的に配信される「トピック」は、レターを書くためのお題の様なもので、これについてレターに自分の考え・思考・意見を書くことができる。
ポートフォリオ Ideojでの議論を通して深まった考えを、ポートフォリオにまとめられる。イデオでは、発言者の立場が見えることが、ディスカッションを読み解く上で重要だと考えている。 また、レターやディスカッションの投稿者が、どんなバックグランドでその考えを持っているのか、ポートフォリオを見ることである程度理解できるのが理想。
ポートフォリオ機能
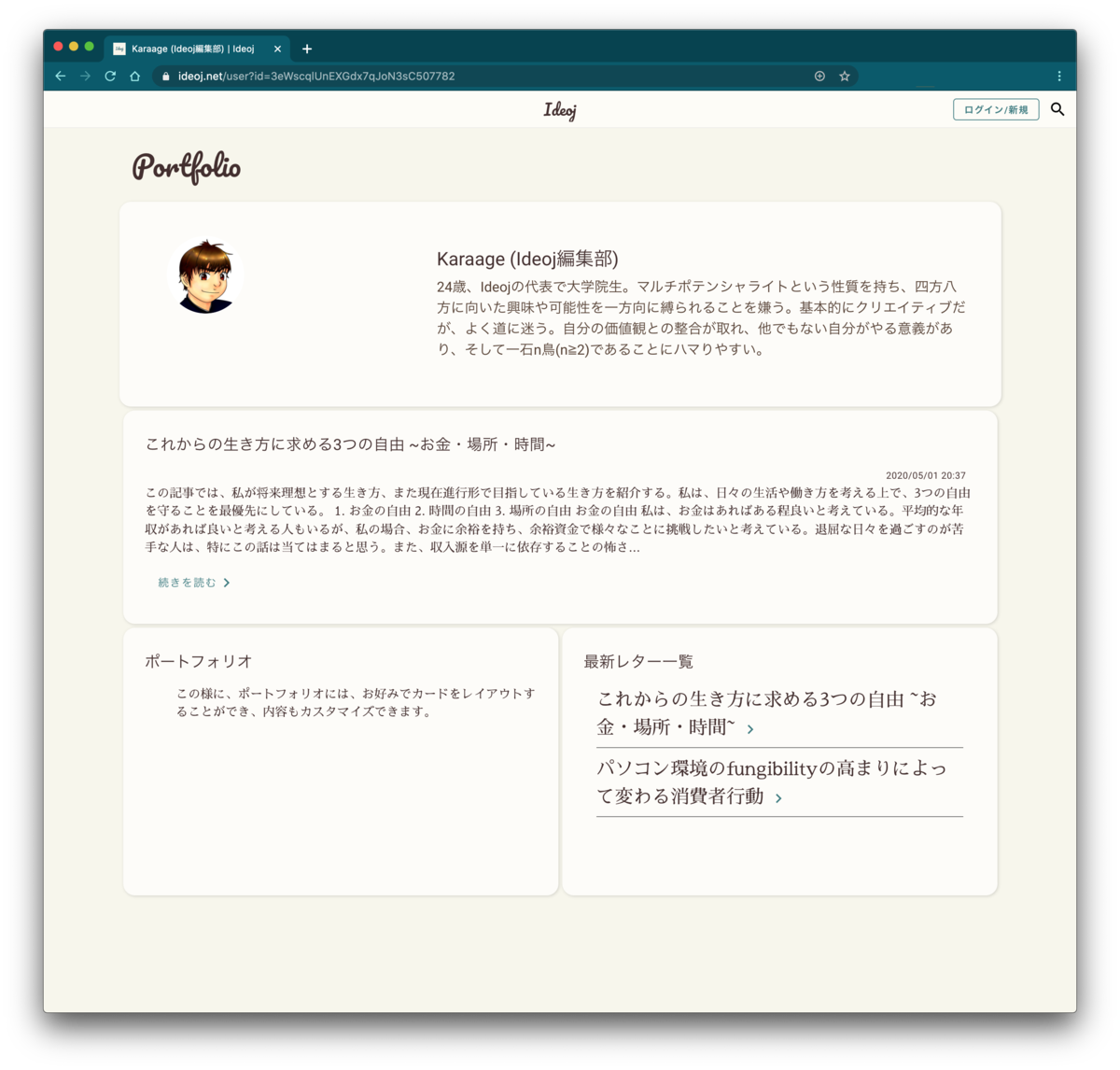
まず、ユーザーのプロフィールページである。
修正前
ユーザーが自由な大きさのカードに、「記事一覧」「自由テキスト」「自分の投稿の中から選択したもの」などを表示できる、というものだった。

修正後
非常に斬新な機能ではあったが、初めてログインしたユーザーが何をここに書いたら良いのか示すものがない、スマホ表示とPC表示の行き来でライブラリ依存の問題が発生する、などの理由で、自由にカードを配置できる形式をやめ、ある程度こちら側でフォーマットを設けることとした。
つまり、ユーザー側にアフォーダンスを与えることで、プロフィールをより入力しやすいように導くということである。

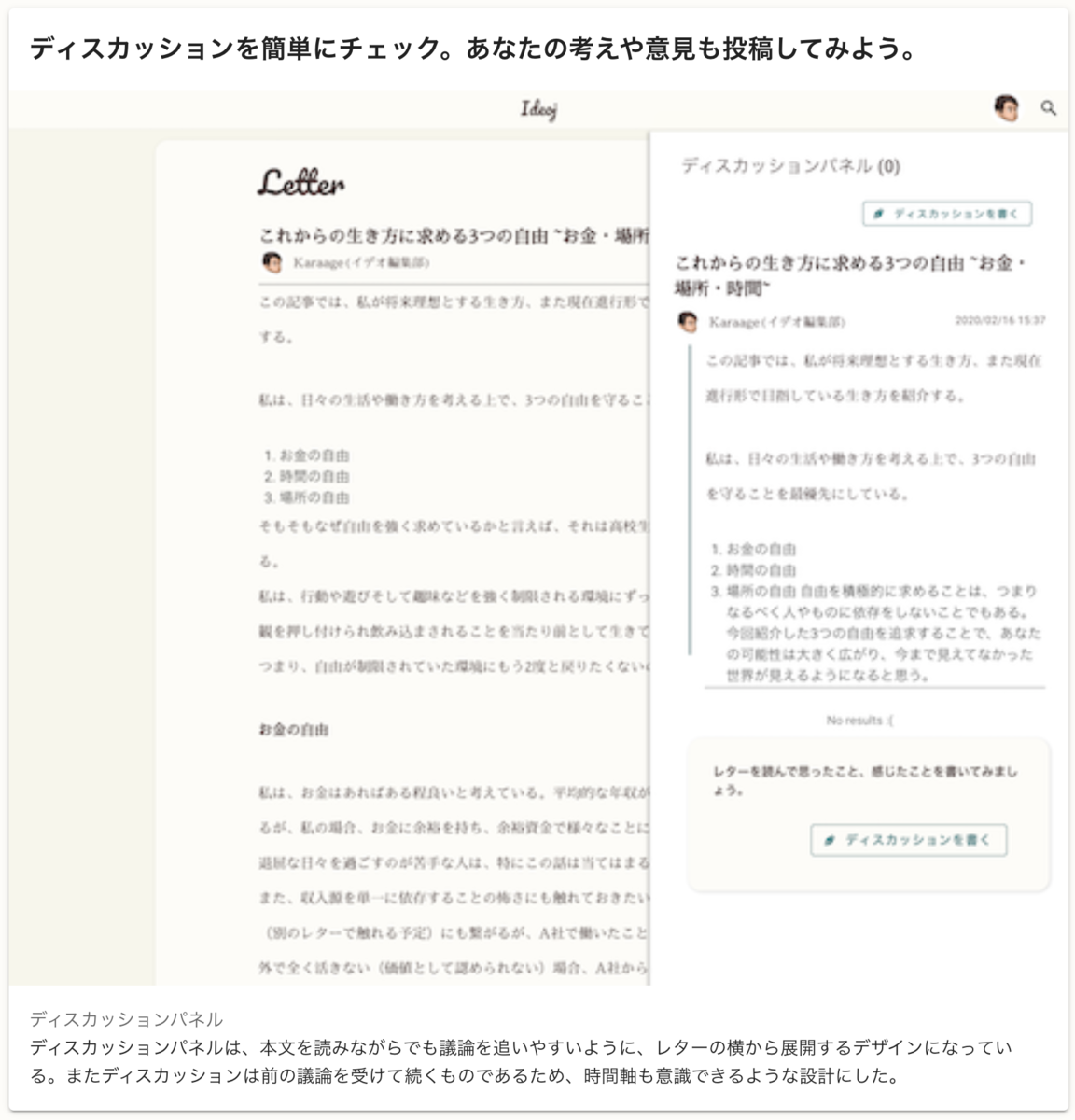
レター機能
修正前
横からドロワーでディスカッションの一覧が出てくる形式だった。


太古の昔


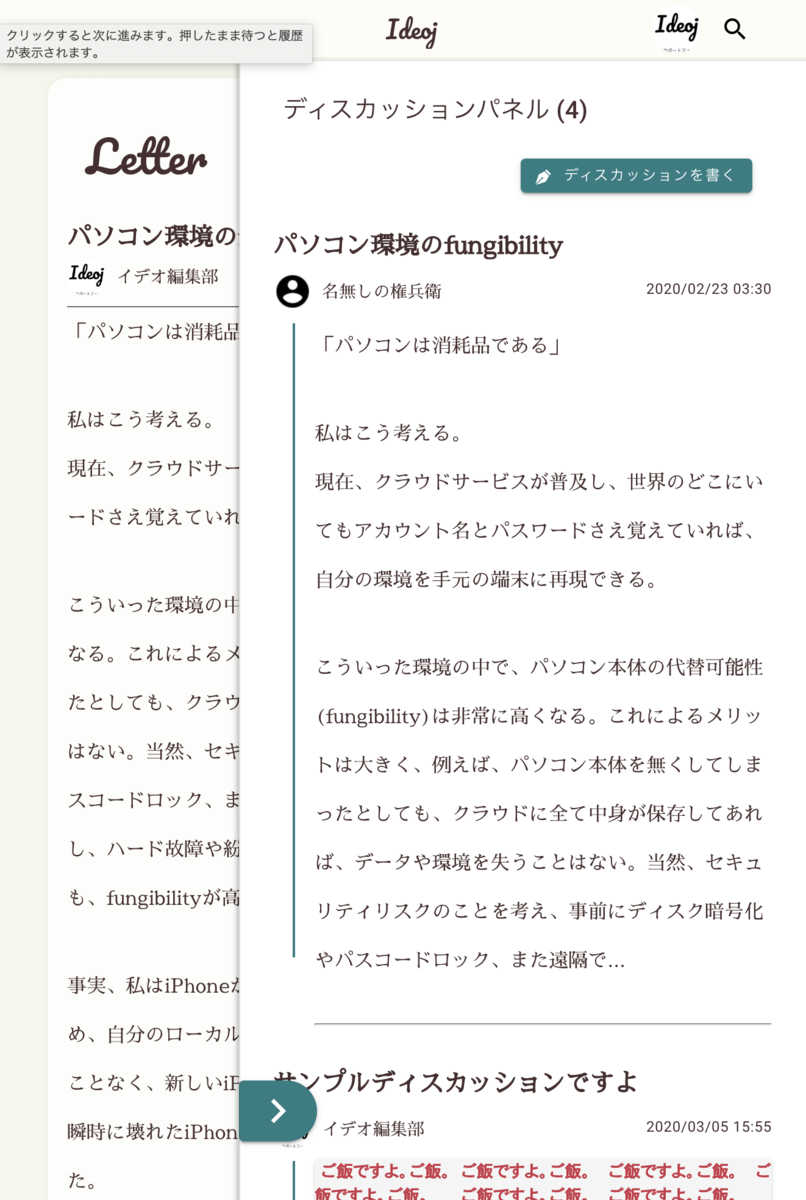
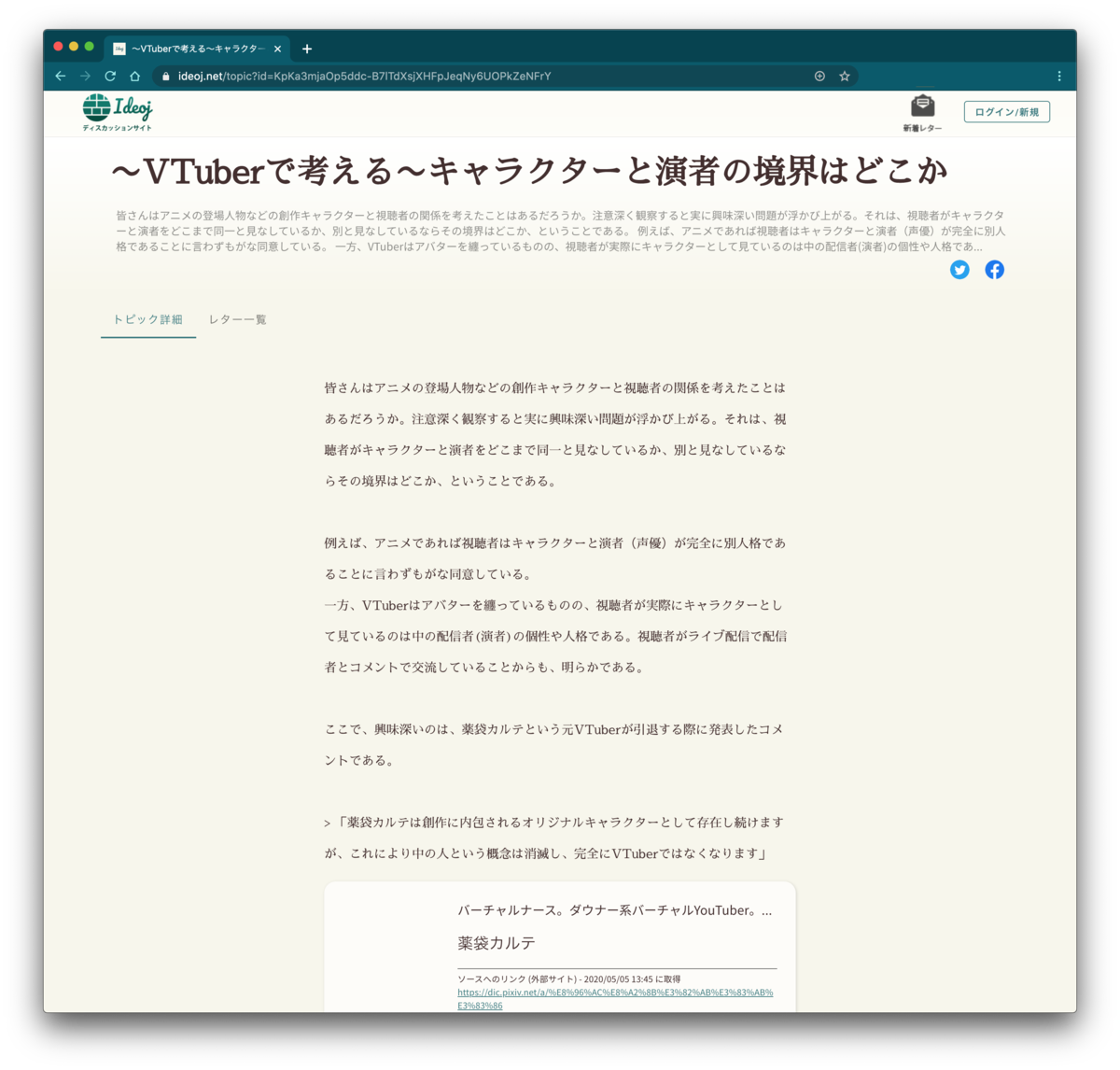
修正後
PC表示時は2カラム表示とし、スマホ表示時は右側のディスカッション一覧のカラムのみ表示し、選択した投稿は下からダイアログで出てくる形式とした。また、選択中の投稿はハイライトするようにした。

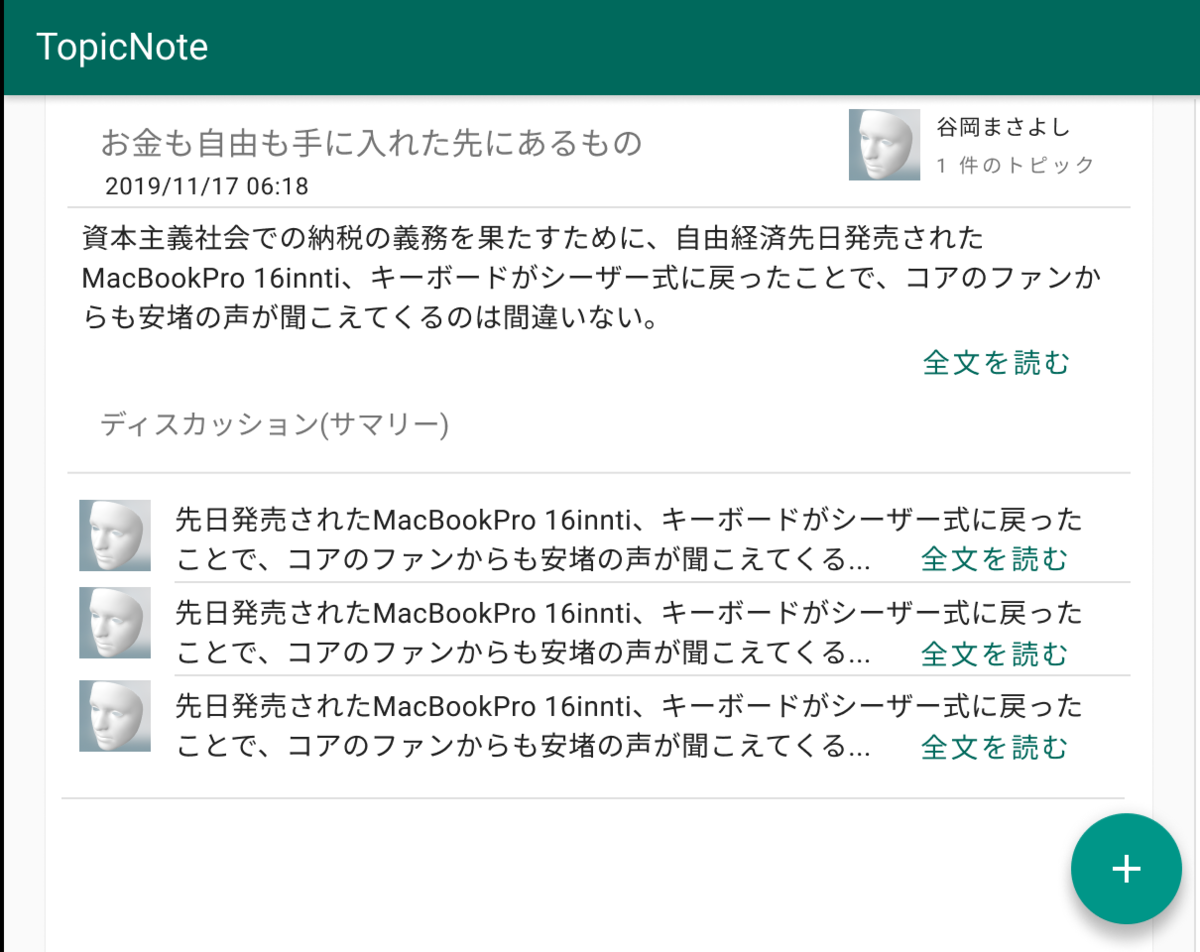
トピック
修正前

修正後
レターの上位構造であることがはっきり分かる様に、見た目を変更した上で、ページ内タブでトピック本文とトピックに属するレター投稿一覧を切り替えられる様にした。

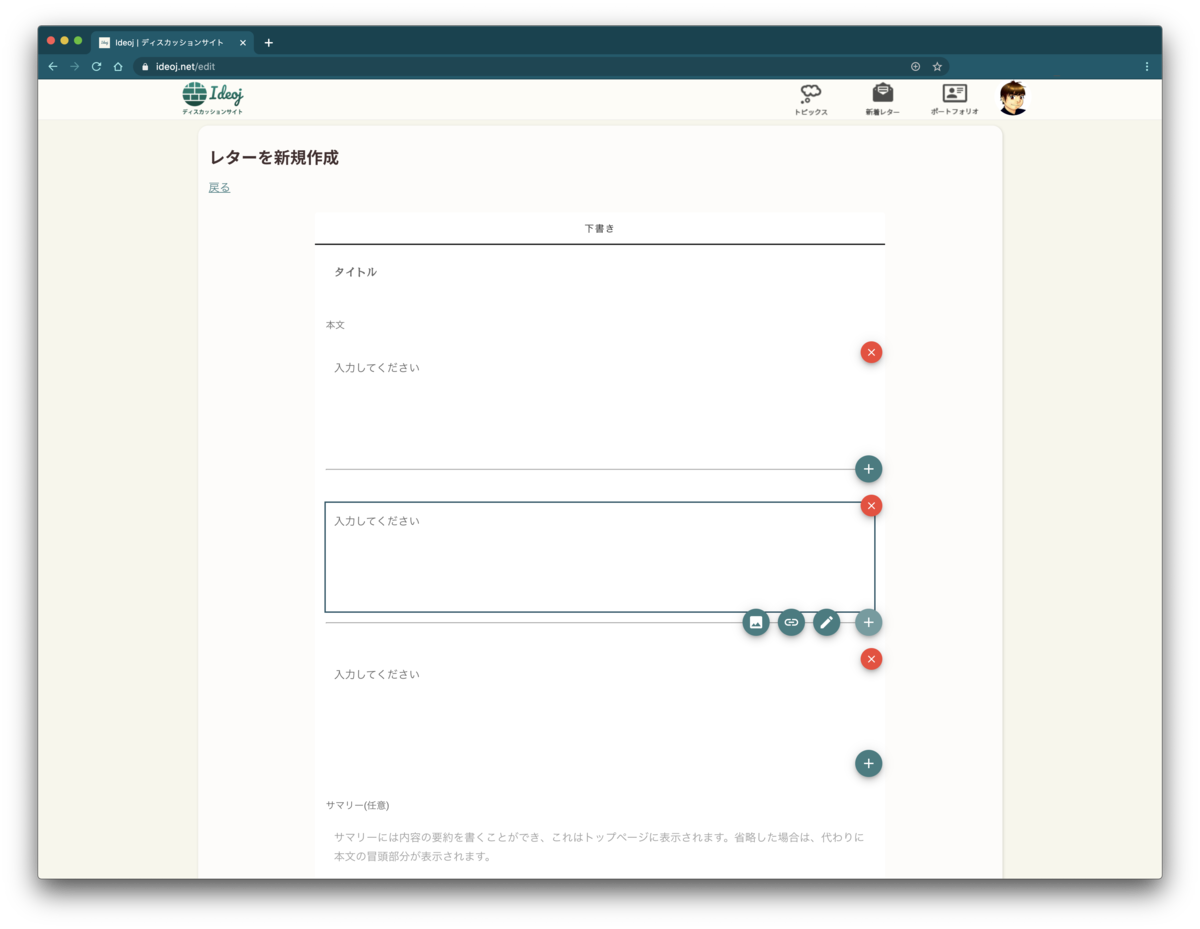
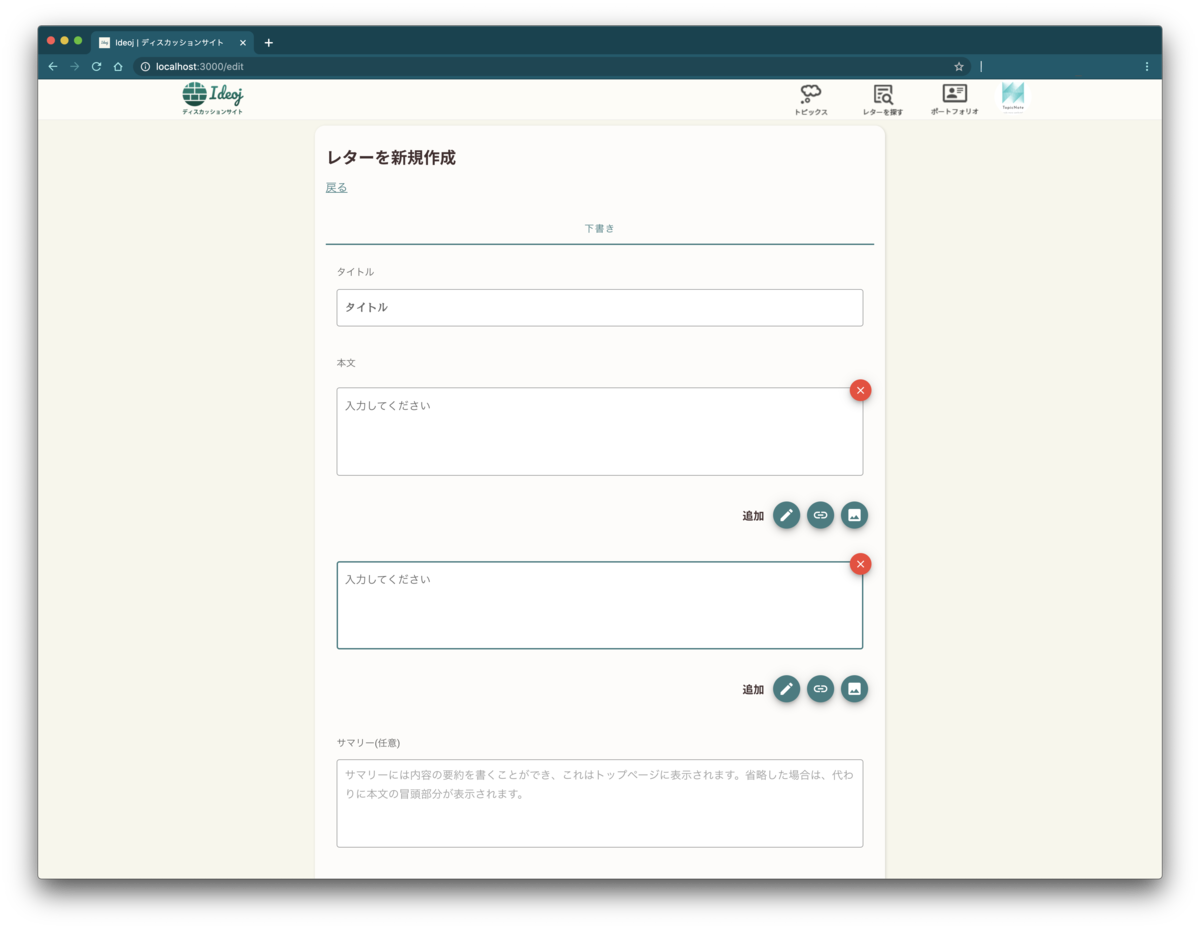
エディター
修正前

修正後
地の色を生かしつつ、入力欄を分かりやすくした。

AppBarの追加
主要な機能へのアクセスを良くするために、常に表示されるAppBarにアイコンメニューを配置した。

近況報告 2020/07
1月頃、noteやfanboxに近況報告や"お気持ち表明"をして、2020年の決意表明を行っていたが、それから半年たったので、また近況報告をする。
誰のために書くとかではなく、思ってることを書いてスッキリする目的だけの記事です。
2020年の目標
1月当初、2019年に抱えた課題から、次のような目標を立てていた。
生活
英語力(特にSpeaking)の向上
- 話相手がとりあえずいないので、リスニングをやる
- 洋画をオフで見たり
ワーキングメモリを鍛える・というよりは集中力を高める?
- 集中力を高める
10kg増量して健康体重へ
- リングフィットを継続
- 飯を抜かない
日々の充実感を高める
- 部屋にいい匂いを漂わせる
- 暖かいor冷たいお茶を飲む
- やったことを記録する
飽き防止
- 次にハマれそうなことを常に探る
財政改善
- 100万円貯金
達成状況
非常に残念ながら、一つも達成できなかった。w
むしろ、・飯を抜かない に関しては、最近改めて課題に感じ出していたので、半年前も同じことを問題視していたのか、と記録を見返して思った。というか笑ってしまった。
「反省」ほど意味のない行為はなく、結局は悪き習慣を上書きする新しい習慣を作るしかない。生活習慣に関しては。
2020年下期は、これに「表情筋を鍛える」を付け加えたい。コロナ禍ということもあり、誰とも会わない喋らない生活を続けてたら、以前にもまして顔が痩せこけてしまい、このままだと完全に老け顔になるな、という危機感すら感じている。
うまく笑顔を作れるようになりたいね。
増えた厄介ごと
診断されたわけではないが、不眠症。これはかなりしんどい。夜寝ようとして1時くらいに布団に入ると、以前は15分くらいで寝落ちしていたのに、今では3時間〜5時間寝付けない。もはや朝なんだよな。 特に、嫌なことを考えざるを得ない日(大学院のこととか)の夜は、かなり厳しい感じになる。
まあ、これも朝無理やり起きることで、無理やり治せるということがわかったので、また不眠症になったらそうしましょう。
仕事とかの話
就活を終えて半年経ったけど
半年経って、さらに内定先でバイト始めてから通算1年が経った。「浅く広く」タイプであることに”コンプレックスみ”すら感じていたが、iOSはまた少し成長したと思う。
個人開発
プロモーション戦略の一環でYouTubeに出たりした。(今は方針転換で引っ込めてます)まあ、改めて実感したのは、やはり創作・発信の活動が好きなんだな自分は、ってこと。OGP画像自動生成とか(Canvasで描くだけだけど)、GCP触ったりとか、スマホユーザビリティを真剣に考えたりとか、いろいろ勉強にはなってる。
趣味とかの話
写真
写真集 reunion 第2段出すぞ!!と意気込んで、まだ何もしてない。なんかデッドラインがないと動けないねやっぱ。特に出展予定のイベントもないので、いつになることやら。
まとめ
書きたいって思った時にわーっと書き殴る近況報告的な記事でした。