側面12ボタンのRazer Nega TrinityをMacでフル活用する
今回は、側面12ボタンのゲーミングマウス Razer Nega Trinity をエンジニアである私が愛用する理由を、説明したいと思う。
Razer Nega Trinity

MacユーザーならMagic Mouseを使えばいいのでは?と思うかもしれないが、長期間あのマウスで作業をすると、使いにくさを感じるようになる。
Magic Mouse が使いにくい理由
薄すぎる
Magic Mouseは親指の太さ程度しか厚さがない。したがって、マウスを操作する際は、親指と薬指でマウスを挟んで動かすことになる。Magic Mouseは前半分がタッチパッドになっているので、余った人差し指と中指でタッチパッドでジェスチャー操作をする設計になっている。
バッテリー駆動なのに充電しながら使えない
Magic MouseはiPhoneと同じLightningケーブルで充電を行う。Lightningポートはマウスの裏側についているので、充電しながら使えない。
一般的なマウスとMagic Mouseの違い
タッチパネルがない
Magic Mouse で出来る, デスクトップ移動, 戻る進むが出来ない

そこで多ボタンマウスがおすすめ
ボタンにコマンドを割り当てられる
例えば、右のデスクトップに移動するには、Magic Mouseでは2本指でスワイプをするが、このマウスの3番に右にスワイプする。といった風に設定できる。
私の場合、デスクトップの左右の移動を1, 3、mission control (複数デスクトップを一覧する画面)に2, を割り当てている。

個人的に特にRazer Nega Trinityがおすすめな理由
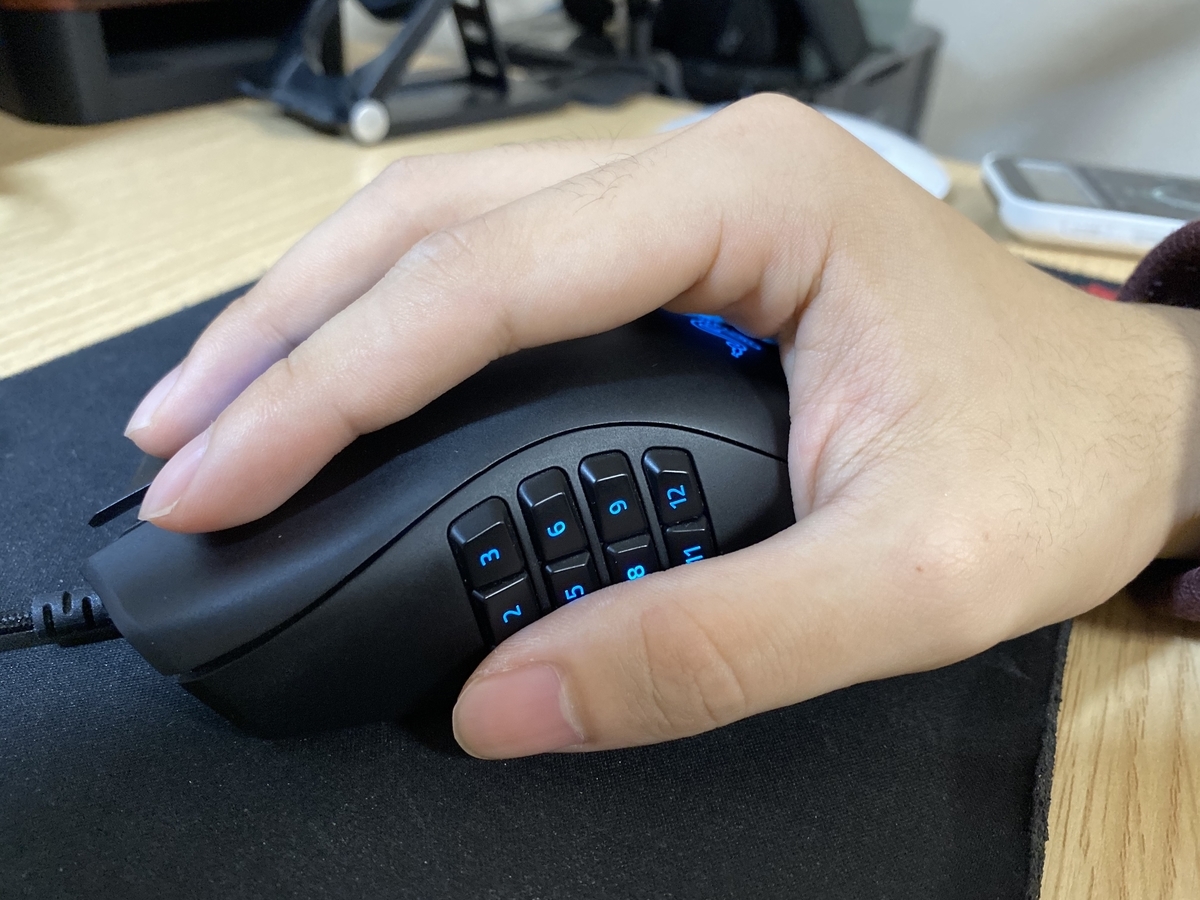
手の形に完全にフィット
ポイントとして高いのは、薬指を置く場所があるところである。手に力を入れない状態で宙に浮かせ、そのままの形でマウスに載せるとちょうど、その形のままマウスにフィットする。

サイドパネルが3種類から選べる
12個もボタンがあるのは多すぎる、という人も安心。12キーがついている左側面は着脱式のパネルになっており、2ボタン、7ボタンのパネルと交換することができる。もちろん、2、7ボタンのパネルは付属している。
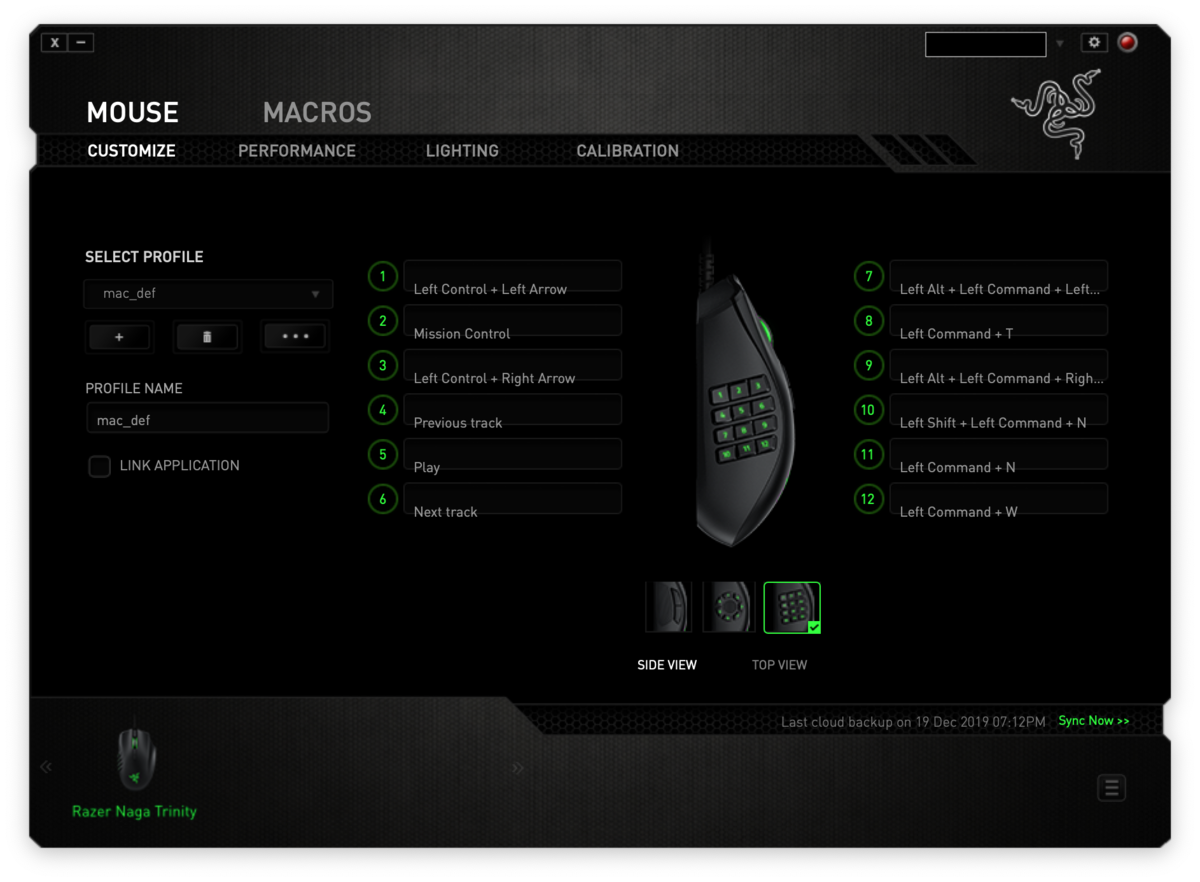
おすすめ設定
私は、Magic Mouseで使えるタッチジェスチャを中心に割り当てている。

また、MagicMouseにはないジェスチャーで、ウィンドウを閉じる操作(cmd+w)に12 、4, 6で曲送り、 5で一時停止・再生 などを割り当てている。
ネットサーフィンしてる時って、あまりキーボードに触らなかったりするので、マウスだけで戻る・進む、曲送り・一時停止とか出来ると、すごい楽ですよ! YouTubeの動画も、これで一時停止出来ます!
愛用してます
今日の #機材フェチ はRazerのゲーミングマウス、"Razer Nega Trinity"です!
— からあげ (@krgpi) December 26, 2019
MacBookのトラックパッドにあるジェスチャー操作を、マウス横の12ボタンに割り当てることで、手にフィットするRazer Nega Trinity×Macの快適な操作 を実現👍
#Razer pic.twitter.com/ad0f2st25L
AR kit ImageTracking - トラッキング画像が画面外に出たことを検出
デリゲートメソッド didUpdate に以下のように書く。
didUpdateはARAnchorが更新される(TrackingImageの座標が変化する)間、呼ばれ続けるデリゲートメソッドである。
TrackingImageが画面外から出ると当時に、ARAnchorは更新されなくなり、このデリゲートメソッドは呼ばれなくなる。
が、画面外に出る瞬間までは、ARanchorがアップデートされるので、Trackingが終わる瞬間が最終アップデートになる。
つまり、以下のコードでは、TrackingImageが画面外に出た時に一度だけPrintされる。
func renderer(_ renderer: SCNSceneRenderer, didUpdate node: SCNNode, for anchor: ARAnchor) { if let imageAnchor = anchor as? ARImageAnchor{ if !imageAnchor.isTracked { print(imageAnchor.referenceImage.name) //画面外に出たTrackingImageの名前をPrint } } }
AR kit で顔面キャスアプリを作る (その4 transformから目の回転角を求める)
だいぶ間が空いてしまいました。
この間は、AR kit FaceTracking Configurationで、表情の値(blendshapes)を取得しましたが、今回は目の動きを取ってみたいと思います。
全体手順
- AR kitのFaceTrackingで、目の動きを数値データで取り出す
- ソケット通信でサーバーに送信
- クライアント側で数値を受信
- three.js VRMloaderでVRMデータを読み込む
- VRMデータに数値を反映させる
2, 3は、前回までで動作確認まで終わっています。
4, 5は次回の記事に多分書きます。
コード
下記コードは、1,2を行う処理で、func rendererは顔情報がアップデートされるたび(didUpdate)に呼ばれる関数です。
コードの全体は、
facecast_ios/eyeGaze.swift at master · krgpi/facecast_ios · GitHub
です。
class eyeGaze: NSObject, VirtualContentController { var emitArray:[String: Float] = ["eyeL": 0.00, "eyeR": 0.00, "faceDir": 0.00] //中略 func renderer(_ renderer: SCNSceneRenderer, didUpdate node: SCNNode, for anchor: ARAnchor) { guard #available(iOS 12.0, *), let faceAnchor = anchor as? ARFaceAnchor else { return } emitArray["eyeL"] = asin(faceAnchor.leftEyeTransform.columns.2.x) emitArray["eyeR"] = asin(faceAnchor.rightEyeTransform.columns.2.x) emitArray["faceDir"] = asin(faceAnchor.transform.columns.2.x) do { let e = try JSONSerialization.data(withJSONObject: emitArray, options: .prettyPrinted) let str = String(bytes: e, encoding: .utf8) socket.socketIOClient.emit("chat message", str!) } catch { print("err") } } //後略 }
AR kit の Transformについて
ここで出てくる、leftEyeTransform, rightEyeTransform, transformは、いずれも
transform - ARAnchor | Apple Developer Documentation
にあるように、基準ベクトル(正面向き・まっすぐ前向き)から現在のベクトルへの変換行列です。3次元の変換行列なので、以下のようにパラメータを定めた時、
| params | 内容 |
|---|---|
| |
x方向への移動距離 |
| |
y方向への移動距離 |
| |
z方向への移動距離 |
| |
x軸周りの回転角 |
| |
y軸周りの回転角 |
| |
z軸周りの回転角 |
ただし、EyeTransformに関しては、
AR kitでは、右手系(親指から順にx,y,z軸)を用いていて、目の奥から先に向かう軸をZ軸としています。
目はX, Y軸中心にしか回転しないので、Z軸回りの回転角が常に0です。
今回の計算
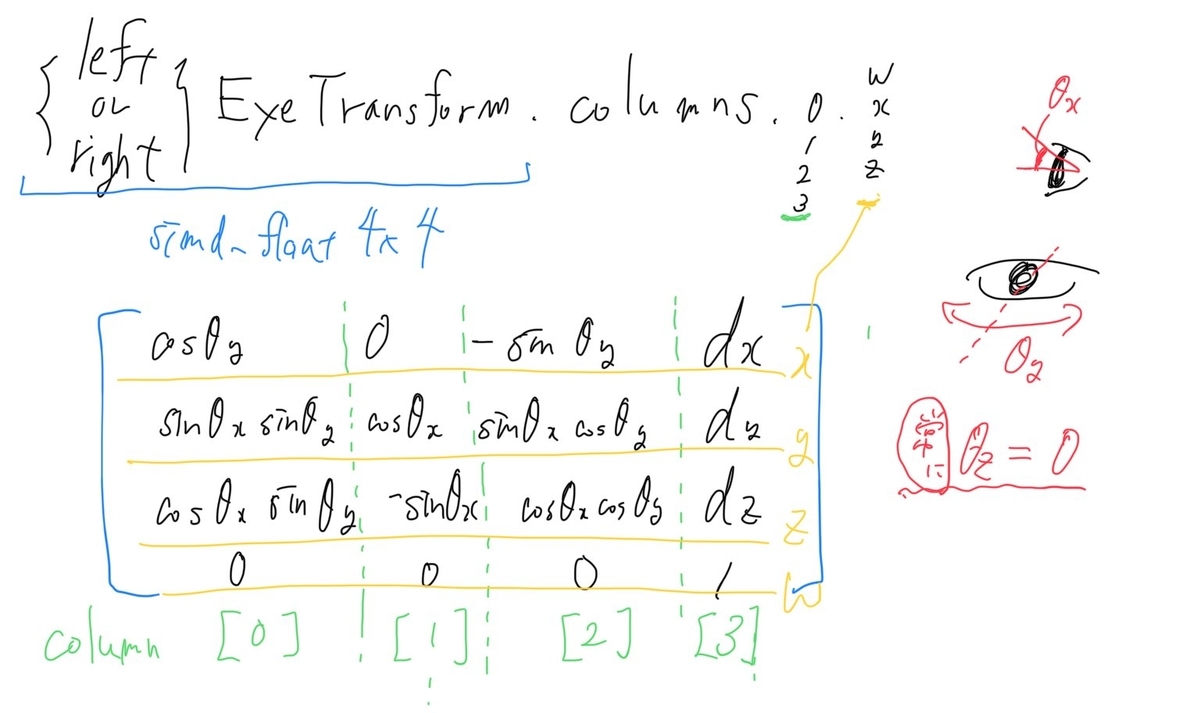
今回は、目の水平方向の回転を取り出したいので、 を求めたいと思います。
の時の3次元変換行列は、
です。
transformのデータ型は simd_float4x4 という型で、transform.colums.0, 1, 2, 3 という形で、まず列が取り出せます。
さらに、transform.colums.0.x, y, x, wという形で、行数を選択することができます。
ここで、 となります。
まとめの図

iPad Pro、便利ですね!!
次回はthree.jsを使ったウェブビューワーの作成の記事を投げます!
